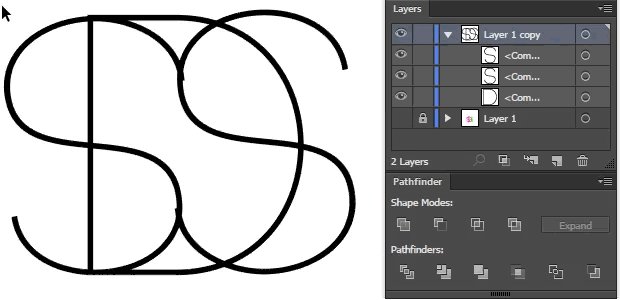
I've tried using the join function but it doesn't seem to work. Is there some way for Illustrator to intuitively join up the three separate shapes smoothly whilst still keeping them on their own separate layers? If not possible on separate layers, I'd still like to know any other ways? Thanks for any help! I've attached a picture where red circles show the parts that I need joined up smoothly.
-
Some of those appear to be solvable by just nudging the anchors or trimming the path, is that not an option?– JohnBCommented Oct 21, 2015 at 18:42
-
Yes that's an option but I was hoping there was a time-saving method/command that does this automatically?– MJCCommented Oct 21, 2015 at 18:47
-
Those are shapes (expanded text), correct? Paths would imply something different– JohnBCommented Oct 21, 2015 at 19:38
-
They were initially paths, yes– MJCCommented Oct 21, 2015 at 20:11
2 Answers
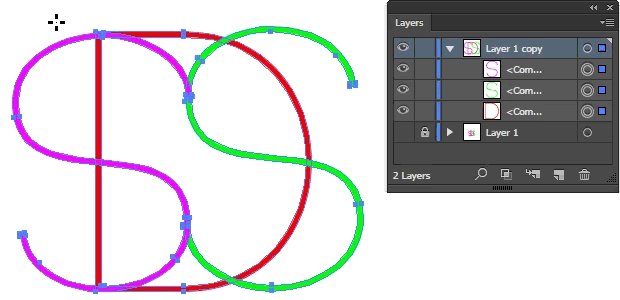
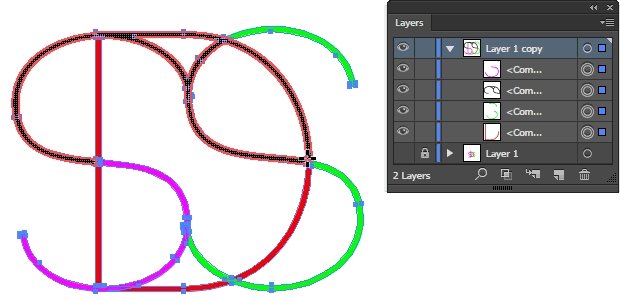
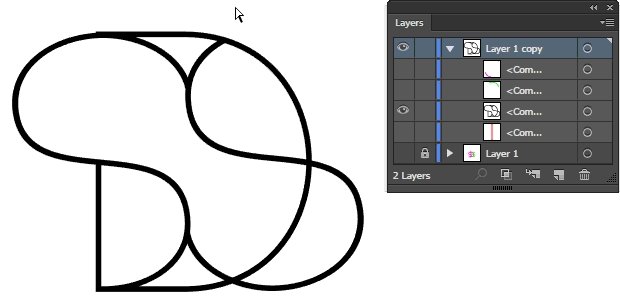
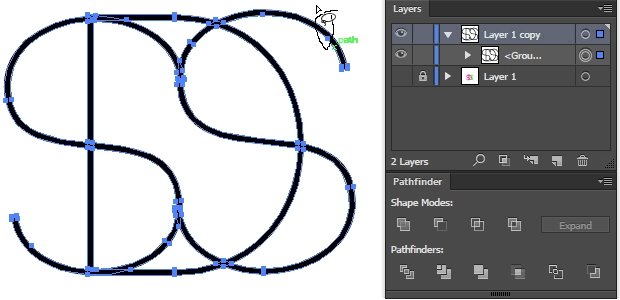
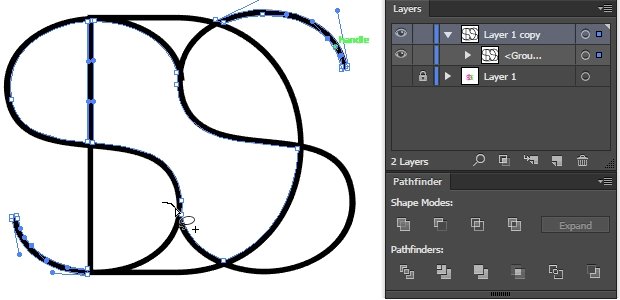
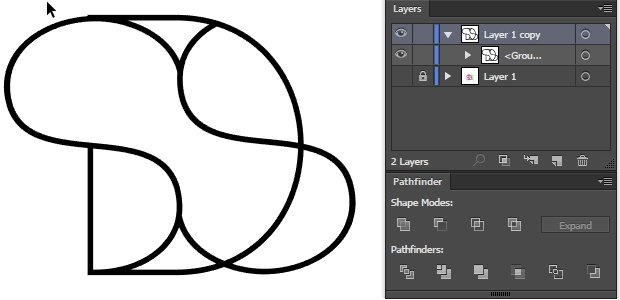
I believe the Shape Builder tool is probably the closest thing you'll get for what you're trying to accomplish as far as a time-saving method goes. Here's a demonstration:
Note: This will create one shape and will not allow you to keep each letter on a separate layer.
If you prefer to keep each letter on a separate layer, you can instead select all the shapes and use Divide from the Pathfinder pane then delete any pieces you don't want. However, doing so will create way more than three shapes; you'll have to manually re-merge them.
-
1Wow @JohnB I didn't expect that kind of response! What a fantastic way of explaining, thanks very much for your time to produce such a visual response. This would prove very useful for many others– MJCCommented Oct 21, 2015 at 20:06
-
May I ask how did you make the letters different coloured as a guidance?– MJCCommented Oct 21, 2015 at 20:13
-
@MJC I saw from your screenshot that you used the font Code Light to create the logo; I grabbed the font and re-created the logo, expanded the text, and applied a different fill to each letter so it would be clear for demonstration purposes. Once you start using the Shape builder tool, it applies the fill you currently have active (which was black for me)– JohnBCommented Oct 21, 2015 at 20:17
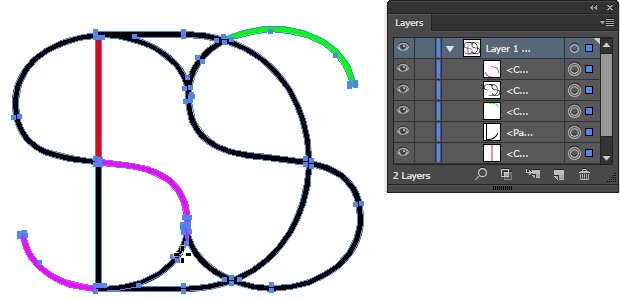
No need to use the join function, all you to do is to make sure your Smart Guides are active if not, you can activate them by pressing Ctrl+U or navigating to View > Smart Guides. The guides will help you precisely draw the path above the path.
Also try to preview your paths outline by pressing Ctrl+Y or navigating to View > Outline it will help you in proper aligning of the paths.
Below is my experience as I created three different paths and joined them inside the circle and also including the outline view.
-
I didn't notice it at first, but the example image is composed of filled shapes rather than stroked paths– JohnBCommented Oct 21, 2015 at 19:37
-
@JohnB Ah, I misunderstood the entire question. Thanks for the pointing out and the illustration you made as below. Commented Oct 21, 2015 at 19:45
-
Thanks @Lightcoder for providing a different method to achieve exactly what I wanted. I've not used this method before, let alone even heard of smart guides! Thanks to you, I've learnt a lot, opening doors to many more possibilities! :)– MJCCommented Oct 21, 2015 at 20:08
-