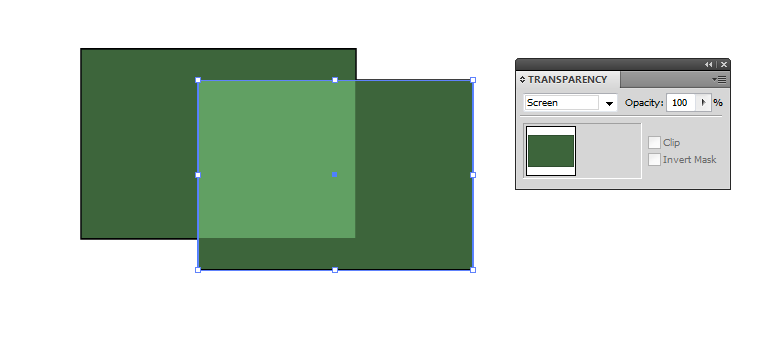
Blending mode Screen has at least the right direction:
Reduce the opacity to reduce the effect. Insert another identical shape to lighten more
The effect is maybe a little better than what's got by inserting transparent white because it doesn't reduce the colorfulness as much as white. Unfortunately the same "this is the highlight area -shape" cannot be used if there's also other colors below.
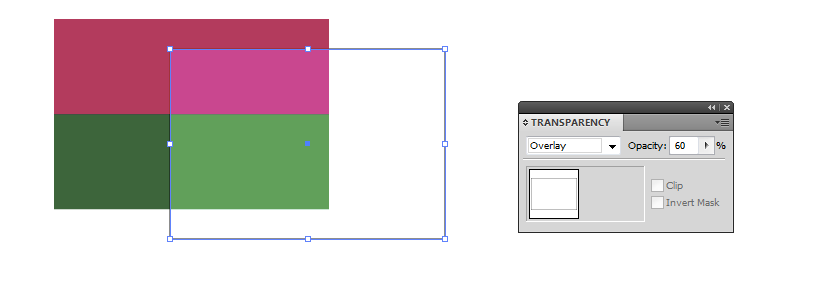
Another way which allows several colors highlighted with the same shape is blending mode overlay:
On the top there's a white shape with reduced opacity and blending mode overlay.
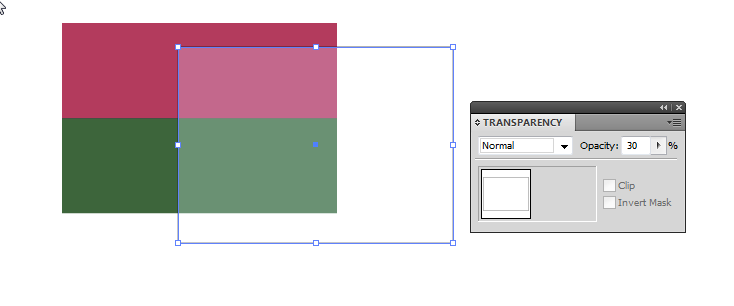
Another way with a little more control to highlight with the same shape more than one color below is to use 2 highlighter shapes with different blending modes:
At first insert a white shape which has reduced opacity, but blending mode = normal. It makes everything below lighter, but washes the colors out at the same time:
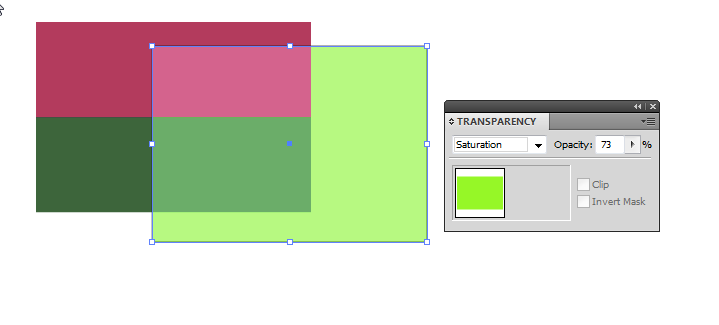
Then insert a copy of the same shape, but fill it with solid max bright and saturated green. Let it have blending mode Saturation. Reduce the opacity as needed:
None of these methods is perfect. I guess colorfulness reduction caused by only inserting transparent white has started to look disturbing for you. If I guessed right you already have an idea that highlight is more complex thing than making the color washed and lighter.
On matte surfaces the washed out highlight color is very much a lie which has pushed away the truth, because in RGB photos highlights often look washed. That happens because the RGB system cannot show the right color of the highlights if the darker areas are trimmed for good brightness, contrast and color saturation. The real highlight on a matte surface should be brighter, but as colorful (=same chroma) as the same material with less light.
Glosses reflect the environment which makes things soon complex - plausible glosses need some talent and experience if one doesn't make them with 3D model rendering. Photoshop's Bevel&Emboss effect is a special case of it.
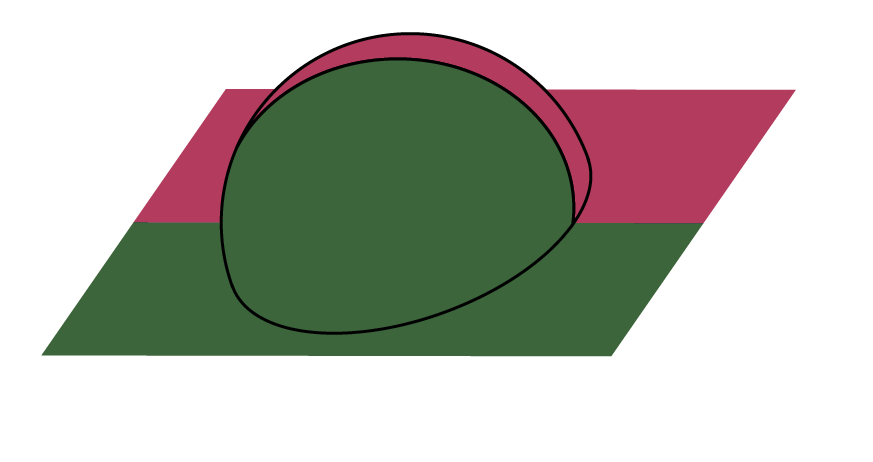
Finally let's try how the presented 2-layer highlight works. We have a red-green plane with a half-sphere bubble. Now the bubble can be seen well because it has thick black strokes. The bubble should be made visible with shading with absolutely no strokes and without affecting the light of the plane.
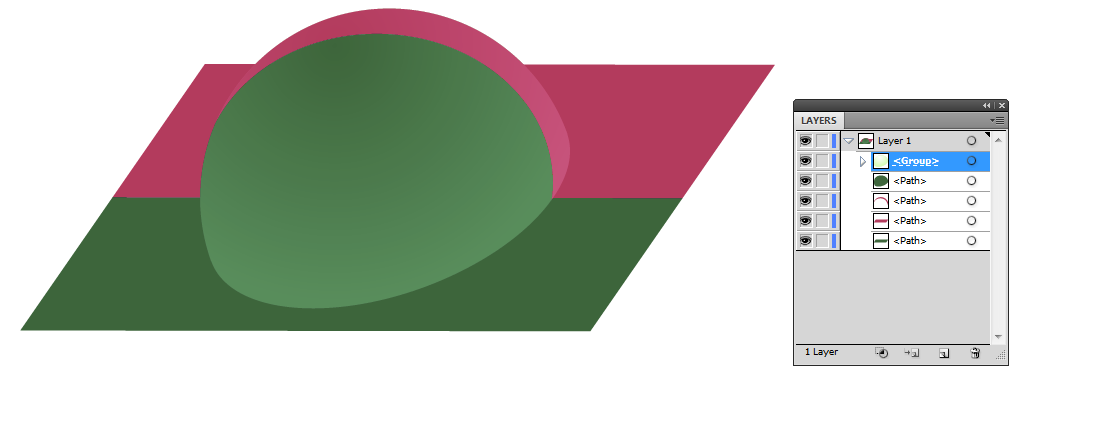
Let's insert to the bubble a gradient shading which is strongest at the vertical surfaces and doesn't affect horizontal parts. This is not especially normal light because it's horizontal, it's not coming downwards.
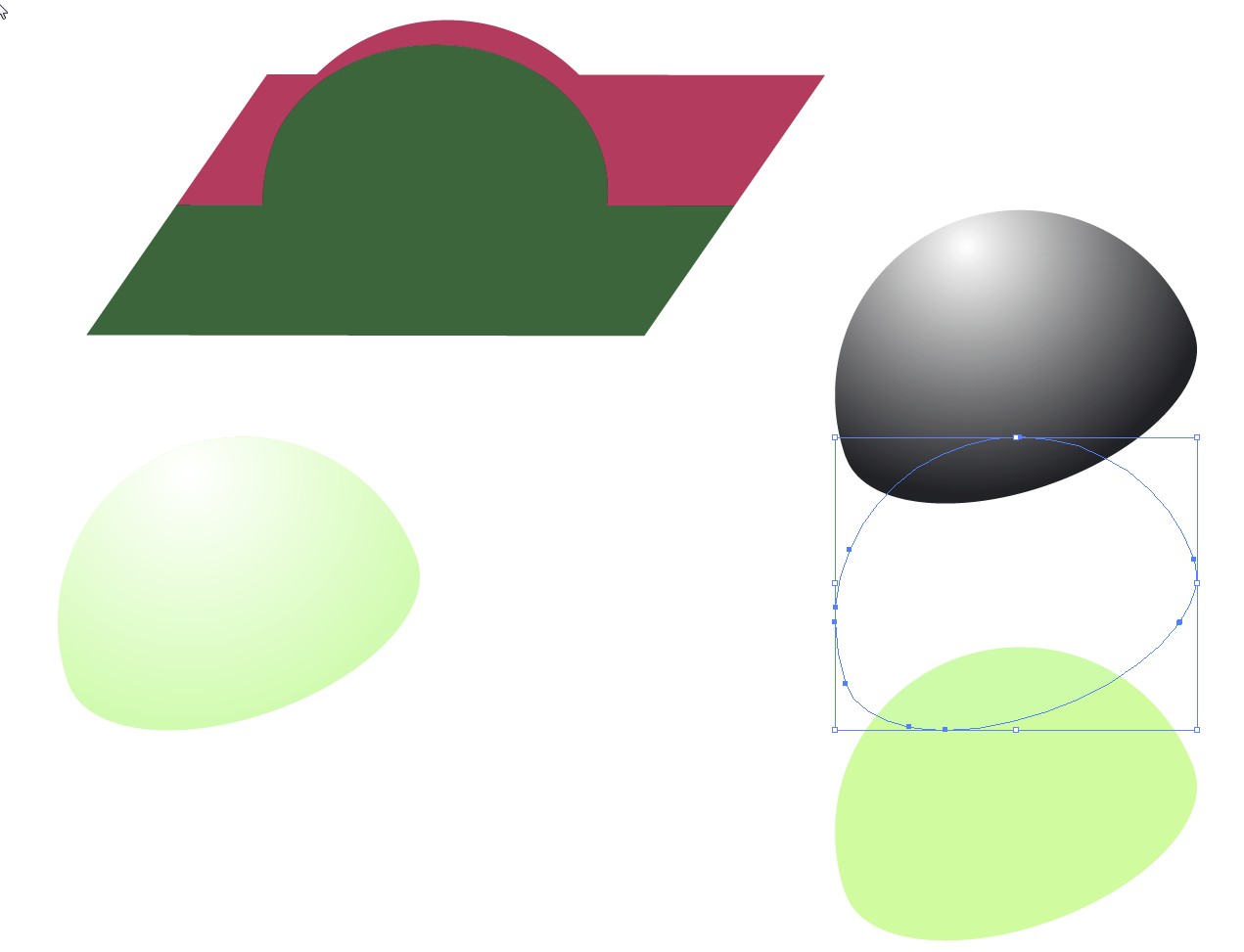
There's a highlighter shape on top which has the already mentioned 2 parts - transparent white and saturated green plus a gradient opacity mask. One can adjust transparencies of white and green by selecting parts in the layer mask. The highlighter is moved aside and a copy of it is disassembled:
The gradient opacity mask is inverted. If it was used as normal the bottom should be white and the top should be black.