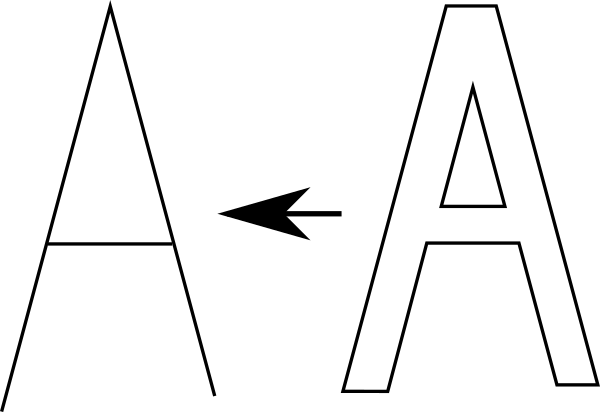
Most engineering applications support fonts with just lines and user supplies thickness. As do quite many engraving and milling machines. Some fonts exist though they wont work very well in modern software (if at all).
This is the problem: The font engines have regressed since we deprecated PostScript. Sorry no easy solutions. So one could have all kinds of goodies back in the day that is no longer possible on most computers. Nearly no apps do support this even if present wont even work in svg as svg font definitions got deprecated from browsers.
The problem is that theres no universal format for such fonts. And the fonts themselves will malfunction in many cases. Normal apps will treat them weird. See:
Jongware has made a script called monoline text drawing for illustrator for example you can get it here:
It is possible to make your own fonts of this type in PostScript though using type 3 fonts (but support is no longer wide*, though illustrator could use these under some circumstances). The support in design apps is scarce though. But i actually use this all day when doing ostScript. Here's a example (font for special use only editted for this demo):
%!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 200 40
%%Title: Demo type 3 font
%%Creator: Janne Ojala
%%CreationDate: 2015-12-23
%%EndComments
% set stroking characteristics
5 setlinewidth
1 setlinecap
1 setlinejoin
% lets define the font
10 dict dup begin
/FontType 3 def
/FontMatrix [.01 0 0 .01 0 0] def
/FontBBox [-2 0 52 102] def
/Encoding 256 array def
0 1 255 {Encoding exch /.notdef put} for
Encoding
dup (L) 0 get /L put
dup (a) 0 get /a put
(b) 0 get /b put
/Metrics 4 dict def
Metrics begin
/.notdef 30 def
/L 65 def
/a 65 def
/b 55 def
end
/BBox 4 dict def
BBox begin
/.notdef [0 0 0 0] def
/L [0 0 75 100] def
/a [25 0 75 100] def
/b [25 0 65 100] def
end
/CharacterDefs 4 dict def
CharacterDefs begin
/.notdef { } def
/L
{ newpath
0 100 moveto
0 0 lineto
50 0 lineto
stroke
} def
/a
{ newpath
25 25 25 0 360 arc
50 45 moveto
50 0 lineto
stroke
} def
/b
{ newpath
0 100 moveto
0 0 lineto
40 0 40 50 17.5 arct
40 50 0 50 17.5 arct
0 50 lineto
stroke
} def
end
/BuildChar
{ 0 begin
/char exch def
/fontdict exch def
/charname fontdict /Encoding get char get def
fontdict begin
Metrics charname get 0
BBox charname get aload pop
setcachedevice
CharacterDefs charname get exec
end
end
} def
/BuildChar load 0 3 dict put
/UniqueID 1 def
end
/SpecialUseOnly exch definefont pop
/special /SpecialUseOnly findfont 20 scalefont def
special setfont
10 10 moveto
%write some text
(Lab baa baa abL) show
%%EOF
To use this just put it in text file with a EPS ending and drag and drop it into illustrator or word. make sure theres no empty lines before the begin. You can edit the text by changing whats inside the parens on 3 line form end. The caveat here is I only defined the chars 'L' 'a' and 'b'.

Image 1: Preview of font program.
* So this was easily possible back in late 1980's and mid 1990's, but not today. Support has been mostly removed some adobe softs still have this.