In the Appearance Panel, click-drag the stroke below the Contents item will move the stroke behind the objects.
Then use Object > Expand Appearance, then Object > Expand - check ONLY the Stroke option and hit OK. You are then left with a shape rather than a stroke. This is expected. You can then apply a gradient fill to the resulting shape.
This method works. It can be a bit cumbersome because you're essentially creating new paths you need to manage.
However, Illustrator CS5 has no option to create gradients on strokes. So you can't really have a gradient stroke. You can only have gradient fills.
Here's possibly a better method....
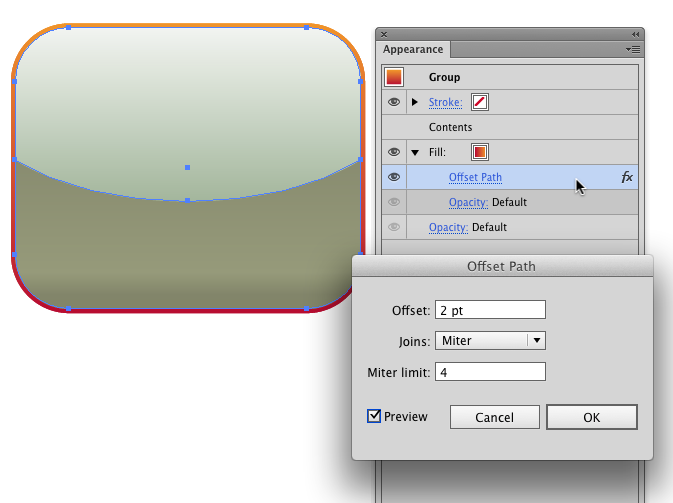
Rather than using a stroke (since you want a gradient) use an offset fill.
- Remove the stroke entirely.
- Add a new Fill via the Appearance Panel and move the fill below the
Contentsitem. - With the new fill highlighted in the Appearance Panel, choose Effect > path > Offset Path and enter a value (the width you want the stroke to appear to be)
You can then have a gradient around the exterior of the shape without the additional paths of expanded strokes.

I used red/orange to show the offset fill a bit better.
Note: In Illustrator CS6 you can simply apply a gradient to a stroke. However, no other version of Illustrator supports that feature.
*screenshot from Illustrator CS6 but it should be the same as CS5 panels/dialogs.
