I have the following orignal raw PNG file which looks like this.
(It may look good, or it may look bad. Depending on your monitor. It looks OK in my non retina display)
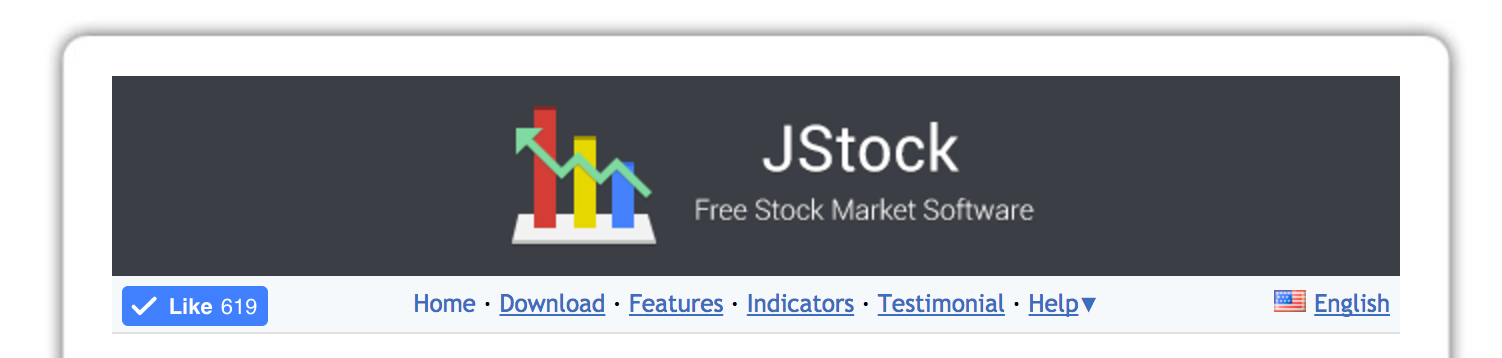
When I use it in a web page, and navigate it using retina display, it looks very ugly and unprofessional. This is the screenshot. If you open https://i.sstatic.net/owf8L.png directly and zoom 100%, u can see the ugliness
I was wondering, what is the common practice in graphics design/ web design industry, to make image text looks sharp and nice?
I had tried.
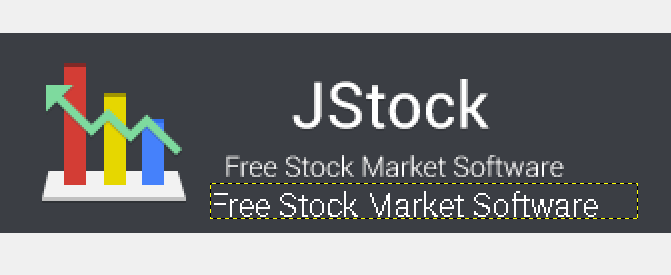
Disable anti-alias
I use GIMP tool. I'm using Roboto Light font. So, when I disable anti-alias, the straight vertical stroke for F and M is gone. (The text block in yellow rectangle is the one I tried using disable anti-alias)
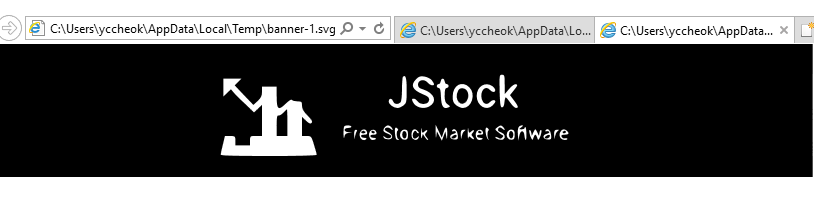
Using SVG
When I perform PNG to SVG conversion, I get the following black and white image :(
I was wondering, what is the common practice for web designer/ graphics designers, to ensure the text in image looks sharp all the time?