The concept of a focal point seems to be a fundamental one in web design, yet doesn't a focal point mean a page cannot be balanced?
Surely by definition a focal point means that the page's 'weight' is shifted towards this focal point?
The concept of a focal point seems to be a fundamental one in web design, yet doesn't a focal point mean a page cannot be balanced?
Surely by definition a focal point means that the page's 'weight' is shifted towards this focal point?
As DA01 mentions, having a focal point doesn't necessarily mean the page will be unbalanced. It's good to have at least one focal point in the sense of accentuating the main message(s), for example a call to action.
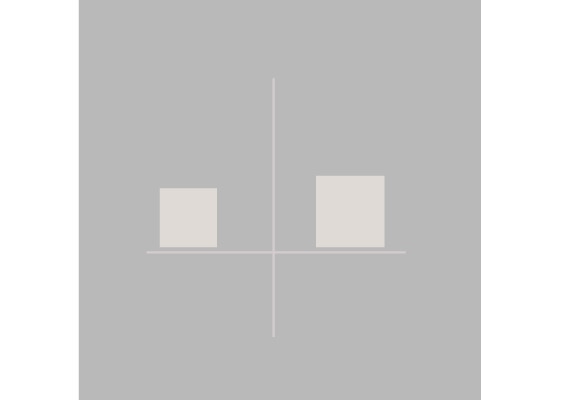
Now, elements can be distributed differently across a design and still be balanced (if you are using a grid, then you start with a certain balance right away). Distribution doesn't always have to be symmetrical. For example, you might have a large element placed very close to the centerline of the design, but you can balance it by adding a small element farther away from the centerline:

A lighter element can balance a heavier one by being further away from the center of gravity. You can also use color and texture to modify the impression of "weight" for certain elements.
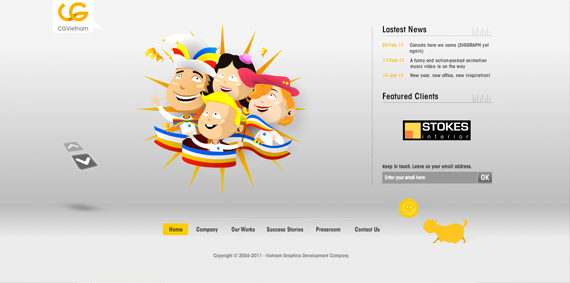
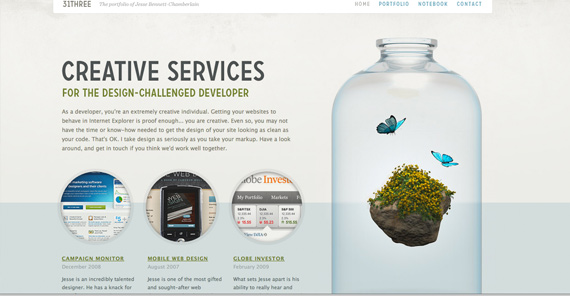
Some examples of nice asymmetrical balance:



When using symmetry, the result is order and cohesion, whereas asymmetry lends itself of interest, character, and uniqueness. It also can be used to showcase points of interest in the page. So in short: Yes, a design can be balanced and yet have a focal point.