How to flatten more than two combine shape in Sketch App?
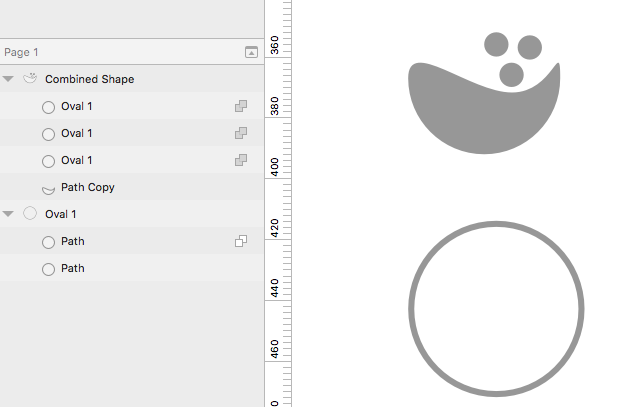
The image below is an example as I'm trying to do a whole shape flatten and make a single shape, how can I do?
How to flatten more than two combine shape in Sketch App?
The image below is an example as I'm trying to do a whole shape flatten and make a single shape, how can I do?
VERSION 1
- Select all your files
- Click on Union ( Layer>Combine>Union) or ⌥⌘U
- Layer>Paths>Flatten or click the icon on the top menu bar
VERSION 2
- Select all your files
- On your top menu bar there is Create Symbol click that.
- Press Insert on top left menu bar and in symbols you will find your shape as a symbol which you can use.
I am newbie in sketch.
I am trying to figure out how to create the line icons could use "Shared style" just like what you want to do.
Now, I still Stuck in how to create line icons with shape(consisted by paths, just like your bottle is made by 2 paths.)
Anyway, when I saw your question, it give me an idea.
Did you try just drag those 4 sub-path into Bottle Shape directly?
My step is as below:
1. Drag 4 sub-path in to shape

Then Change "union" to "none".
Maybe it's not correct way, but I really hope it can give you some ideas.
By Vin
It's annoyingly simple. All you have to do is drag the sublayers into the same compound path layer, so they're all at the same level.
I found this thread because I couldn't figure it out, then tried that and it worked :D