Browser rendering
You can use the CSS property image-rendering to stop browsers from applying anti-aliasing and interpolating your image when resized. Browser support is a bit inconsistent though. Some browsers support the pixelated value while others need the crisp-edges value. Internet Explorer instead uses the non-standard -ms-interpolation-mode: nearest-neighbor and Edge apparently has no support at all. Putting it all together you'd need something along the lines of:
.icon {
image-rendering: -webkit-crisp-edges;
image-rendering: -moz-crisp-edges;
image-rendering: crisp-edges;
image-rendering: pixelated;
-ms-interpolation-mode: nearest-neighbor;
}
You can read more here: CSS-Tricks: image-rendering and see specifics on browser support at caniuse here: Can I use... Crisp edges/pixelated images.
Vector
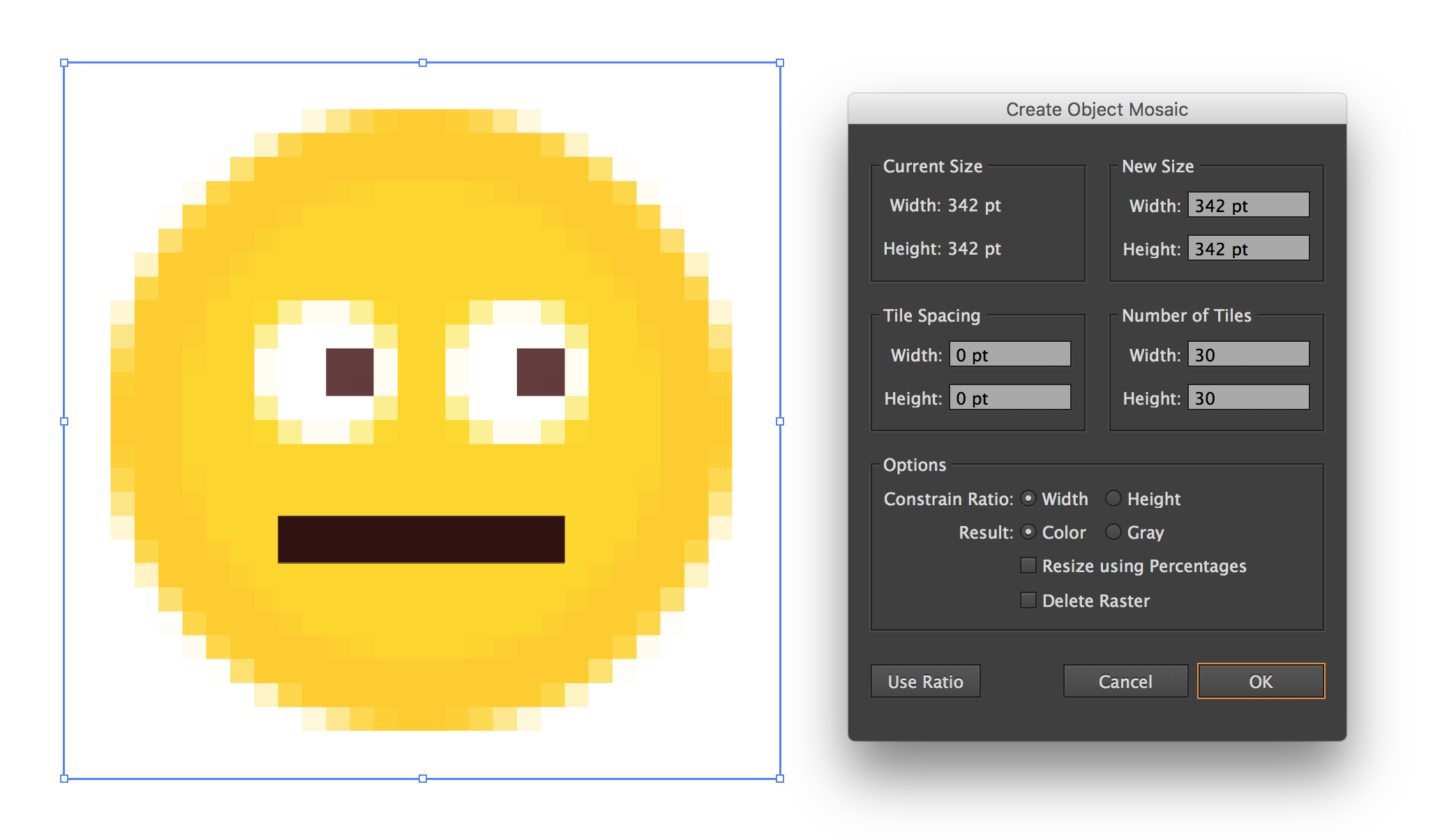
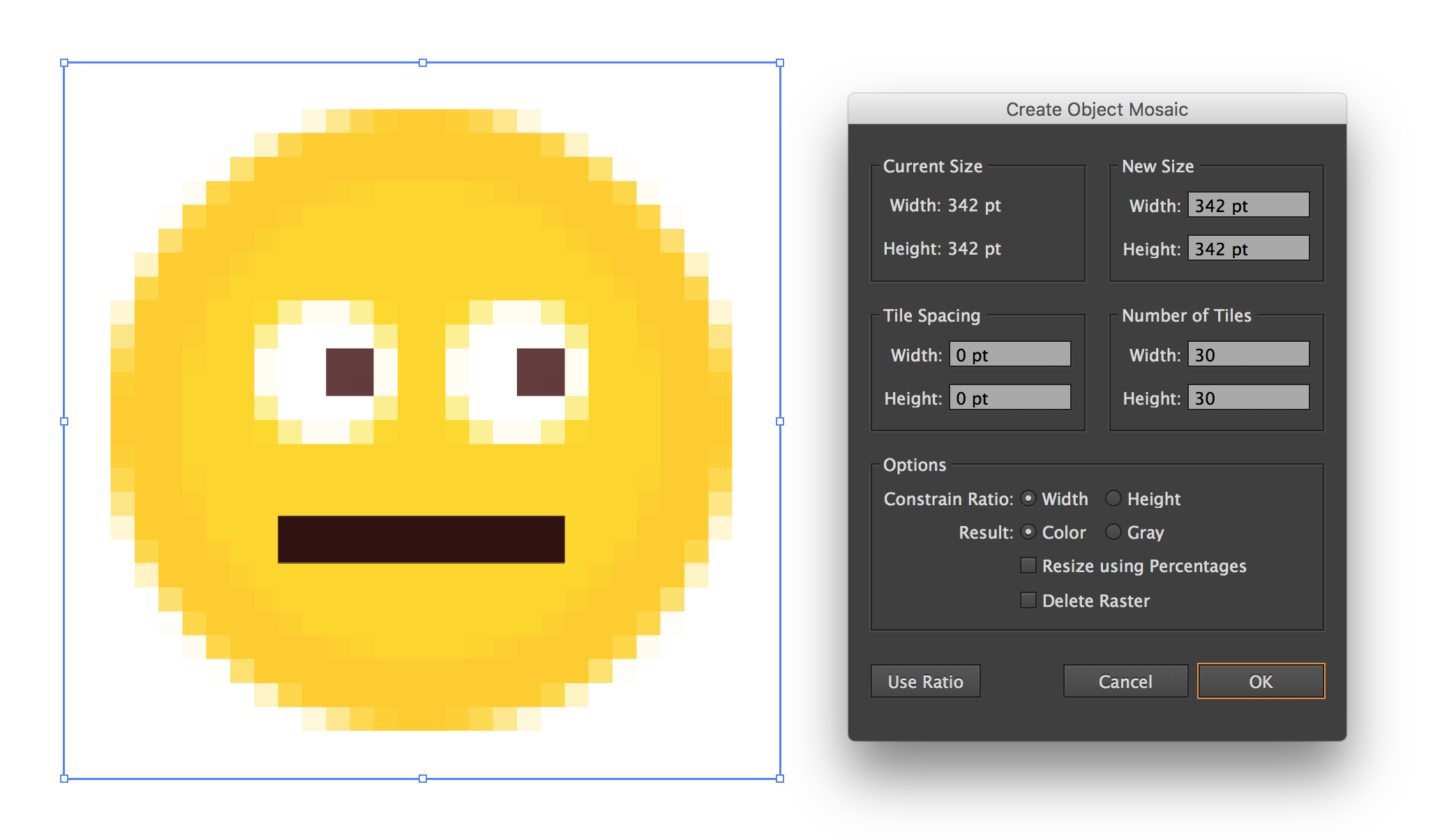
You could use the object mosaic function in Illustrator to convert your pixel art to vectors. This will end up with a bigger file but whether that is too big depends on your requirements and the artwork itself. Take this 30 × 30 pixel smiley face I just drew:

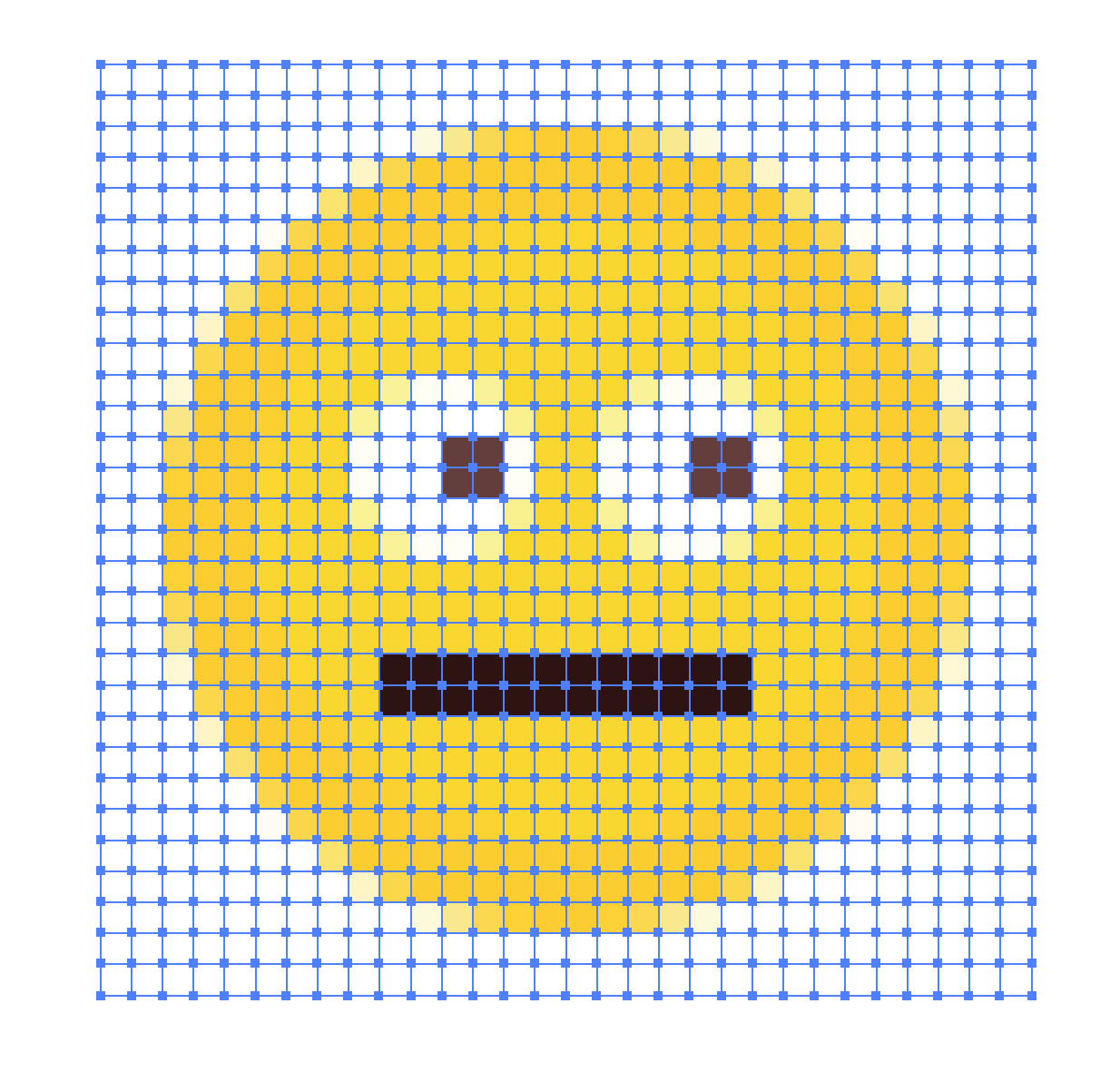
This is the resulting mosiac:

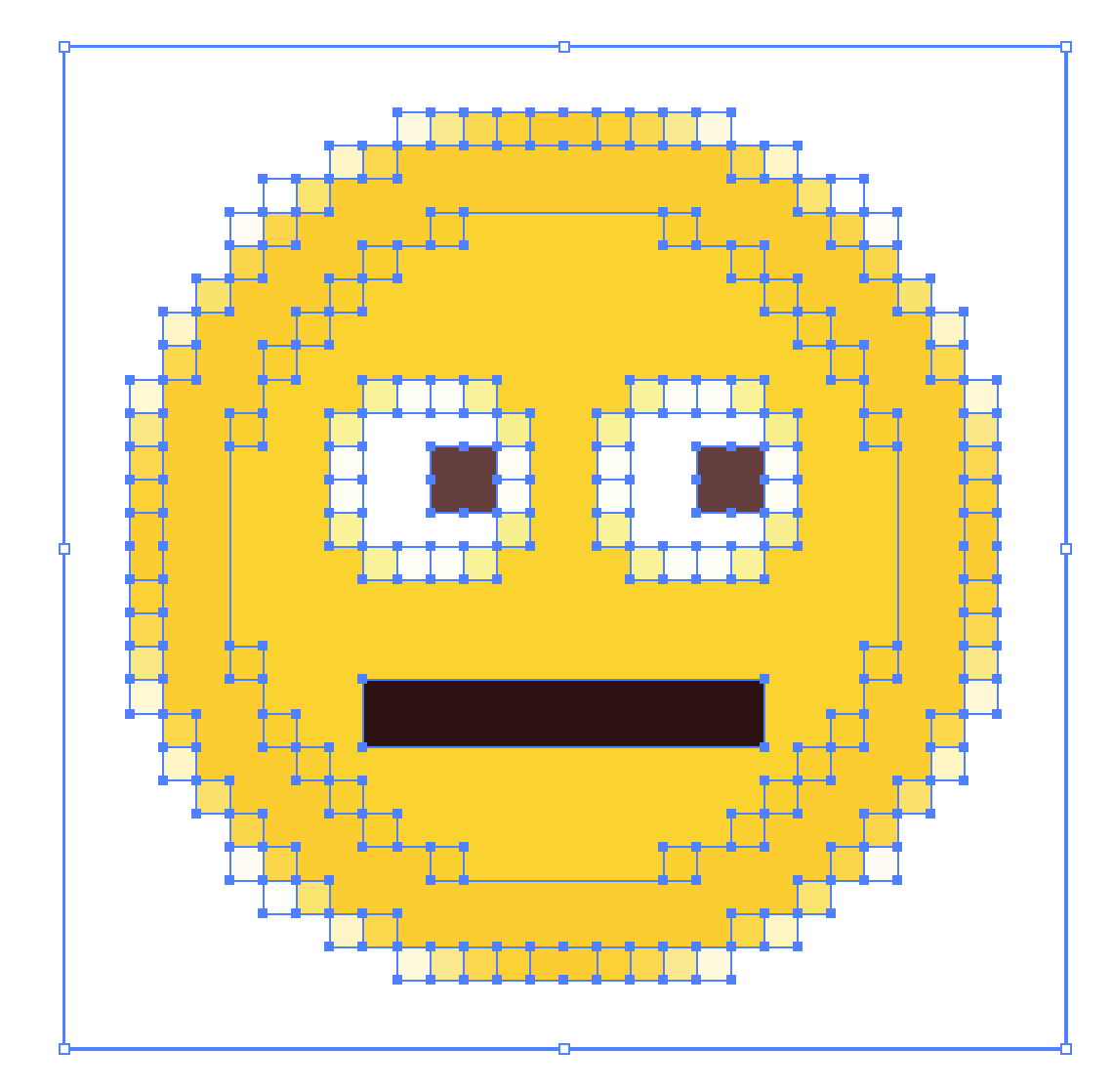
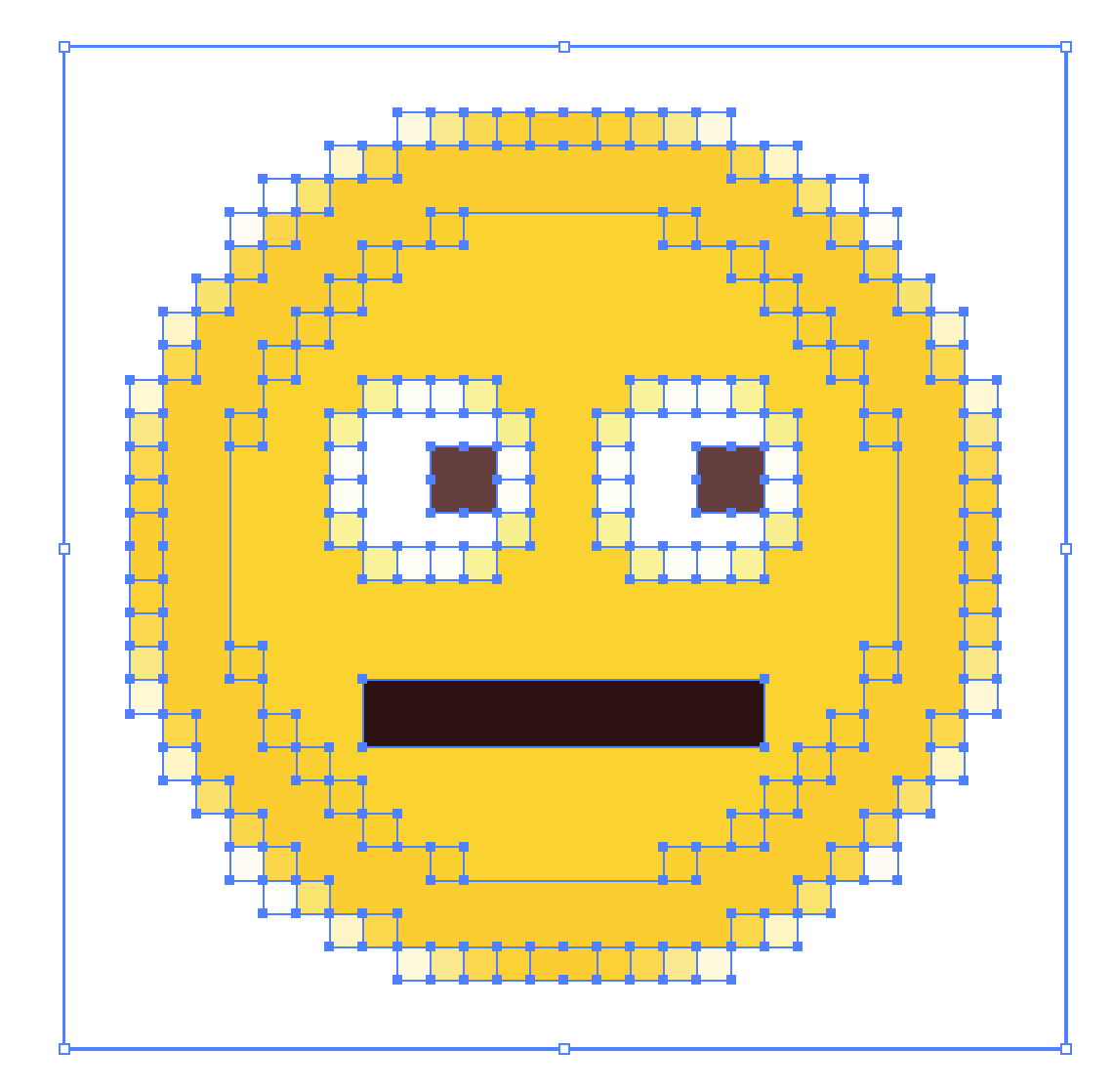
Now, we don't need all of those individual tiles so we can merge a lot of them in to single shapes (using Pathfinder) saving on some of that increased file size. Even similarly colored tiles that aren't connected can be converted to compound paths which would save you a bit of file size. This obviously depends on the artwork itself though.
After merging some of our tiles:

The rusulting SVG (without any optimization) was about 10KB which, although a significant amount bigger than the 4KB the original PNG was, still isn't very big.