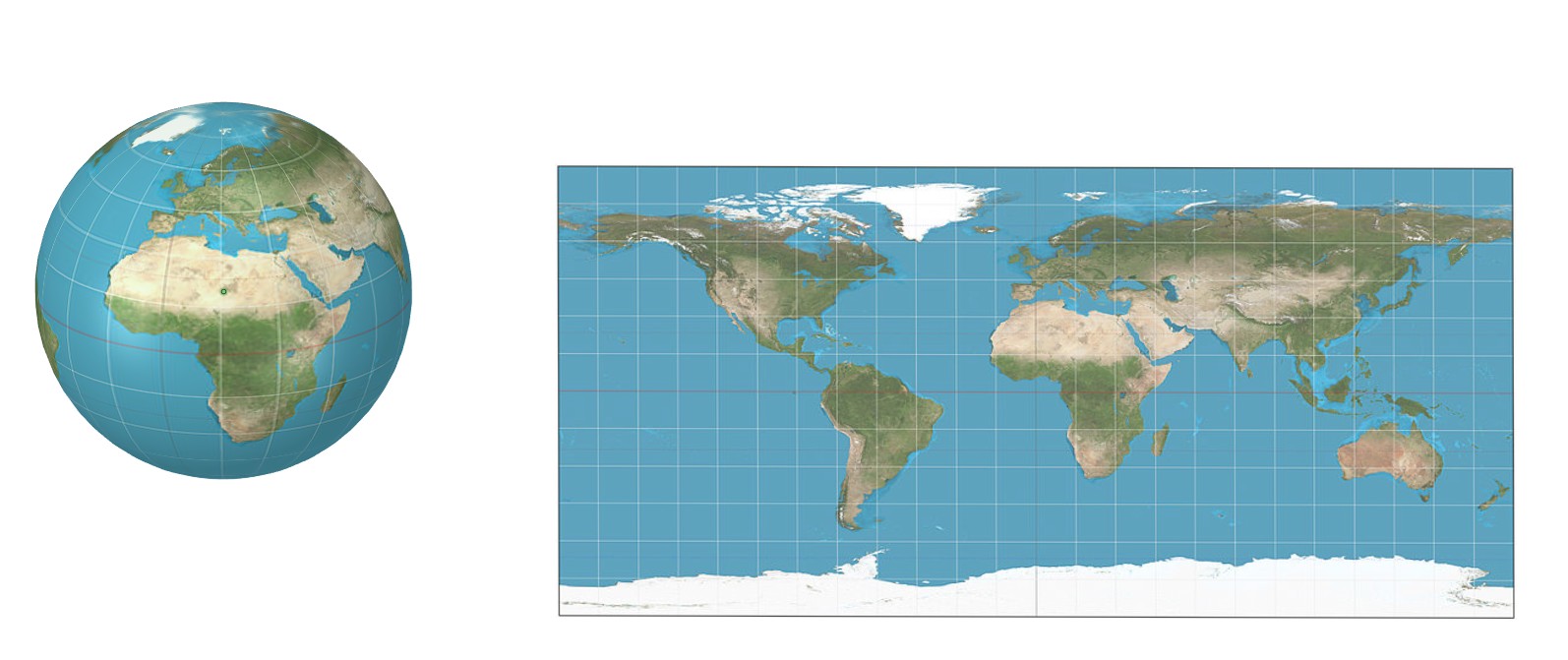
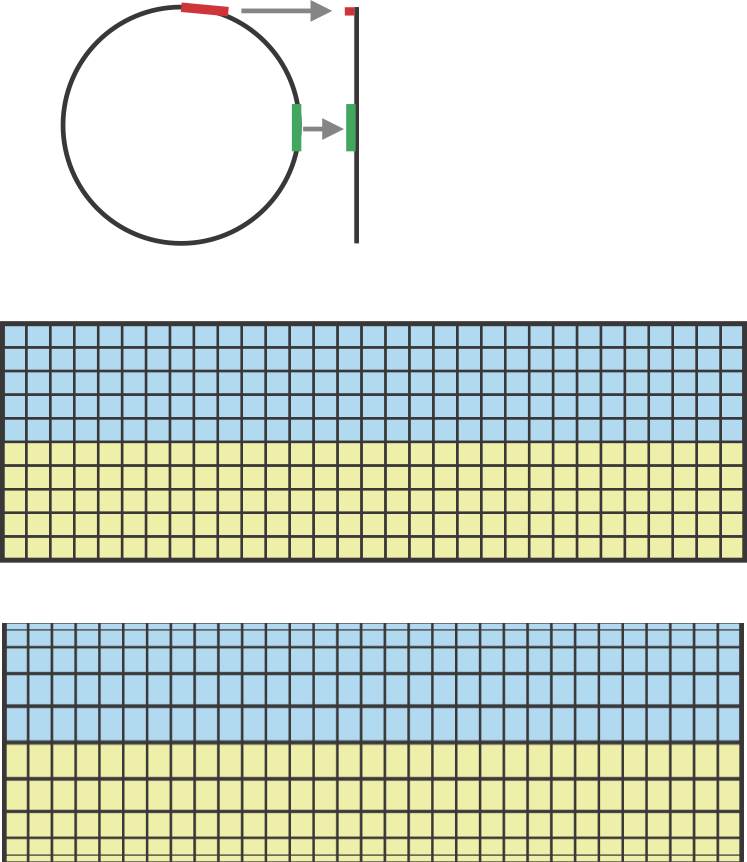
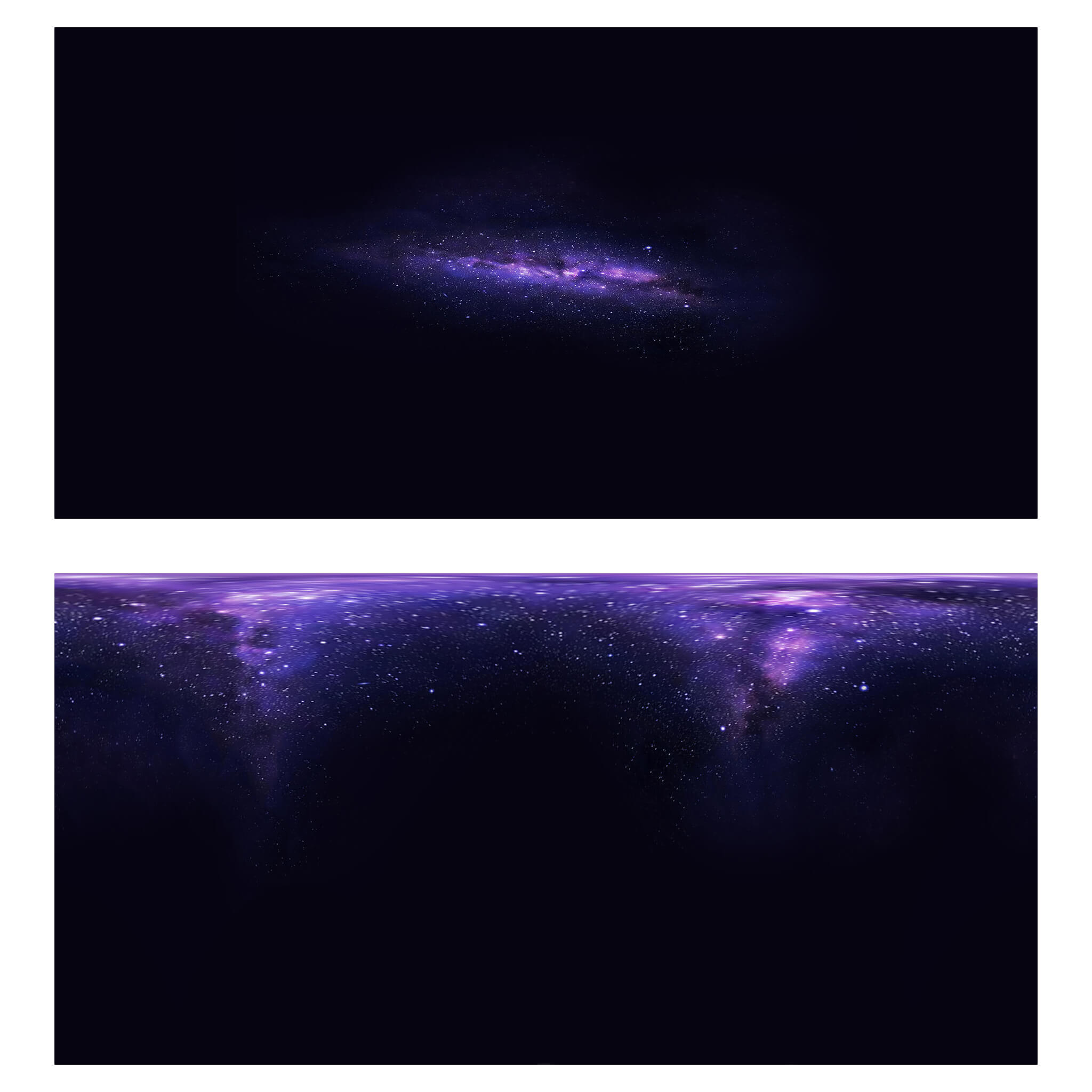
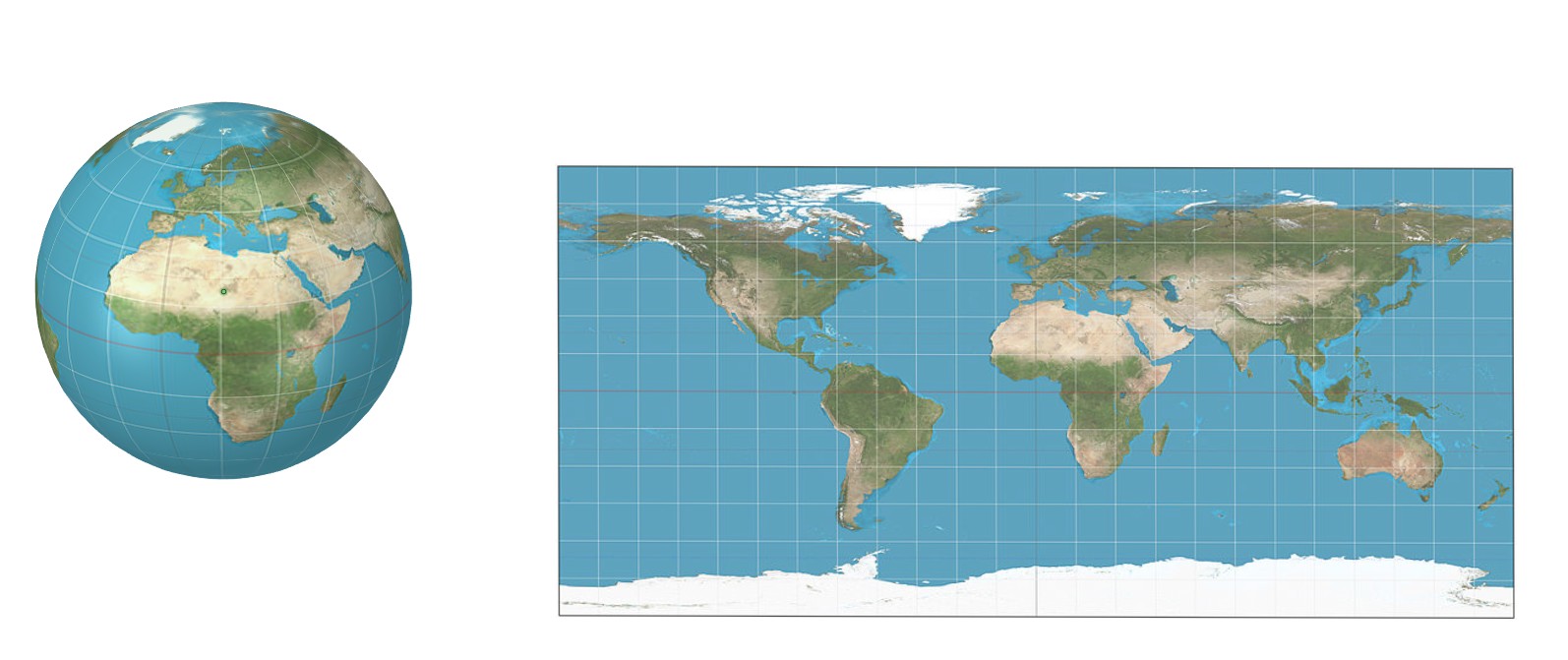
Equirectangular image presents a sphere, it's distorted so that meridians and parallels on the sphere are shown as straight vertical and horizontal lines. An example from Wikipedia:

In the left there's a spherical map and in the right there's the equivalent plane map, the equirectangular projection from sphere to a rectangle.
There's no stretching on the equator, but the the image is stretched horizontally elsewhere. The more stretching the further the point is from the equator. Top and bottom edges contain actually only single points - the poles.
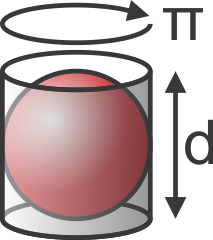
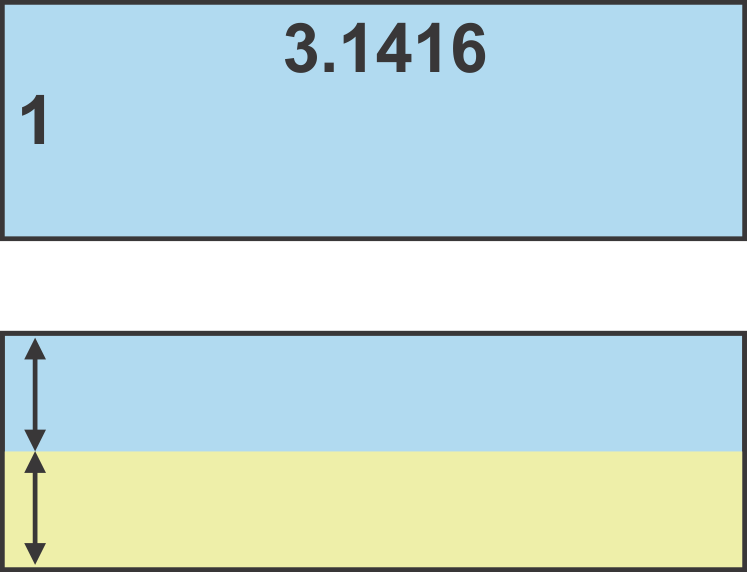
The rectangle has proportions W/H=2:1. That reflects the fact the distance between the poles along the sphere is exactly half of the full round trip along the equator.
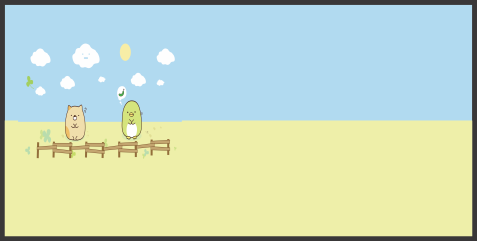
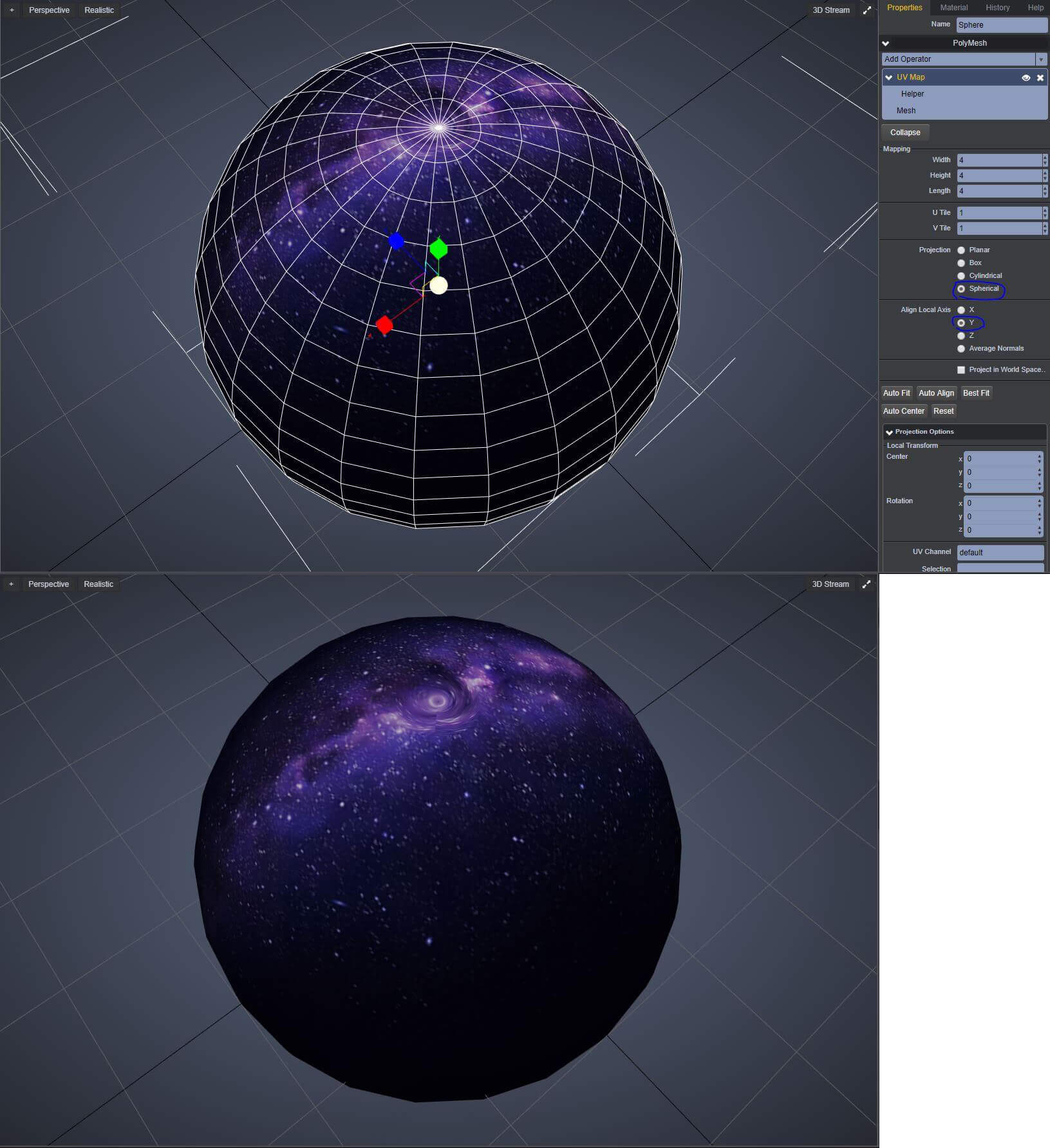
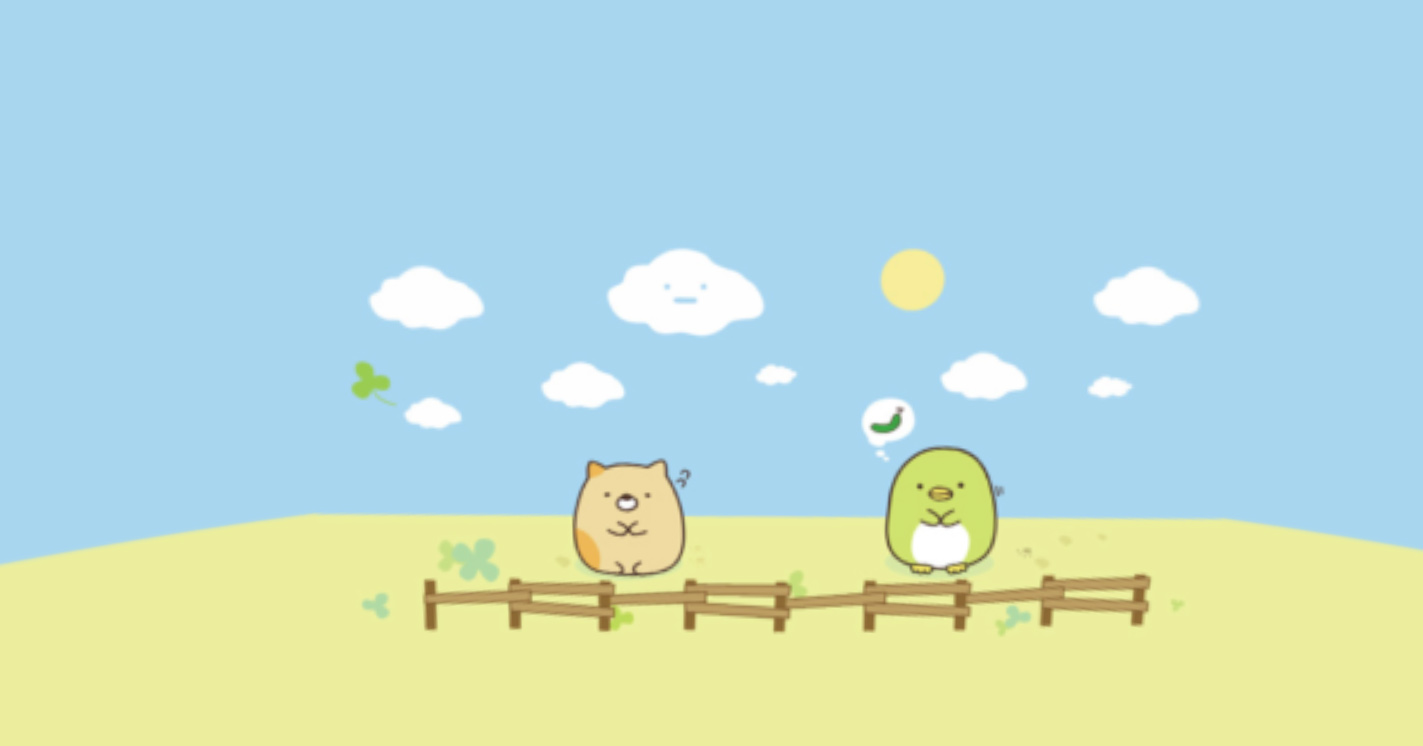
You wanted to convert your image to equirectangular. Seemingly the proportions are 2:1, so it is equirectangular already if the corresponding sphere is this:

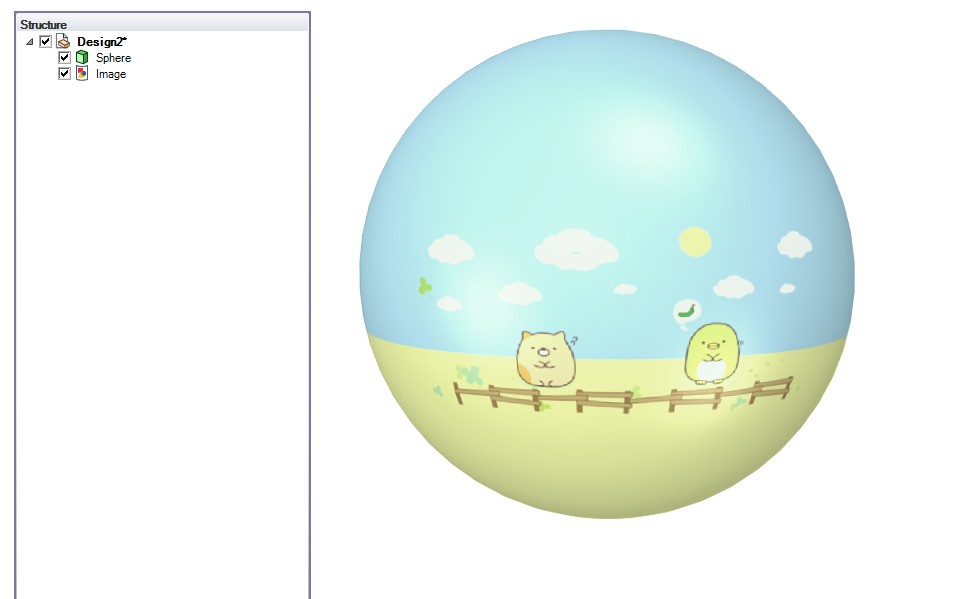
Half of the image is hidden behind the sphere, but there it is. As you see, top and bottom edges of your image are pinched to points, the poles.
I think you see this as an useless piece of math sophistry, you expected something else. I guess you want
1) an equirectangular image which presents a sphere with your image as a part of the surface, no need to cover full sphere with it
2) when one watches it sitting in the middle of the sphere, he can see your image on the sphere without distortion and in so big size that the image covers a substatial part of the field of vision, say a sector 90 degrees wide and 45 degrees high.
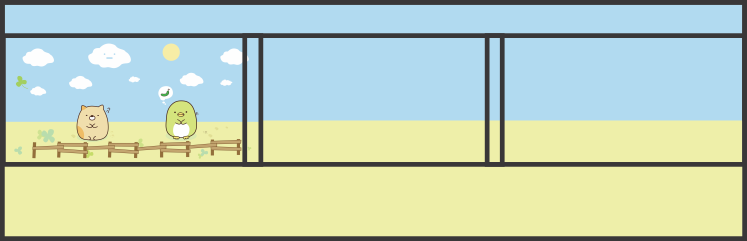
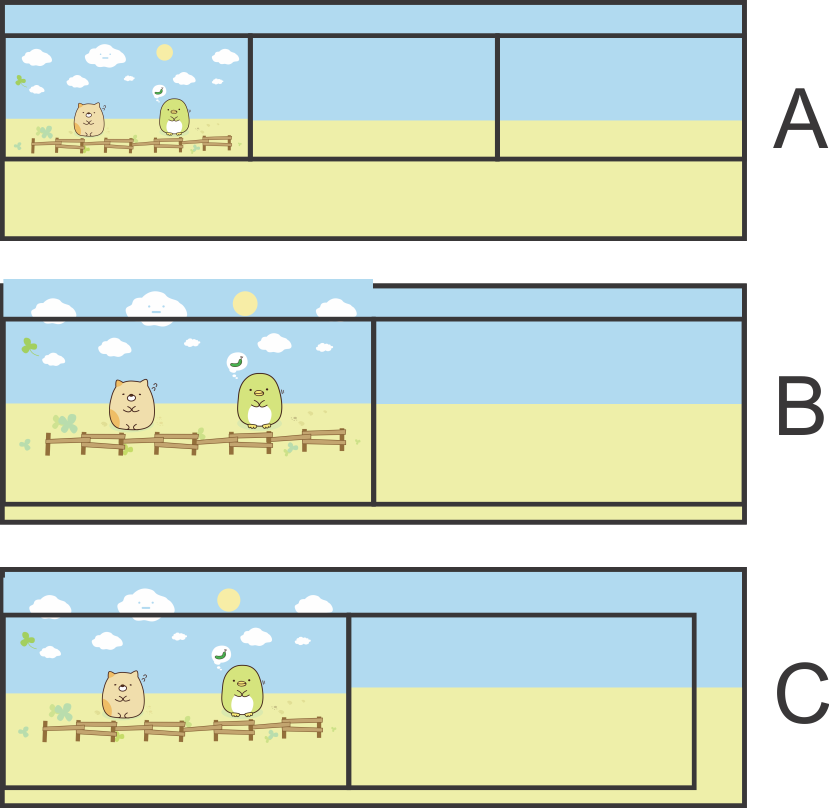
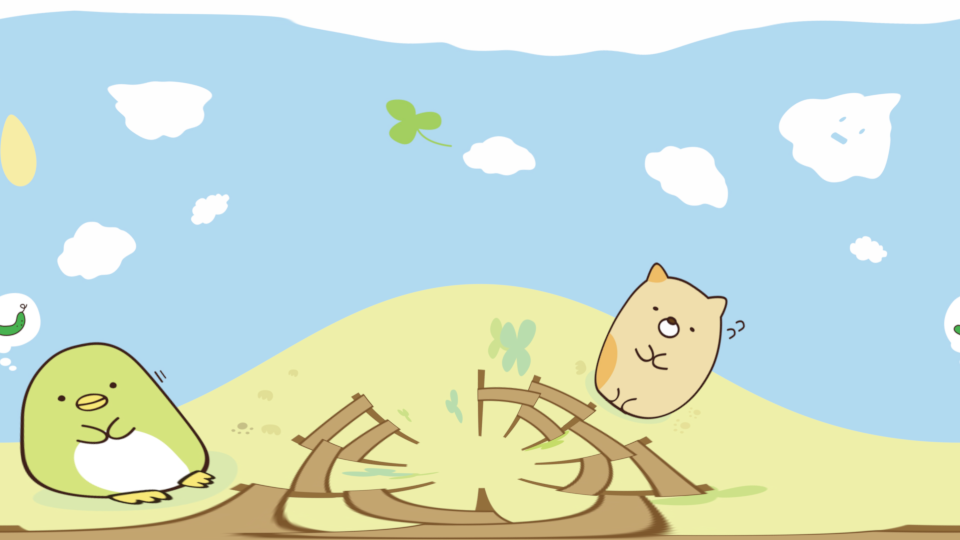
If you accept some distortion, You simply increase the canvas size to 400%

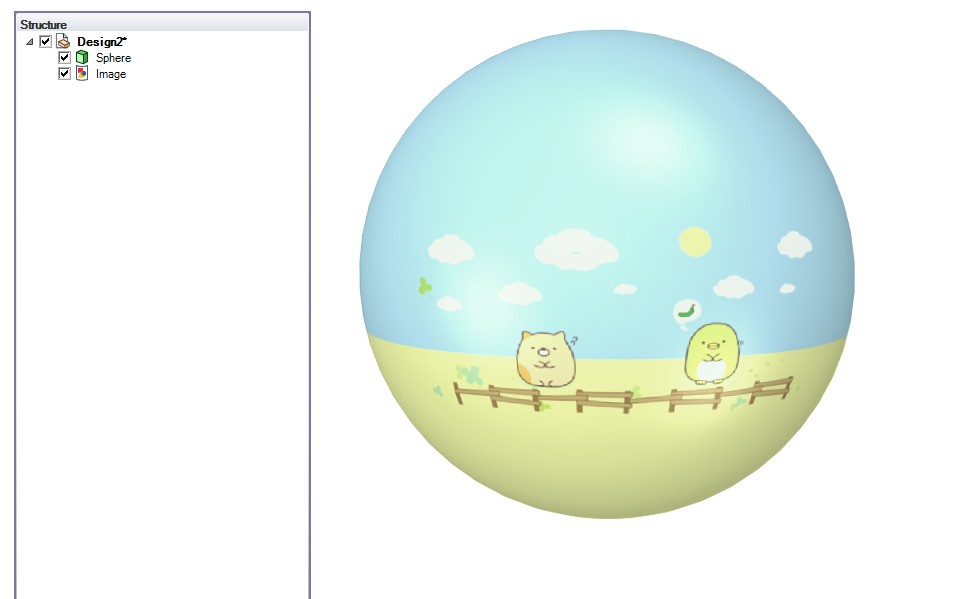
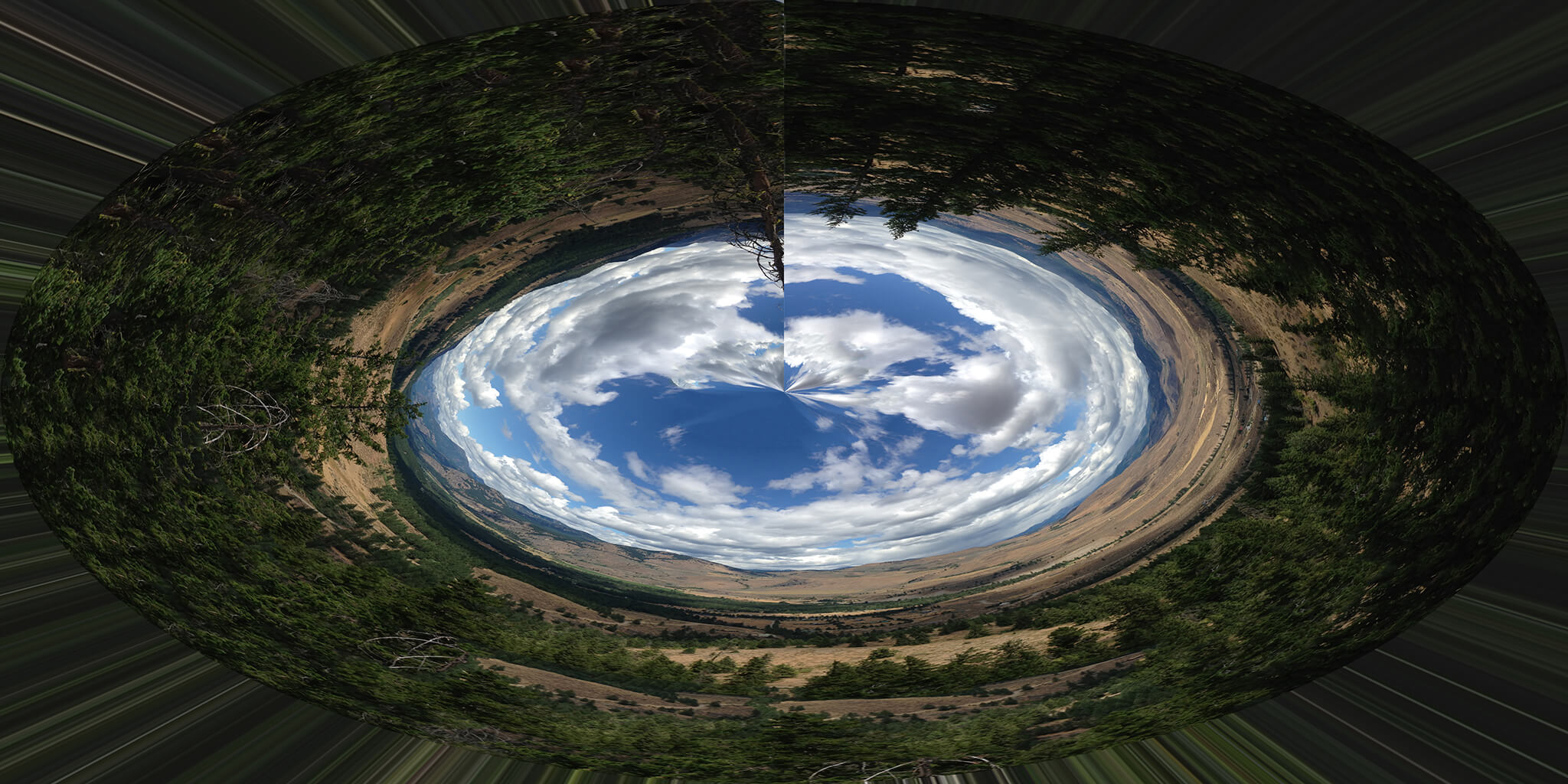
On a sphere seen from outside it is this:

(sorry for the glosses, my freeware CAD program doesn't allow editing the lights)
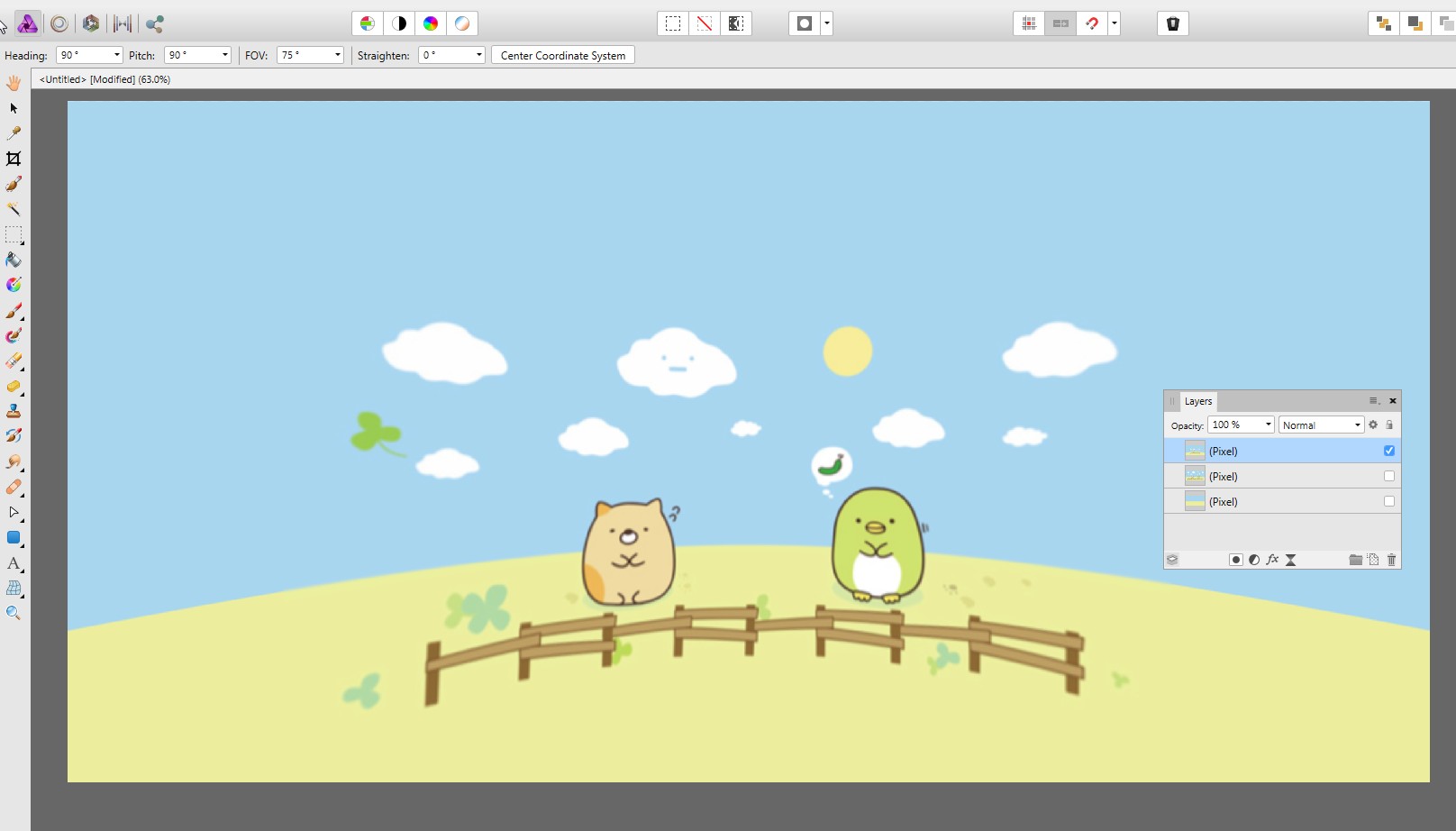
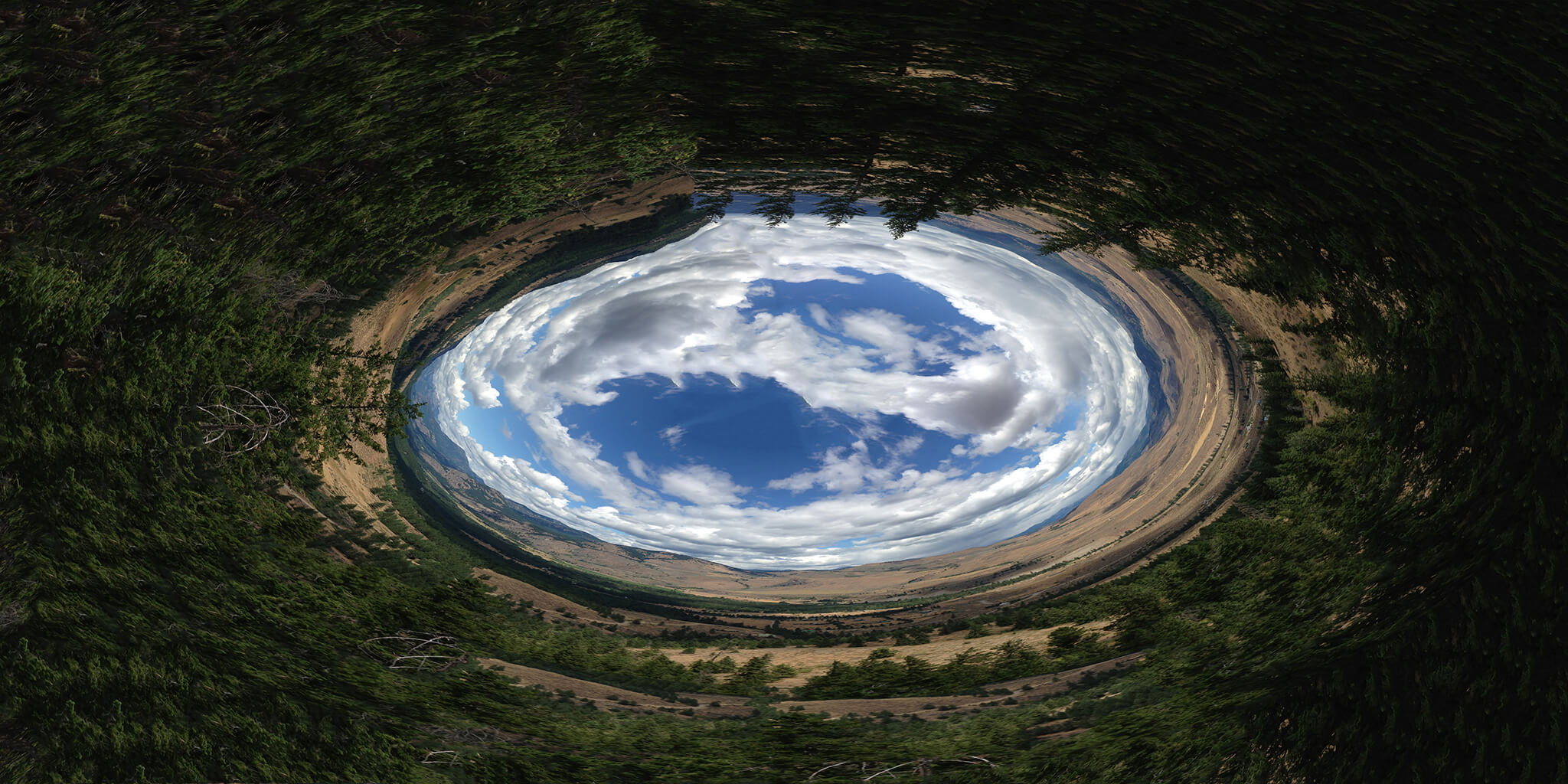
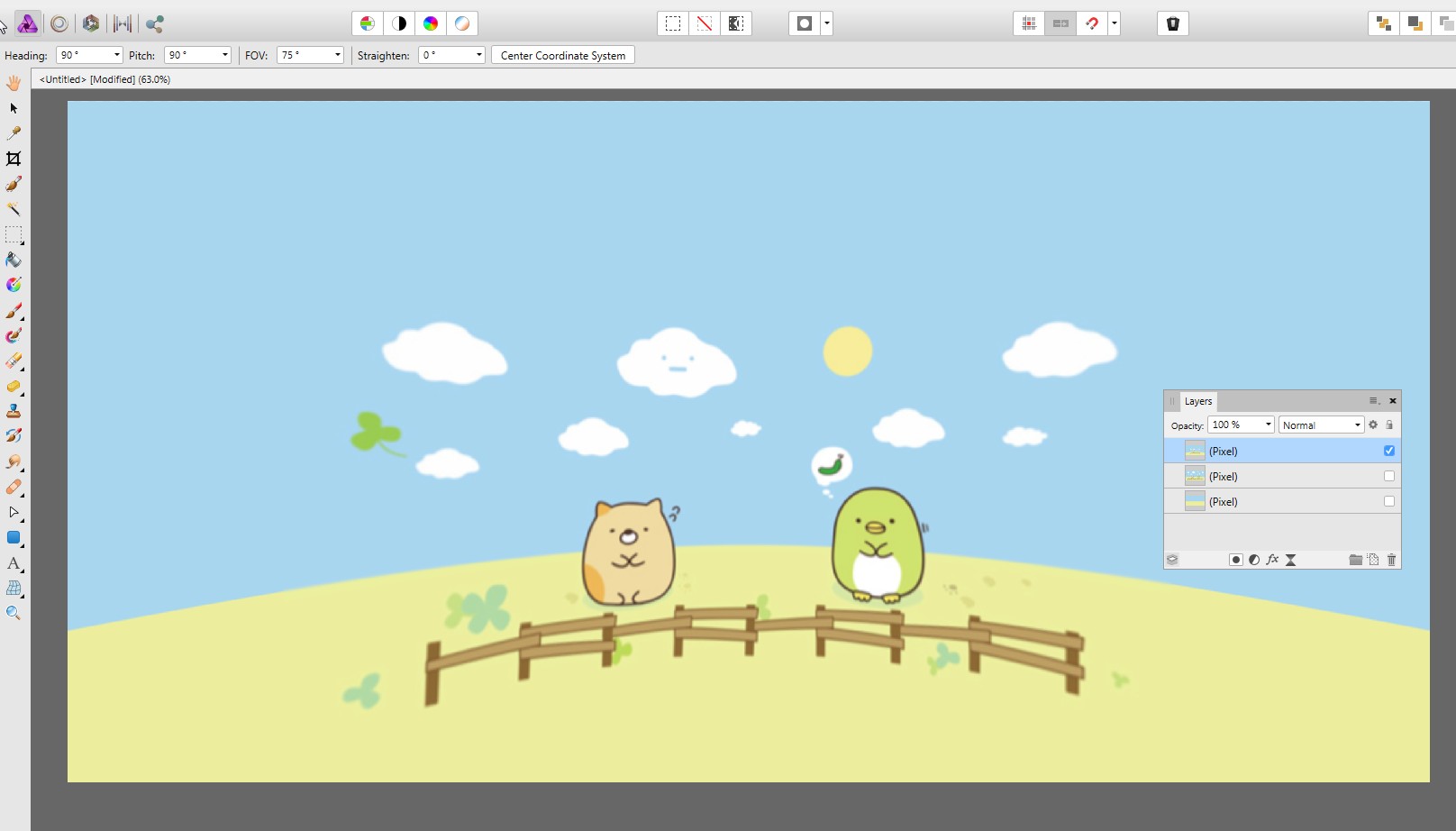
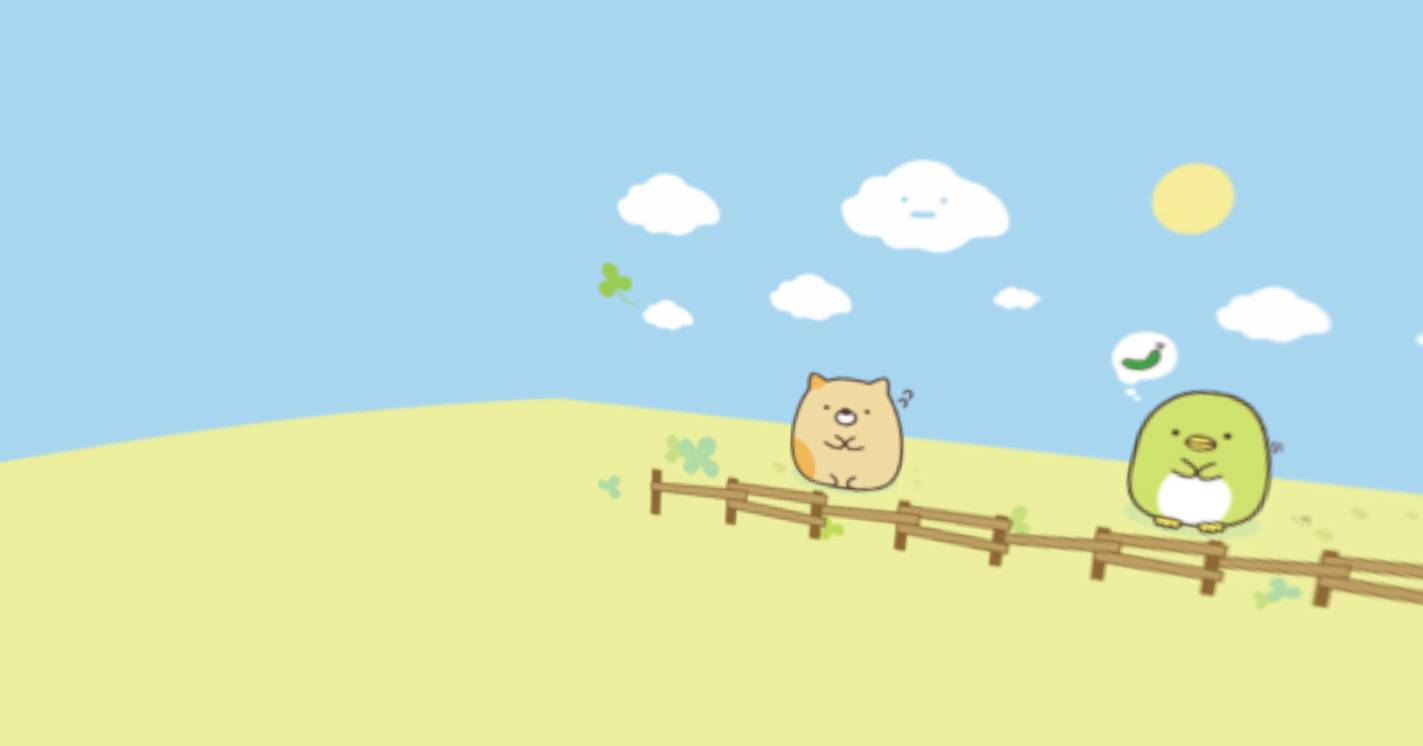
Affinity Photo has Layer > Live Projection > Equirectangular which can show the wiew inside the sphere like the image were painted onto the inside surface of the sphere and the observer is in the midpoint. It shows this:

Curved fence and horizon obviously are unwanted, but the sun is still quite round. That's because it's much smaller and it's near the equator line. Horizon and fence are curved, because they are actually on horizontal circles (=parallels of the spherical map), one watches them a little downwards and sees them as ellipse arcs.
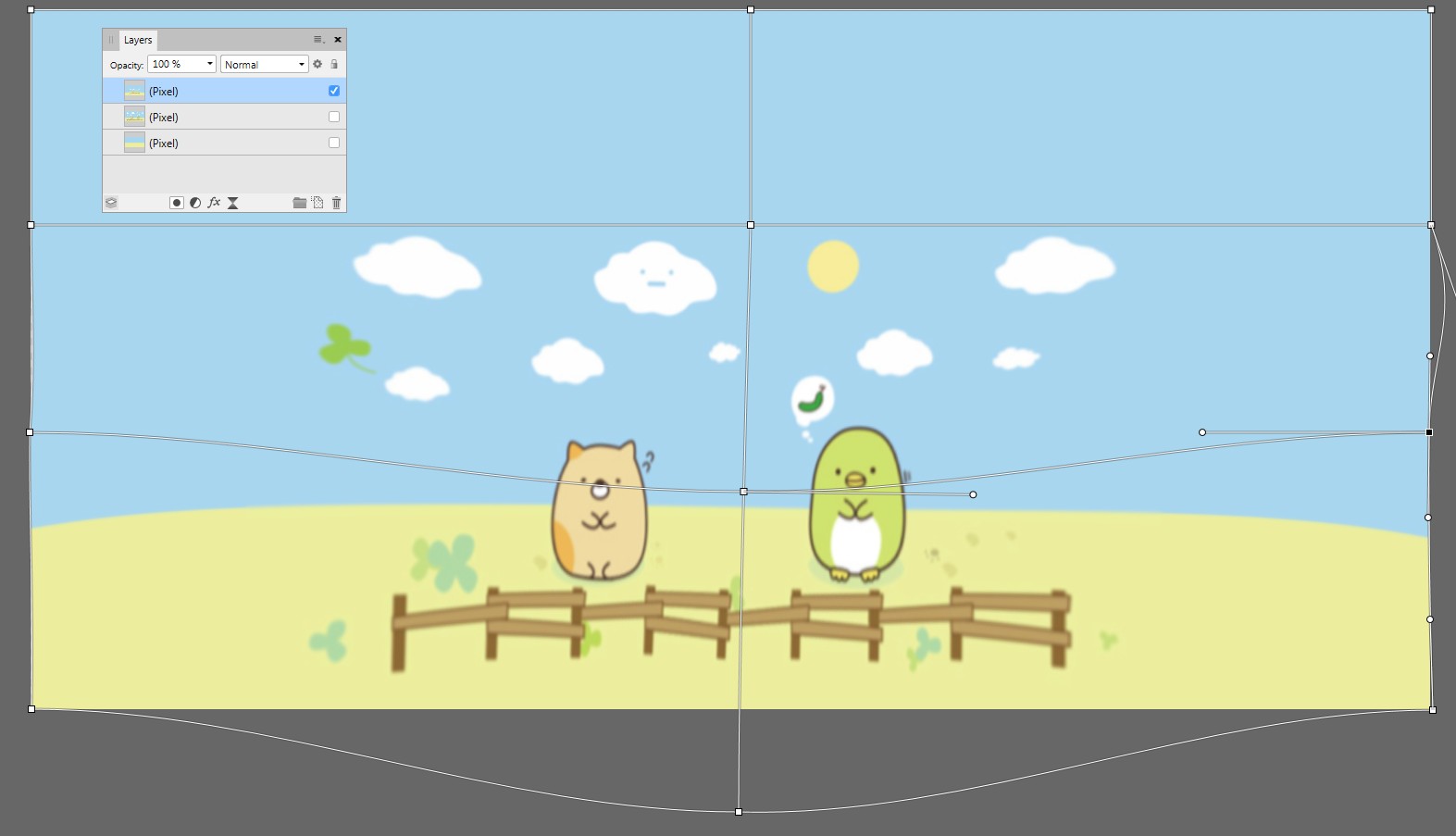
One can straighten the original image area with compensating distortion ie. by warping or more exactly with math distortion equations (Affinity P supports them, too).
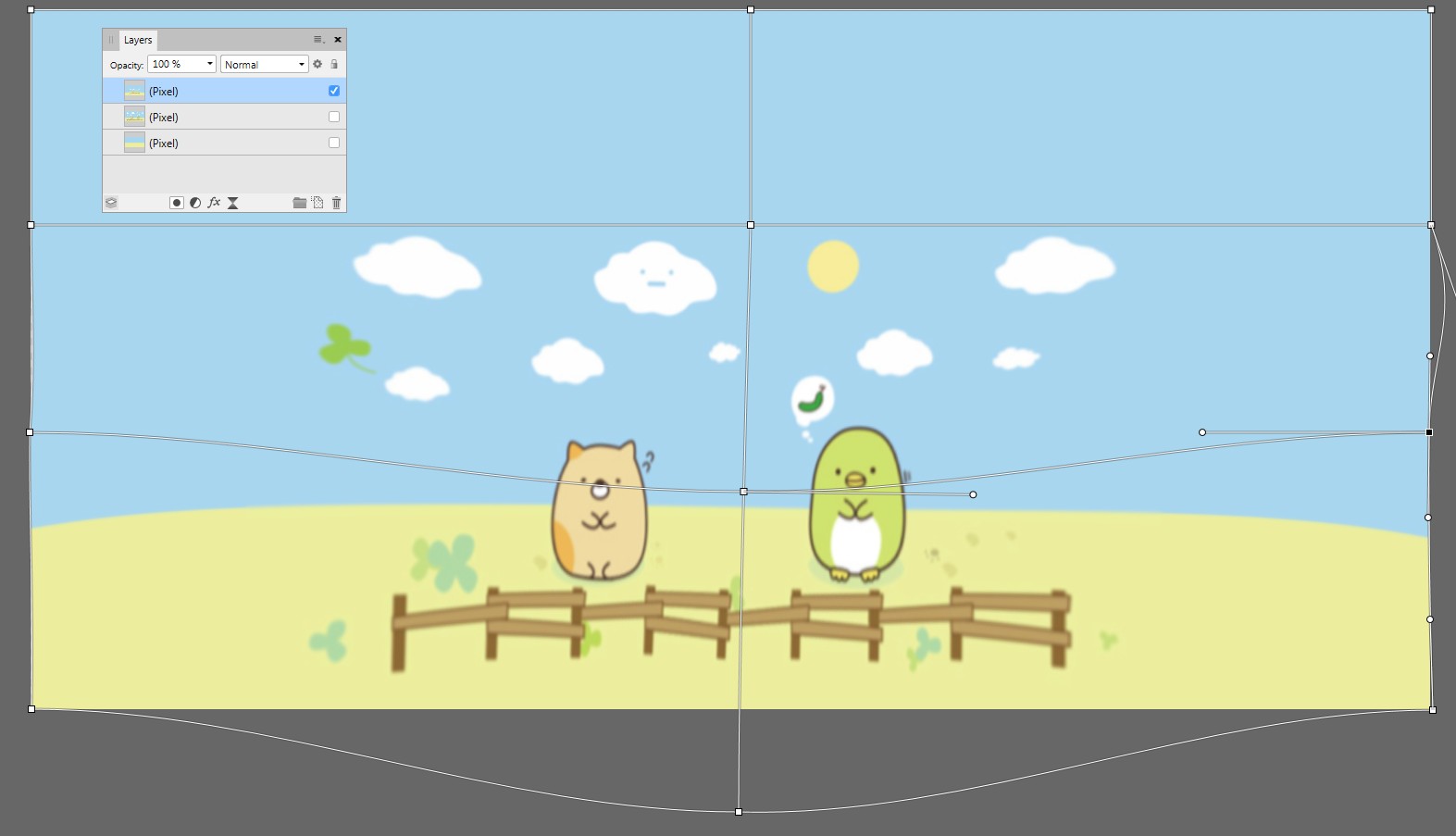
Affinity Photo allows image edits in live projection mode. The edits are applied to underlying equirectangular image, but one watches the projection on the sphere. Here's a coarse warping attempt:

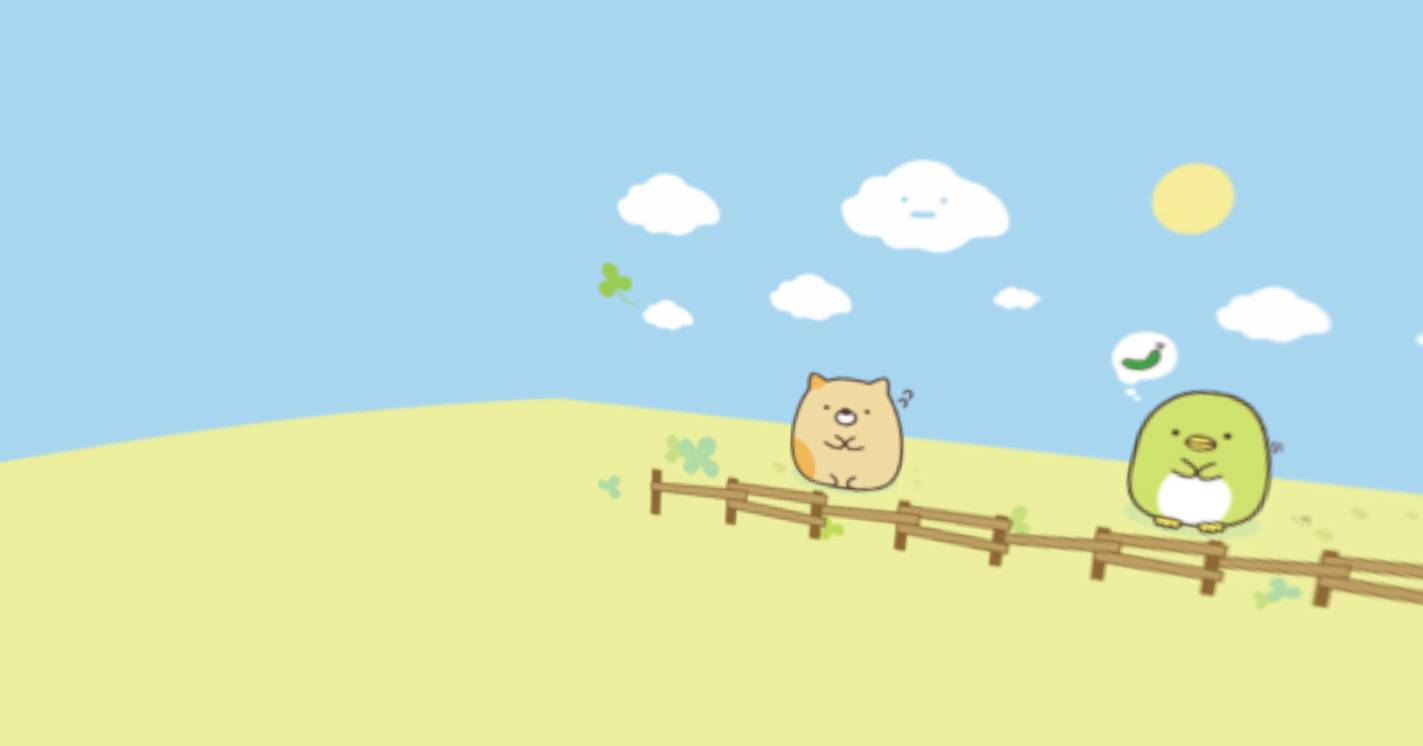
As well one can paste the original image and merge it to bare background layer, which is under Live projection:

But this is not a general fix. As soon as the watcher turns his head a little he sees in a new way distorted scene (=a flat card seen from a little aside)

There is no general fix, because you haven't a 3D scene, only a flat image on a 3D sphere.
My opinion is that mapping the environment as a single image onto a sphere and watching it from the midpoint can be plausible virtual reality only if the mapped scene is so far away that it cannot have any perspective. Even in that case one needs some clever viewport wide distortion to make the apparent distance infinite, not = the radius of the sphere. The distortion should live as the watching direction changes.
This answer was totally rewritten after checking this much later case: How can I paint equirectangular (360 degree) images?