What a mess, to lift ourselves out of the rabbit hole we need to a bit of a lengthy explanation. Warning wall of text!
TL:DR
Pixelation is not defined so it descries many unrelated/related problems, so explanations vary.
On pixelation
People see different things for different terms for multiple overlapping things. When people use the term "pixelated" they are more often than not signaling some sort of misunderstanding. Nothing is really pixelated its just configured wrong for the situation at hand. Since there is no single cause for this misunderstanding, theres no single answer to the question.
Technically the terms used are "aliasing", "blurring", "ringing" and "rendering artifacts", these have very specific meanings where pixelation is mostly just a layman's term void of exact meaning.
Back to your description
People tend to confuse two separate concepts into one thing
- Vector graphics data
- and rasterization of vector graphics
Vector graphics data can not be really be pixelated, not in its nature. Although this is a pretty lengthy technical discussion, lets just say that the usual explanation that "vectors are mathematical representations and can freely be scaled" is a bit of a lie to children.
Now the confusion arises when we start to rasterize the vector drawing. First problem is that people do not understand where and when the rasterization happens. I dont really blame them as it can happen in many places, but if we simplify a bit we can roughly observe 2 different cases:
- Rasterized on authoring, simply the author exported a bitmap image
- Rasterized on demand
Now your question implies that you dont understand the difference between these. Your description clearly states that the PDF is rasterized on demand, not surprising its a vector format after all. What this mean is that your PDF viewer is making a picture out of vectors on the fly, this is called rendering or rasterizing.
Please note that since PDF and vector images can contain bitmap images it does not always apply, it just applies in your current publishing configuration. If you tried to zoom in in a PNG image you'd have problems. Mostly people who call out for pixelation problems do not use PDF files as one can not embed PDF graphics easily in webpages as elements.
Most people just dont seem to think that a rasterization on demand vector image is pixelated. However, some people, under certain circumstances do take offense in the rendering process.
Aliasing
Having rasterization on demand however, does not mean some people can not describe the result as pixelated. Simply, put the image may be not have been anti-aliased, in other words the image was not softened for sub pixel data. Aliased images almost certainly tend to look pixelated unless you have a very highly packed pixel field like in printing (printers do not mostly anti-aliase vectors they just sample them at a insanely high frequency)
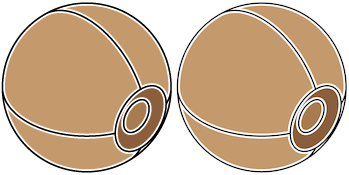
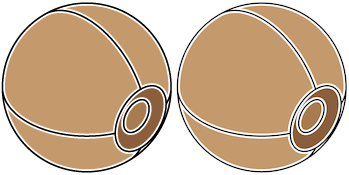
But even if the purpose of anti-aliasing is to remove the pixelated look does not mean it always succeeds in this. It turns out that people have different preferences to what they consider well anti-aliased. Some people tend to favor a more soft or technically blurred look. While others prefer a more crisp or ringing look. Many also recognize different cases where they would prefer one over the other.

Image 1: Two differently anti aliased images taken from here. Personally I prefer the image on the right, but some screen and person combinations find it way too soft (and then theres the apple doubling issue).
One particularly troubling case is rendering the image at a very specific and usually quite small size. Here automatic rasterization may not produce best possible results. This is one reason why fonts are hinted and that people tend to manually draw the small icons pixel by pixel.
Rendering artifacts
Rendering artifacts are in essence bugs in the rendering process, artifact refers to a erroneous rasterization result. These sometimes are labeled as pixelation. This especially true to compression residues called more accurately compression artifacts. However also conflation artifacts are sometimes described as pixelation.
Apple pixel doubling and under resolution
The last remaining common source of pixelation questions is the way apple chose to implement the transition to HDPI display devices. Apple had a problem, if they bring in a new set of displays then all existing webpages and designs would instantly be broken. This could obviously not be allowed to happen since that would have made a superior technology look inferior. So they fudged the rules a bit.
Instead of showing a image at a 1:1 pixel ratio, they zoom in on a image by default. This achieves the goal of making all legacy graphics work at a reasonable screen size. However if the designer does not know this and give the browser enough pixels while simultaneously telling the webpage not to scale. They will experience something that some people choose to describe as pixelation.
Under resolution also happens in other cases but the apple pixel doubling is by far the most asked reason.
Finally
There you have it a fuzzy term used to describe many things. The list here is not exhaustive but covers 90% of the questions I've been asked on the subject. Mostly this subject is caused by misunderstanding and not really wanting to understand in my experience.