There are similar questions like this and this.
However, this question is different because of different design constraints.
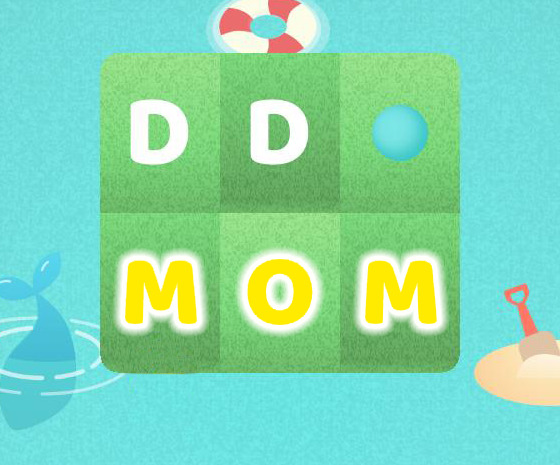
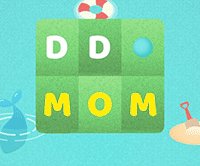
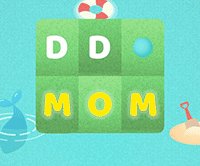
This is the interface for our game. When the user solves a word, we show a yellow star as with the word MOM. (Ignore the distorted share and menu icons, please!)
We are exploring alternatives for highlighting a solved word. The star sticking out from the bottom feels unclean.
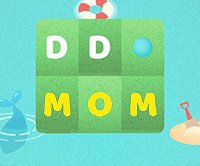
Our current choice is to integrate a yellow glow effect under the letters -- similar to this white glow:
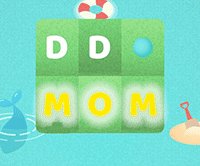
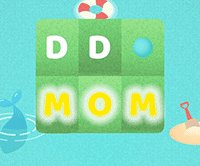
Instead of white, our glow will match the yellow color of the star, but our designer is struggling to find a font color that matches the rest of the design.
The linked questions suggest contrast as the key to showing fonts on a light-colored background, but black, brown, and gray clash with the other colors. White fails because the contrast isn't high enough.
So what's the best approach to finding a high-contrasting color that also complements other colors in the design?