It doesn’t require formal training to make graphic output for the Web, because even if you had gone to college for graphic arts, by now, it is likely that the way to output graphics for the Web would have changed. The Retina Display changed everything about outputting graphics for the Web or any onscreen use. The support for vector graphics in all the common Web browsers also changed everything.
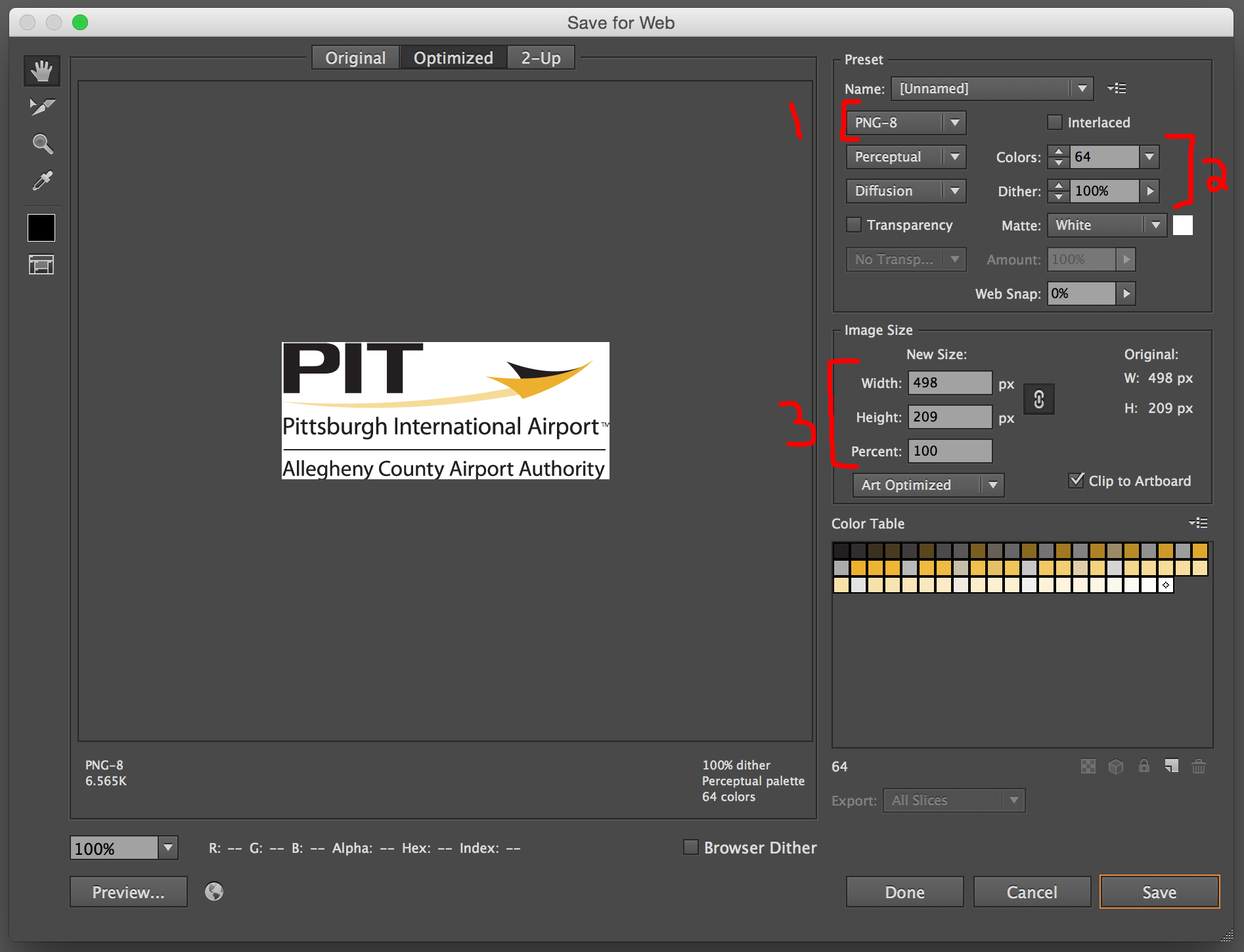
So the way that everybody learns this kind of stuff is reading the manual that came with their drawing tool (the Save for Web stuff in your Illustrator manual) and also keeping up with current best practices in online Web/graphic design journals. Adobe is a great place to start for that.
Ideally, you would be outputting SVG-format vectors from Illustrator for the Web. That is the only way to keep your designs from looking blurry in every context. If you are working in Illustrator and creating vector graphics, you definitely want to know all about making SVG and why they are preferable to any other Web graphics format.
If the client specifically doesn’t want an SVG and requires a PNG bitmap image, you have to provide at least 2 PNG files today, not one. If I ask you for a 300x300 bitmap graphic to fit a 300x300 hole in my website, you have to give me both a 300x300 PNG and a 600x600 version of the same graphic with a “_2x” appended to the filename (before the dot and extension.) That is the only way to keep your designs from looking blurry in most contexts. If you want to be proactive and do more than the minimum, you can provide a 900x900 version as well and name it with a “_3x” at the end. Since you are working in Illustrator with vectors, it is not that hard to provide all 3 versions.
If you open a small bitmap image in Illustrator, it may stretch the image and always look blurry. Once you create a PNG bitmap image out of Illustrator, it’s not meant to come back in to Illustrator. View your PNG output in a Web browser to see a better representation of what the image actually looks like. However, in this case, Illustrator may have done you a favor by making you aware that your graphics are not always going to be viewed with one pixel of graphic showing in one pixel of the display (which is called 1:1 pixel ratio.) Many displays today use a 2:1 or even 3:1 pixel ratio and your graphics will be stretched 2x or 3x and will look very blurry. That is why you have to create multiple PNG bitmap files for each image.
The most important thing to understand is that if I am an arbitrary viewer of one of the websites you work on, you don’t know the size of my screen, you don’t know its pixel ratio, you don’t know my zoom settings or accessibility settings. So you have to prepare for all cases. An SVG is prepared for all cases because the browser is given the actual vector graphic and renders it at the size that is required at load time in the browser. To prepare a PNG image for all cases, though, you have to provide a PNG for each pixel ratio.