There are a lot out there, but here are some of my favorite generators. Most listed allow you to enter in your own color like you specified.
- ColorFavs - Palette from image as well as gallery of palettes & colors from other's images
- Pictaculous - Palette from image (opposite is image from color)
- Palettr - Palettes from theme or place
- Cohesive Colors - New palette formed by old palette + color overlay
- Poke Palettes - Palettes based on Pokemon
- Colour Lovers - Palettes based on color or combination
- Handy Colors - Palettes from named colors (handy for testing) and some pre-made palettes
- Picular - colors from search terms
- Color by HailPixel - Generator
- ColourCo.de - Generator
- Adobe Color CC - Generator
- Coolors - Generator
- Color Supply - Generator of 2-color palettes
There are also some sites that give you pre-made palettes, including those of popular brands
- Google's Material palette generator - Generate material color templates according to their design guidelines (well, close)
- Tint UI - Brand color palettes
- Brand Colors - Brand colors
- The Day's Color - New palette daily
- Minimalist Color Palettes - A great selection of hand picked palettes
- lolcolors - Pre-selected palettes
- Website color schemes - Color schemes with adjective descriptions
- Colors - computer generated palettes
- Color Hunt - Mutliple palettes daily
There are also some sites that offer gradient combinations which you can get the color codes from:
- CSSGradient - gradient generator
- uiGradients - probably my favorite gradient site
- Grabient
- Webgradients
- Eggradients
Or you could let AI choose some colors for you using AI Color Wheel.
If you still can't find a color palette somehow, this repo has some additional resources.
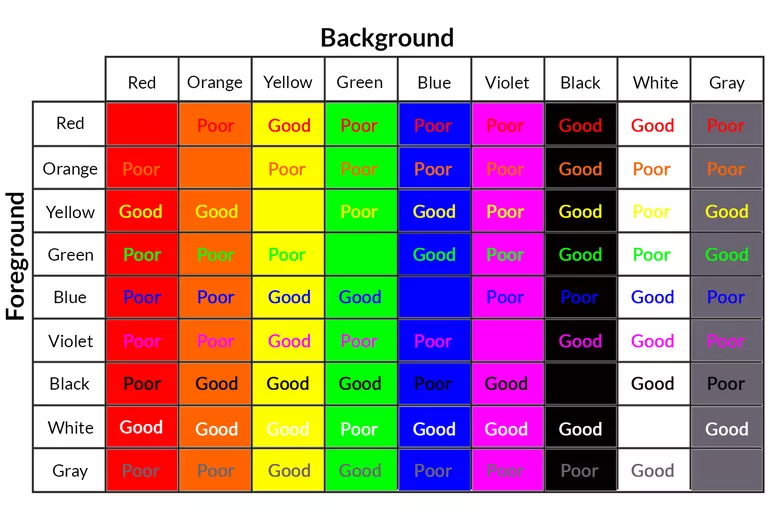
I also like to look at the chart below (pulled from here when considering which colors to mix (usually on top of the gradients above) for best contrast: