I did some quick tests, and Enve https://maurycyliebner.github.io/index, does export the animation inside the SVG.
I think it is still an unpolished project, but see if it helps on what you do.
Old answer
I hope someone else answers this because I am also interested in finding some alternatives.
One option is NHC Express animate. The concept is similar to After Effects timeline, where you can animate location using paths, scaling, and rotation.
It does not directly use SVG images. It is meant to animate raster images like PNG. But after finishing the animation you can easily change the source image with an SVG one. I have done simple tests and it works.
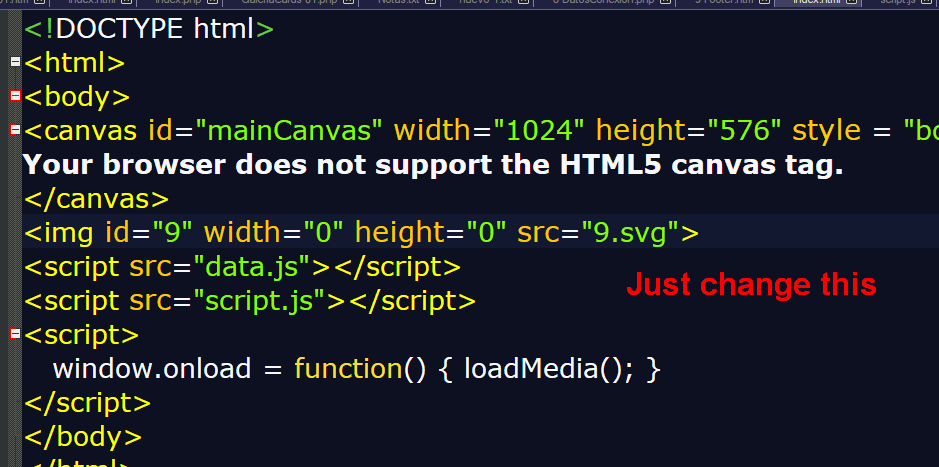
Besides the standard exporting to video, which we do not want, the program can export to HTML5 exporting the animation to a couple of JS files and an HTML one. They are very small, but they use Canvas tags. (I would prefer one that either does not use it or exports it as CSS animations. But that is what it has) It is not open source, but has a free version and a paid one.
You need to tweak the scale of your imported SVG to fit the original PNG.
Another option is to google for "Greensock GUI" It seems that there are some web browser websites that use Greensock as an engine behind it. (Greenock is a JS framework for animating things) You can do that using "Tween JS GUI".
Again, it would be a great one that generates CSS paths.
Option 3 Is Google Web designer, that actually exports CSS animations. For some reason, it says it is only intended for business.
The main focus of it is to produce animated ads, but I think you can adapt it to work for your project. Also, it is not open source, but it is free.
For animations using SMIL inside an SVG, google this: https://www.google.com/search?client=firefox-b-d&q=smil+animation+software it seems there are some websites that offer the service.
One that looks very nice is www.svgator.com It is a web-based software with a timelines interface, similar to After Effects.
And you can test some of the options mentioned on Inkscape page: https://inkscape.org/es/learn/animation/