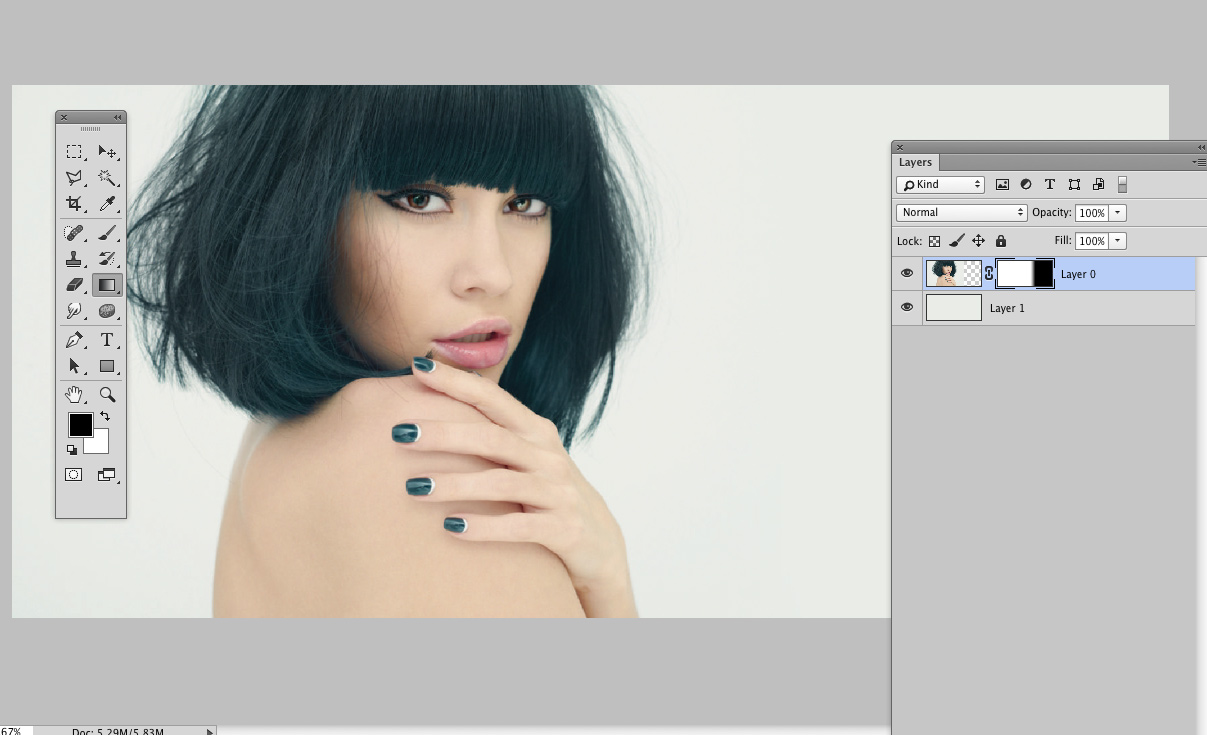
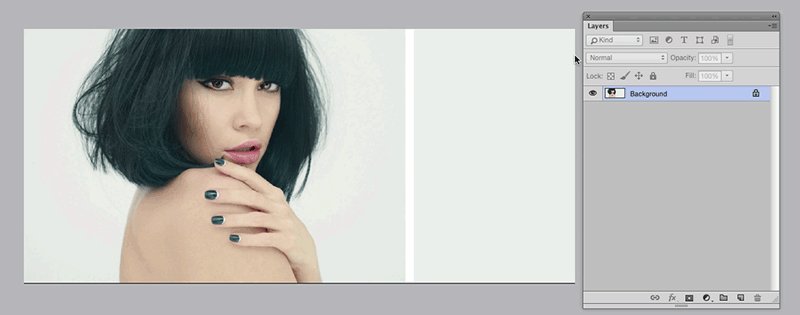
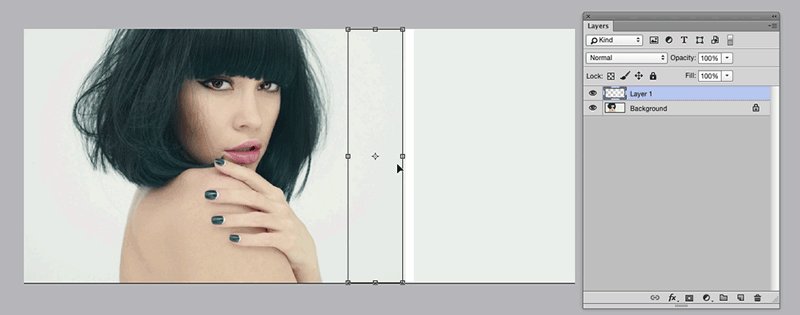
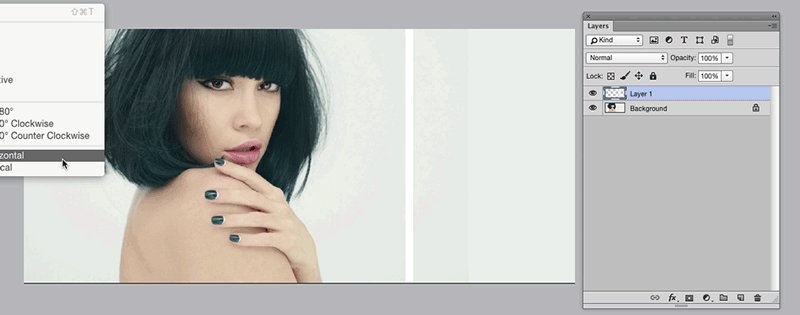
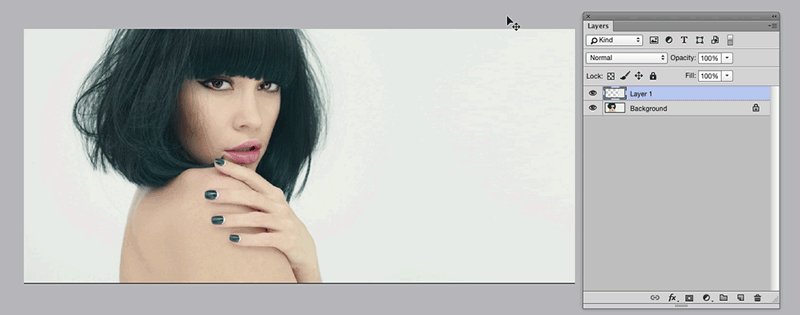
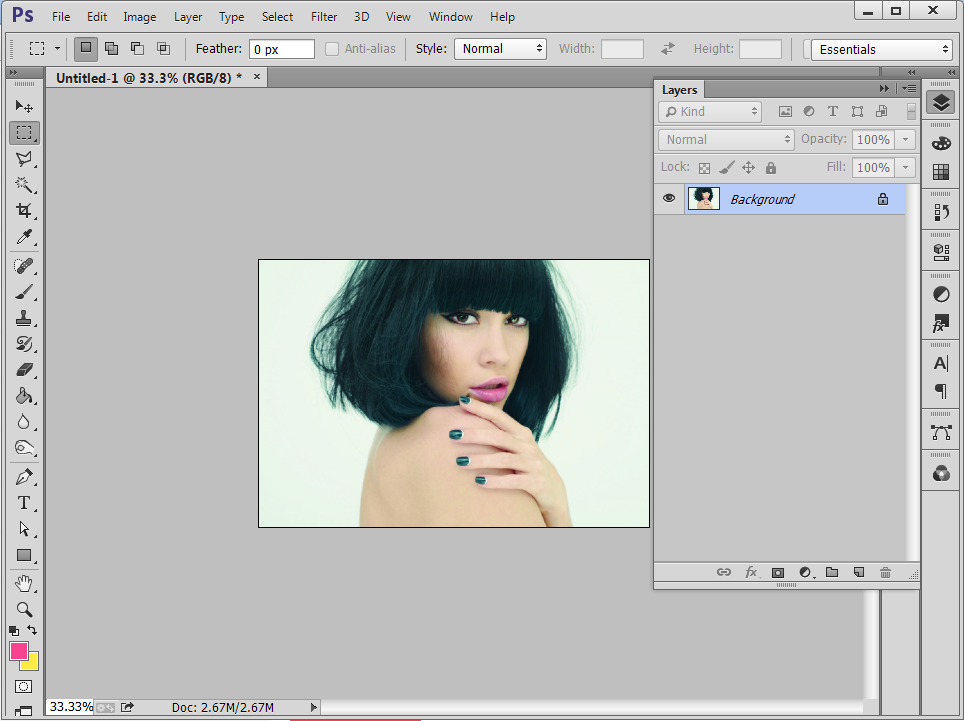
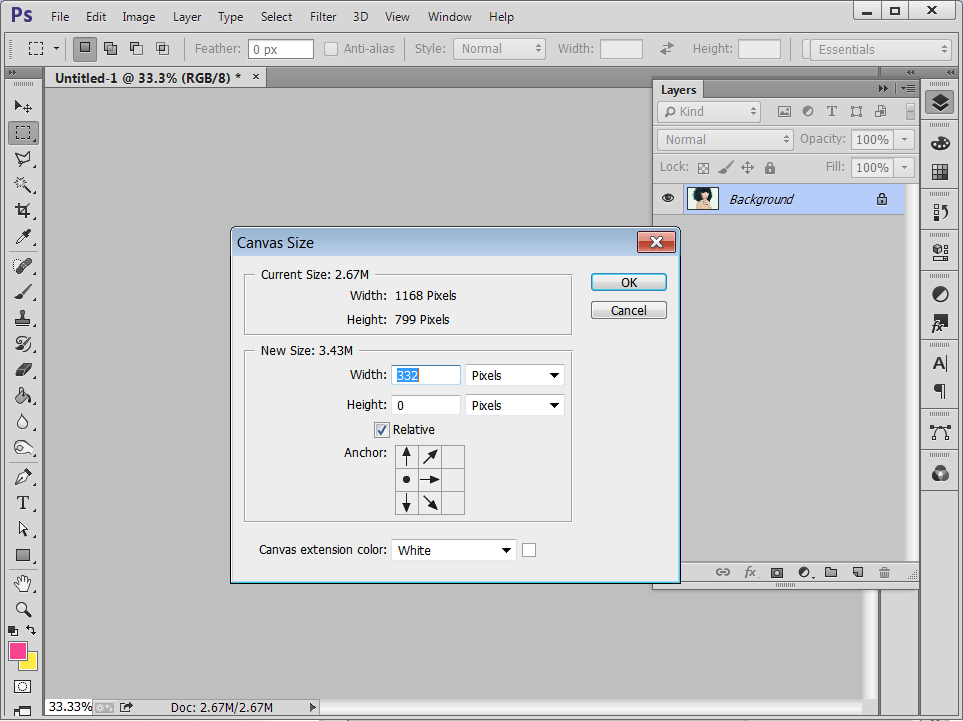
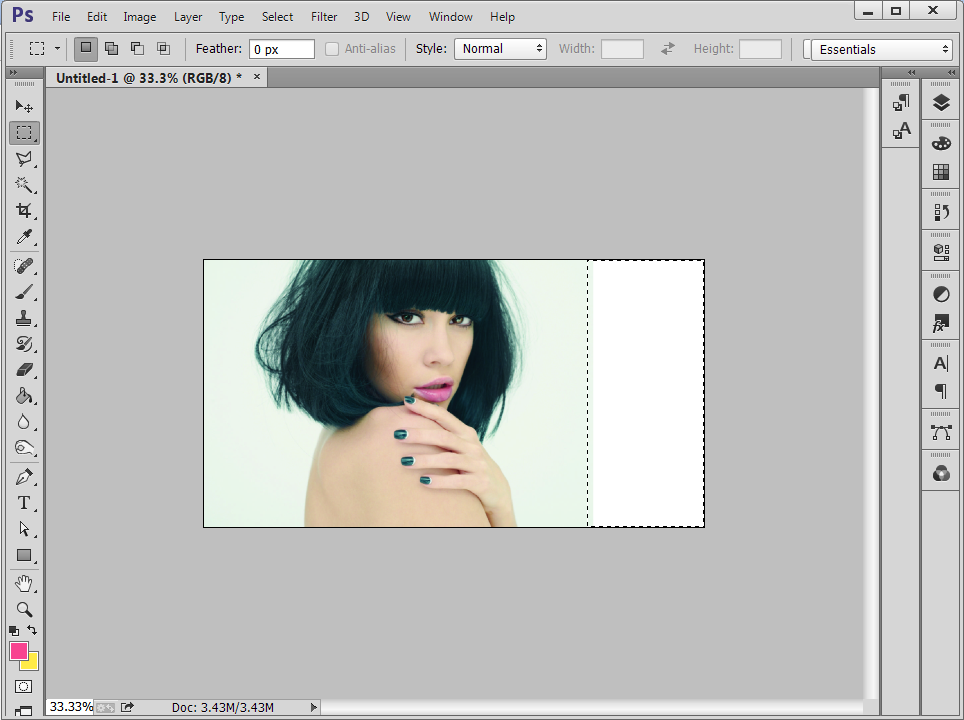
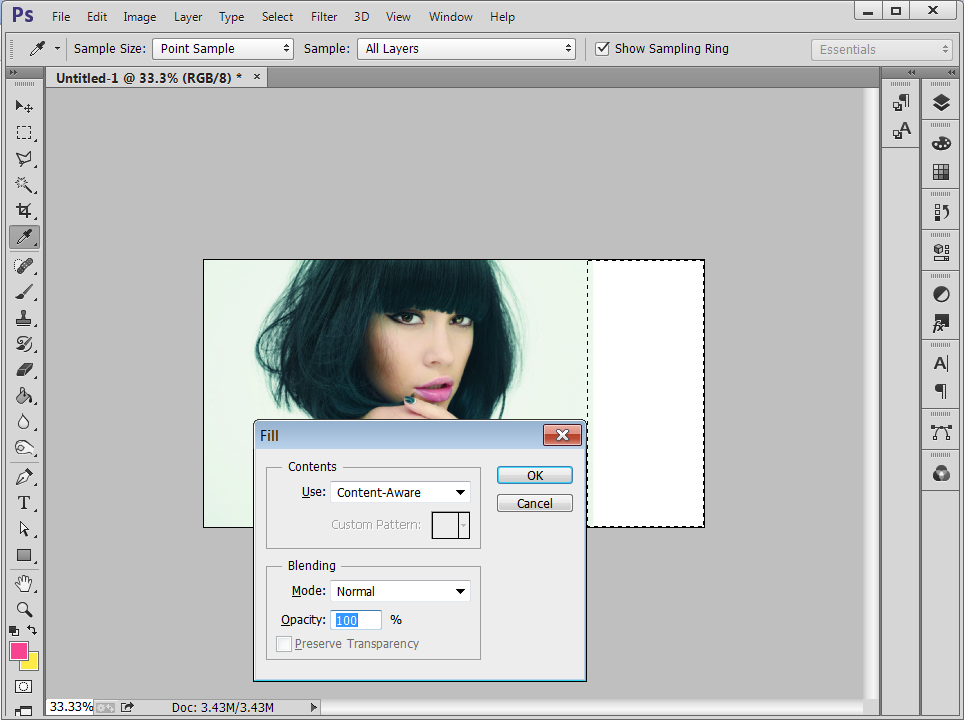
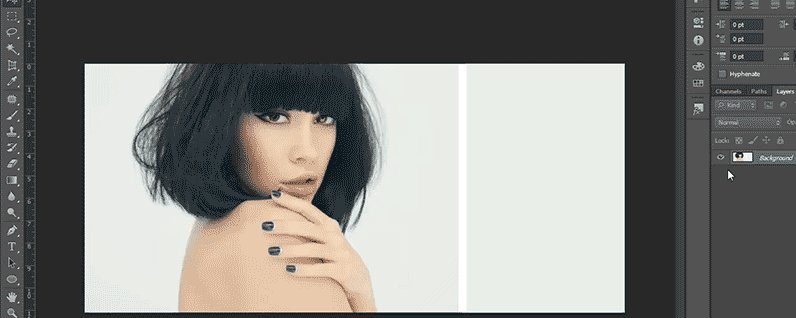
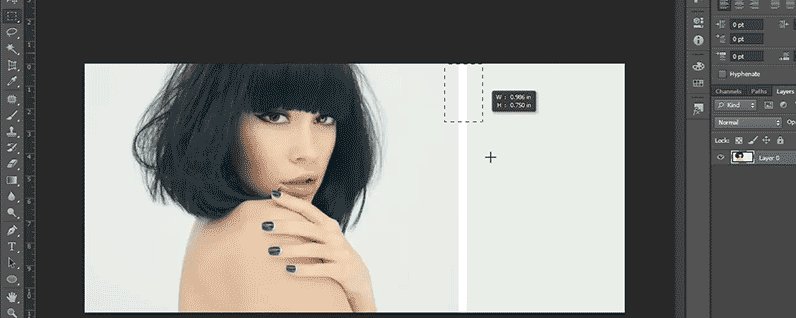
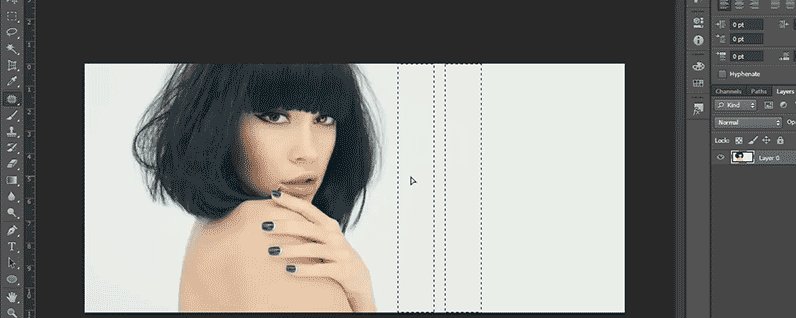
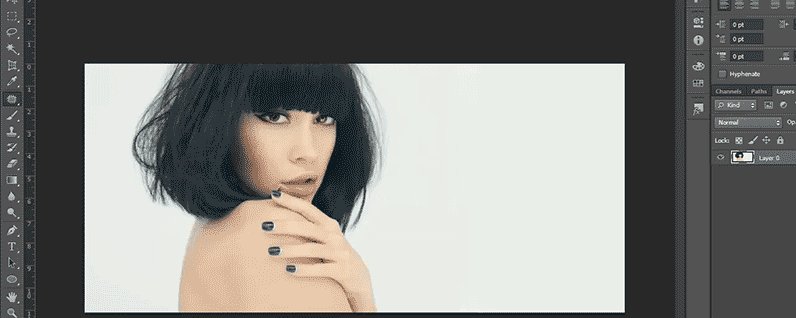
I have an image with a woman, and I need to make an ad (size 260mmx125mm). I want to put the woman to the left side, but then right side becomes empty. So, how I should solve the problem? I have picked the color from image, but it is definitely different than in the actual picture.
Should I use the Clone Stamp Tool in Photoshop, or there is a better way to do this?
By the way, it will be used in print, so I need a good quality.