Slices are just another way to export in Sketch. You can just set a layer or group or artboard or symbol to export, but using slices give you more control over padding.
It’s also worth noting that slices export based on group hierarchy.
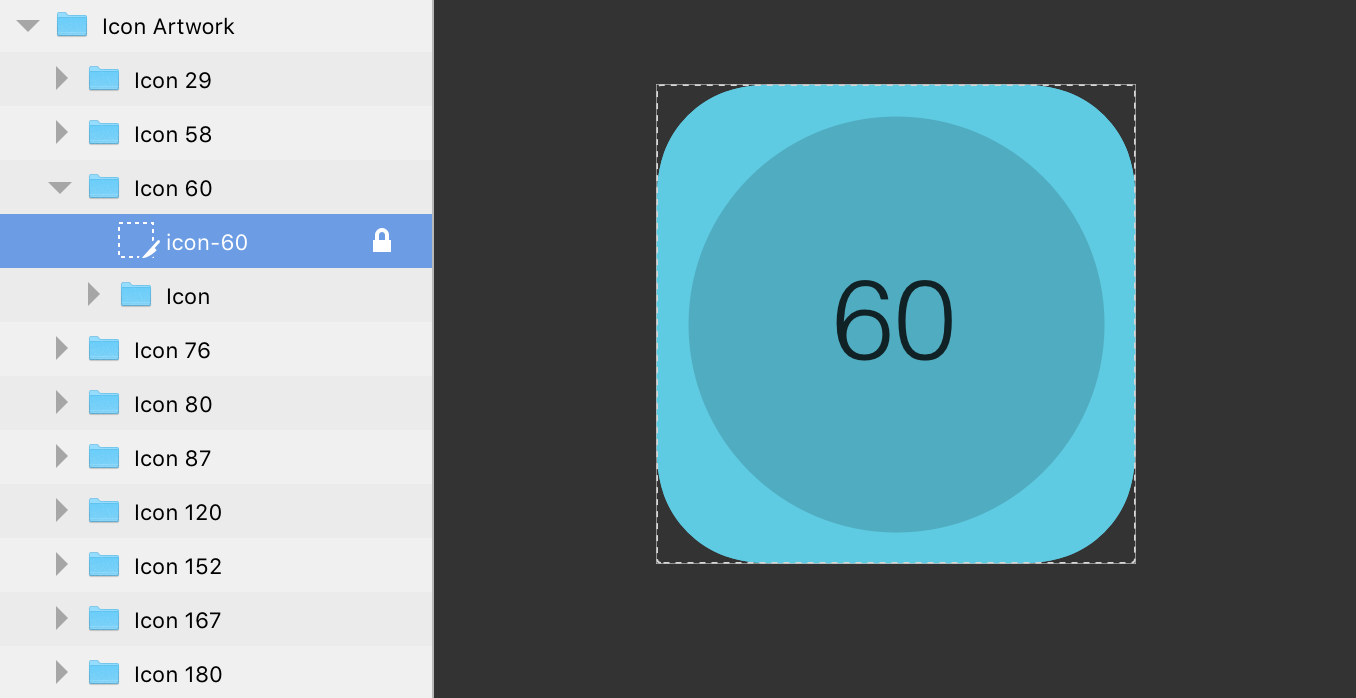
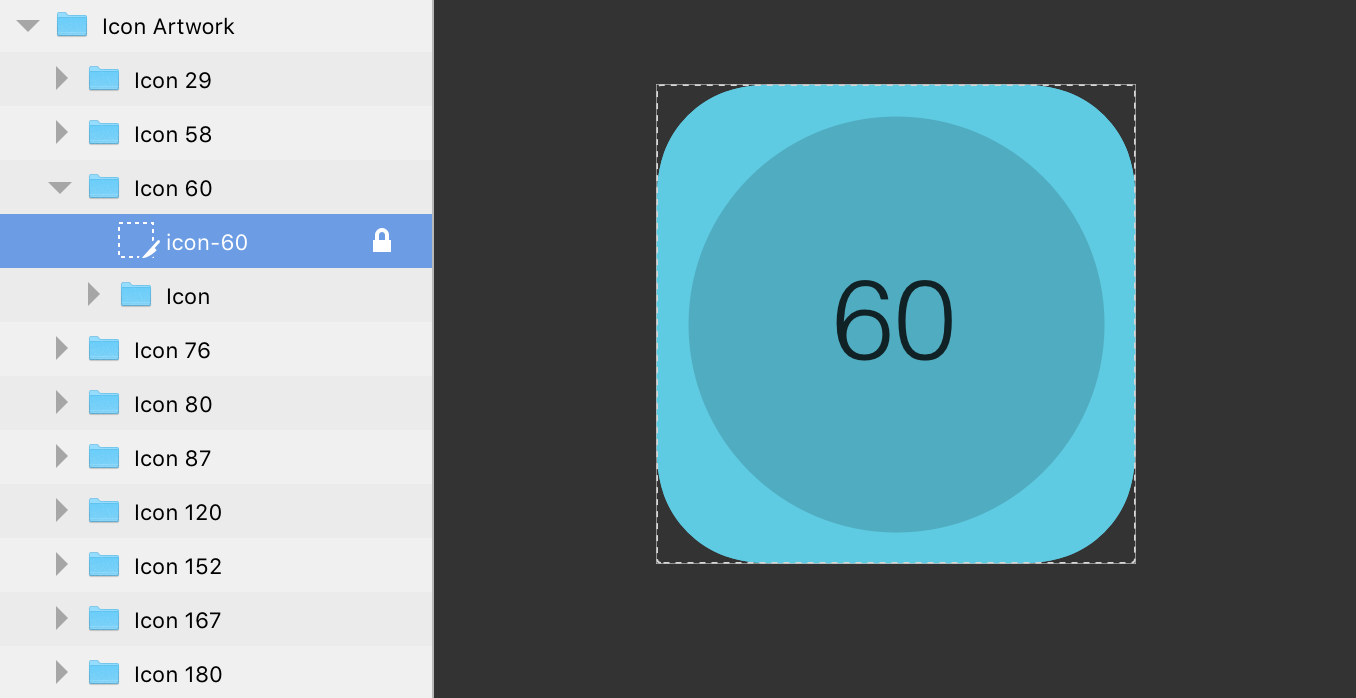
Here’s a situation where I chose to use a slice.

I could have just set the group to export, but by using a slice, it will always crop the exported image to the same size. This is important, because the group’s contents could change, which could change the group’s bounding box size. Short version: A slice maintains the export size. Exporting on a group does not.
I like slices in Sketch.
Additional info: When I said “slices export based on group hierarchy”, that’s mostly true. They will contain the layers that are their siblings and anything deeper. Their position within their siblings is ignored though. For example, if you have a group with a slice in it, it doesn’t matter if the slice is at the top of the group, or at the bottom. They’ll both export the same contents.