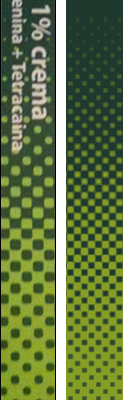
Which is the faster way to replicate this effect in Photoshop with those light green squares having a shape tween to little dot?

Which is the faster way to replicate this effect in Photoshop with those light green squares having a shape tween to little dot?

In Photoshop, create your gradient from one color to another. Then select the flattened gradient and use Filter ⇒ Sketch ⇒ Halftone Pattern. Something with a small size, moderate contrast, and pattern type "dot" should achieve a result very similar to your example.
Edit: Here's a quick attempt using Halftone size 3, contrast 30, pattern Dot:

One thing to keep in mind if you're trying to recreate that exact graphic: the gradient used to create the example pattern is not a full transition. For a full transition from color to color, the dark dots at the bottom would be as small as the light dots at the top. Since they never get that small, we know that they applied that halftone to a full gradient, and then cropped it down and just kept a portion of the top.
Edit #2: In light of recent meta discussion, I should add a comment that what you're looking for is not at all "shape tweening". Shape tweening is a process that generates "in between" shapes to help animate a transition from one shape to another. This halftone background doesn't actually involve any shapes or "tweening" between shapes.