I'm new to illustrator and having difficulty mastering some fundamentals. Recently, while trying to create a cartoonish "neon tubing" look, I..
- Used a round brush to draw some letters (black fill, no stroke)
- Used Path > Outline Stroke to create evenly spaced overlapping lines and switched to no fill, black stroke.
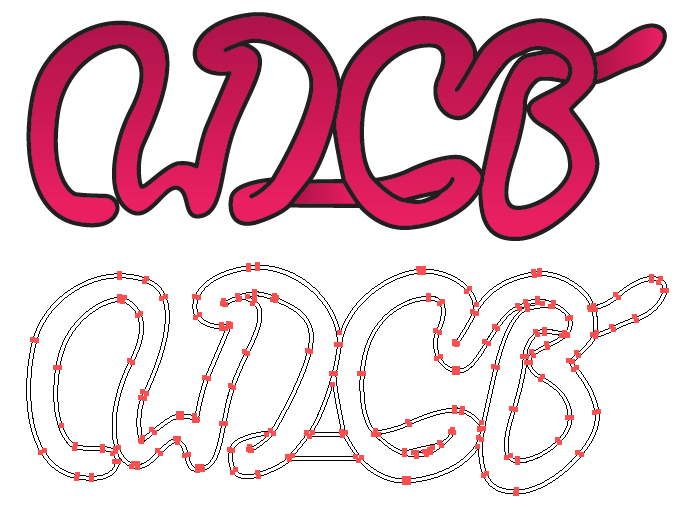
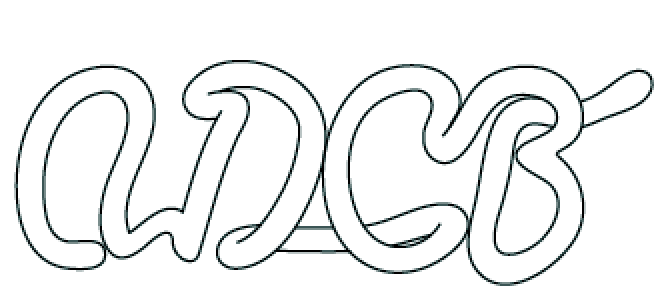
- Selectively deleted portions of the path to create a 3D effect like this:

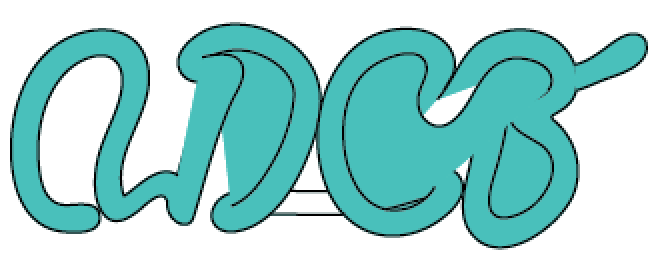
My next step would be to create a fill to give this object a color, but of course after my deletions this is no longer a single path that can fill properly. It always looks like this:

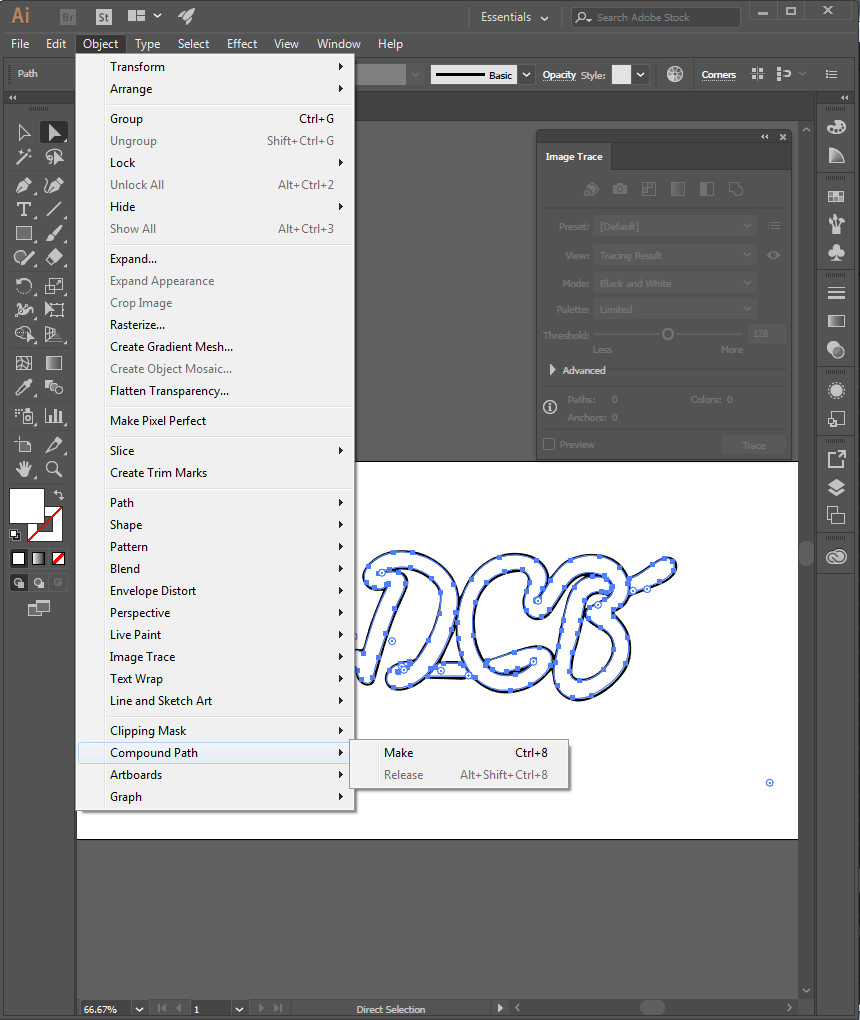
I have had no success joining components (I get the "endpoints error message") and all of my other attempted workarounds have failed. I would really like to be able to add effects like inner glow and to offset these specific paths inward to create shading and other textures. Any ideas are greatly appreciated.