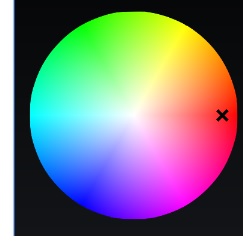
I am wondering, how do I create this radial, rainbow gradient in Inkscape?
This is my attempt:
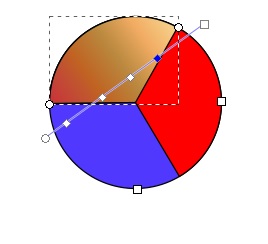
- I create a circle, with 3 equal portions. I expect to handle these 3 portions separately through setting the gradient, and finally remove the borders if any.
- I think the problem is how I change the gradient. The original image is able to make the gradient so smoothly and radially, but somehow mine one just doesn't make it.