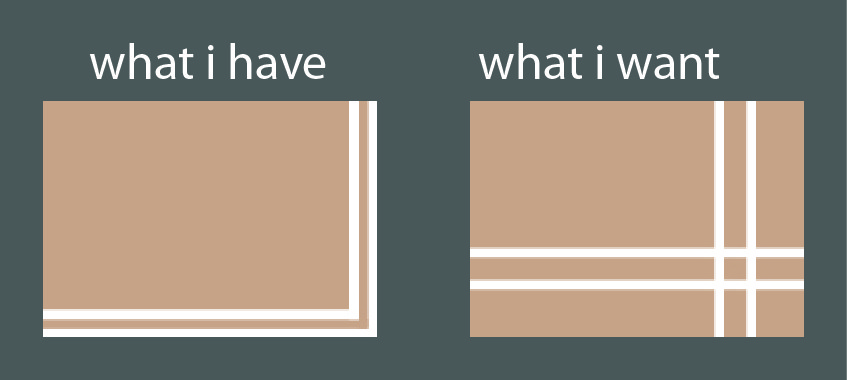
I'm trying to create a specific border around a squarespace page so that is responsive (i don't want to add an image as it wouldn't adapt to other devices) This is what I am hoping for:
I currently can only get a solid double border reaching the edges of the page with minimal spacing between the lines - about half of what I'm hoping for.
So far this is the code i've inserted into the custom css:
#footer {display:none;}
body {
border: 1em double #ffffff;
padding: 0px;
margin: 0px;
background-image: url(http://i.imgur.com/LhxKJpU.jpg);
background-repeat: tile;
}
The template i'm using is Pacific.
Any ideas??