In the Appearance Panel, click-drag the stroke below the Contents item will move the stroke behind the objects.
Then use Object > Expand Appearance, then Object > Expand - check ONLY the Stroke option and hit OK. You are then left with a shape rather than a stroke. This is expected. You can then apply a gradient fill to the resulting shape.
This method works. It can be a bit cumbersome because you're essentially creating new paths you need to manage.
However, Illustrator CS5 has no option to create gradients on strokes. So you can't really have a gradient stroke. You can only have gradient fills.
Regarding the path which crosses the shape. You can't remove that if you want the overlaying gradient. Many well-constructed Illustrator objects need closed paths. Since that specific path shapes the edge of the top gradient, you can't remove it. However, this should be of no consequence. You only see the path because the object is highlighted and Illustrator is highlighting the path edge. When you de-select the object you only see the edge of the gradient, not the path.
Here's possibly a better method....
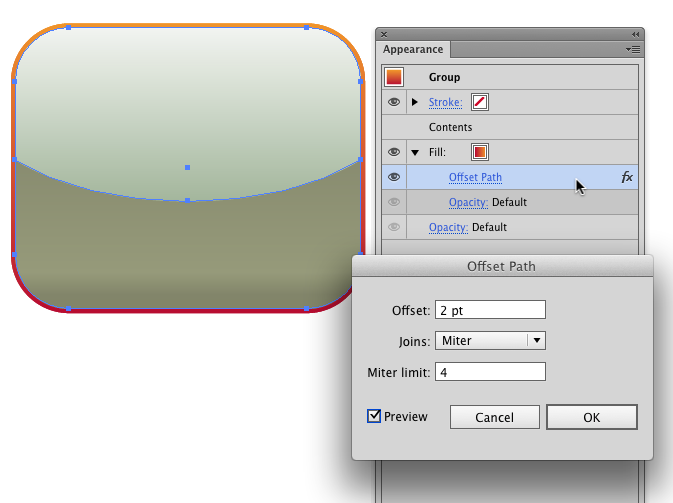
Rather than using a stroke (since you want a gradient) use an offset fill.
- Remove the stroke entirely.
- Add a new Fill via the Appearance Panel and move the fill below the
Contentsitem. - With the new fill highlighted in the Appearance Panel, choose Effect > path > Offset Path and enter a value (the width you want the stroke to appear to be)
You can then have a gradient around the exterior of the shape without the additional paths of expanded strokes.

I used red/orange to show the offset fill a bit better.
Note: In Illustrator CS6 you can simply apply a gradient to a stroke. However, only CS6 or newer versions support gradients on strokes.
*screenshot from Illustrator CS6 but it should be the same as CS5 panels/dialogs.
