The way you explain your issue, it seems like you have an embedded color profile in your image and your preferences are set to keep these profiles.
When you do a "save for web", it usually removes that profile so the image is lighter. And if you do a normal"save as" and look at the JPG in a browser or a software that doesn't do color management, it will look lighter too because it ignores that profile. But when you open that image in Adobe Photoshop, there's a "tag" attached to it and telling Photoshop to adjust the colors of that picture with specific values.
I recommend you learn more about color profiles, this answer is just a very brief explanation of the issue and there's other things you need to consider when ignoring, using or embedding color profiles!
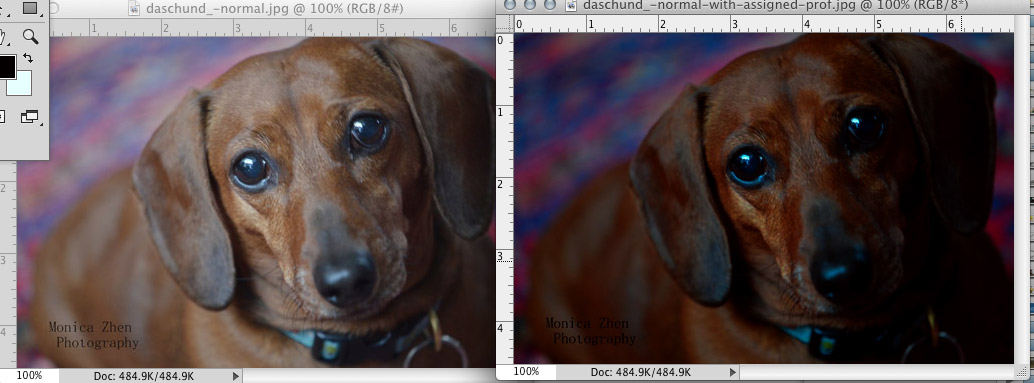
#Example with a profile applied to an image:
The one on the right has a profile embedded, the one on the left doesn't. I used a very dark profile to show the difference.
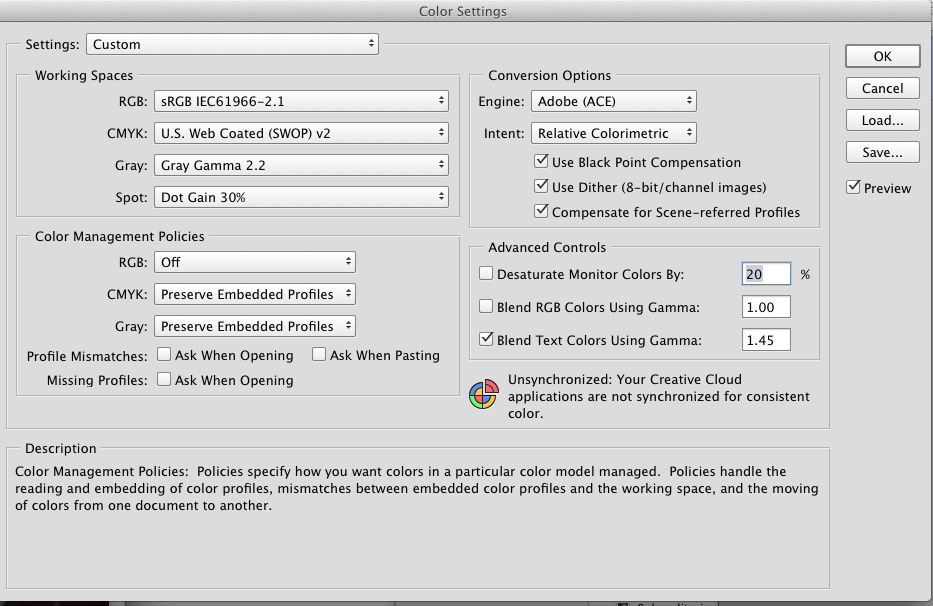
#You need to go in your color management settings
In Photoshop, go in the menu "edit" and select "color settings."
You have some options there, and you should read about color profiles to see what's better for you.
One way to easily remove any color profile is by setting them to OFF in the "color management policies" section.
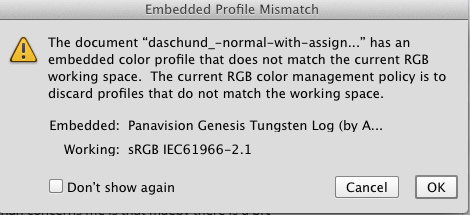
If there's a color profile when you open an image, it will show you a warning.
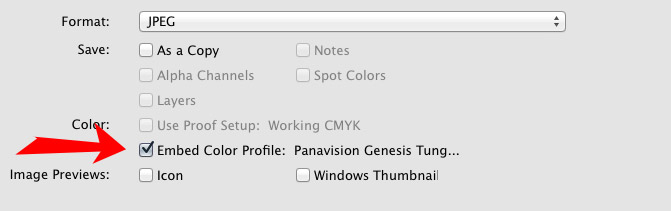
#Other option
You can also uncheck the "Embed color profile" when you do a "save as" of your JPG.
#Extra info about this:
What should I do regarding color profile when designing for the web?