Preface:
I needed to design a few ( maybe 30 or so ) icons for an app that I'm developing. At first the thought of designing all those icons for different resolutions was really daunting for me ( and still is ), specially considering that I need to design several themes. So I decided to create vector icons so that I could design once and resize several times, without quality loss. But as it turns out I was dead WRONG. When I export the svg to png, specially for low resolutions, the quality is awful and it's nowhere even close to good. I could say that anti-aliasing is missing.
The question:
How should I go about designing icon themes with different resolutions?
- Shoud I design each resolution independently??
- Am I doing something wrong while exporting the SVG to PNG?
- or what?
BY THE WAY: I'm using InkScape to design the svg
Thanks a lot
EDIT
The resolution of the output file is not standard, since i'm creating a sprite image. But you could say that the icon sizes are almost 32x32 48x48 72x72 96x96 ...
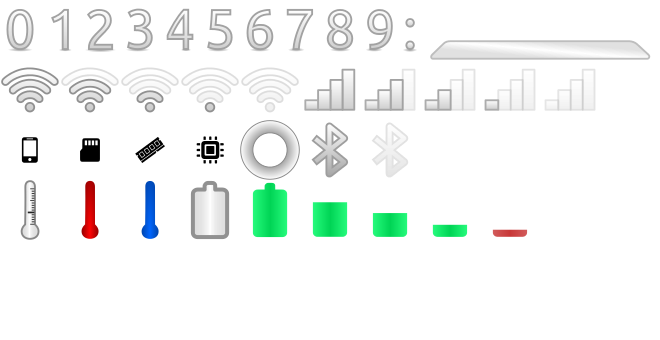
And here are the icons:

EDIT 2
To be honest I'm starting to think that I'm asking the wrong question ( in the wrong place :-D ). When I uploaded the above image, I started to think that it's not that bad. or even if it's bad, it's not as bad as the final product. So I started to play around with the icon in GIMP with adding different backgrounds. IT'S NOT AS BAD.
So I should add that I need the icons for an android app. Maybe android or my code or even a resized ImageView is responsible for this mess.
