I'm not a graphic designer and my photoshop/illustrator knowledge are near to zero.
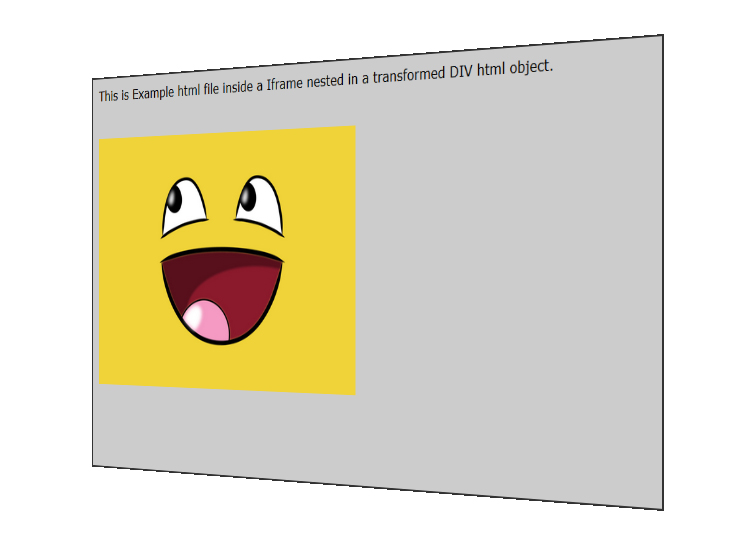
I have an image like this one:
And I need to find the screen (not monitor) perspective, perspective origin and xyz rotation angles.
What I try to achieve is to fit onto monitor screen some html block transformed with css.
Is there a way to find this info using photoshop/illustrator? Can someone explain how to do this if possible or point me to a good tutorial that will explain. What I found on google is how to rotate an image but not how to get the info mention above.