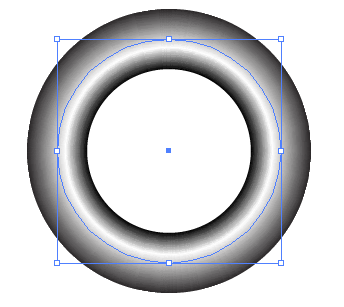
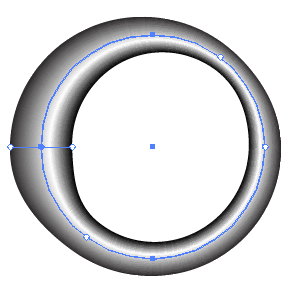
I am trying to make a gradient going from the edge of a shape to its offset center, to make it look like letters that have been forged or carved in stone, in this style (but with 0° shadows):
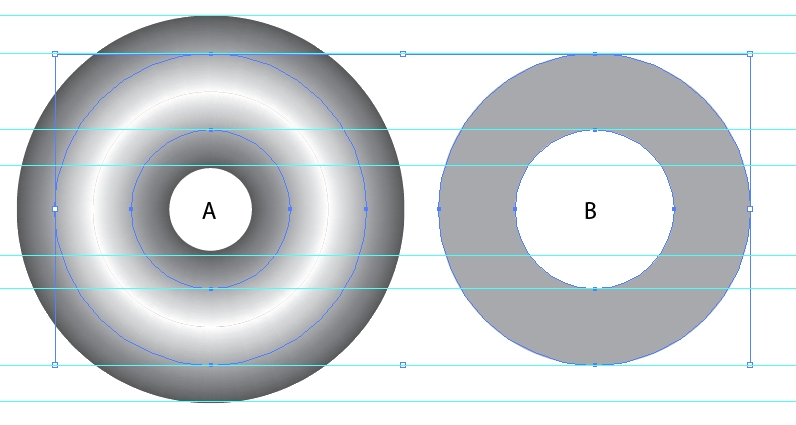
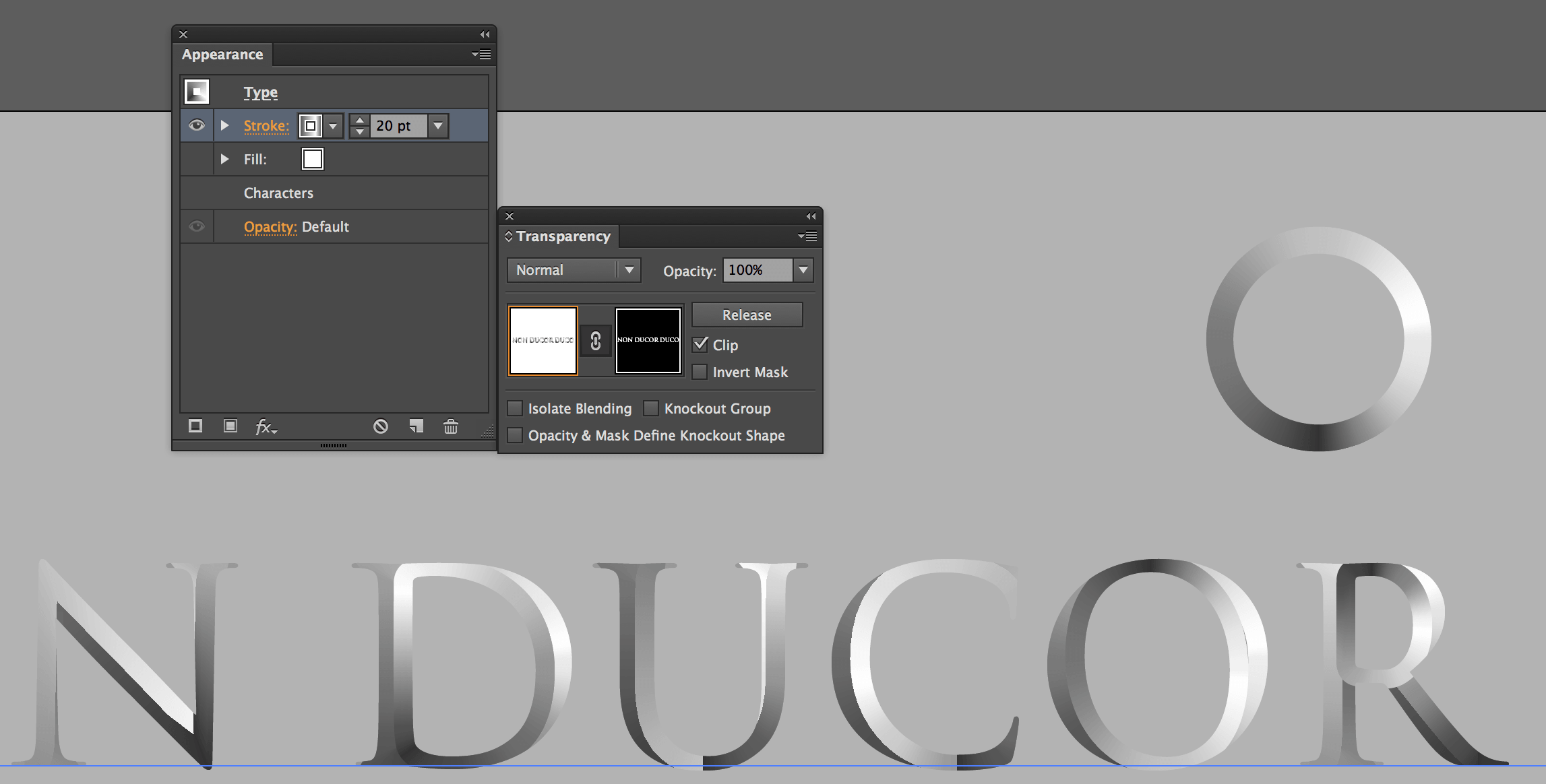
Basically, I am trying to give letter O/shape A's appearance to shape B, but without changing Shape B's proportions/thickness. Shape A and shape B are the same object before I apply styles:
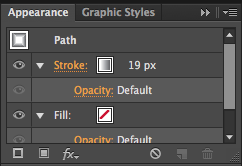
Unfortunately, "Align stroke to inside" in the Align panel is disabled for shape A, and I can't figure out why:
Scaling down doesn't work either, even with "Scale strokes and Effects" ticked / unticked.
I looked online, but the only post on Adobe's forums that was remotely close to my problem had to do with shapes within groups. Shape A is not a part of any group:
These are the gradient options:
I would like the gradient to look like it does on Shape A but within the bounds of Shape B. I don't think Offset Path does what I want. I would prefer not to have to expand the gradient for this.