The new version of your profile image has substantially higher resolution than the stamp with your profile name below the question. The Black&White mixer in Photoshop's adjustments + some contrast boost with curves helped to separate these white lines:
There are still holes because here and there the white was covered by about the same green and blue as the main colors of the image. To convert it to path automatically means tracing it in a vector graphics program like Illustrator or Inkscape or other.
It's generally useful to start tracing attempts from the original, because all preprocessing like converting to BW finally removes information, no matter it may look cleaner.
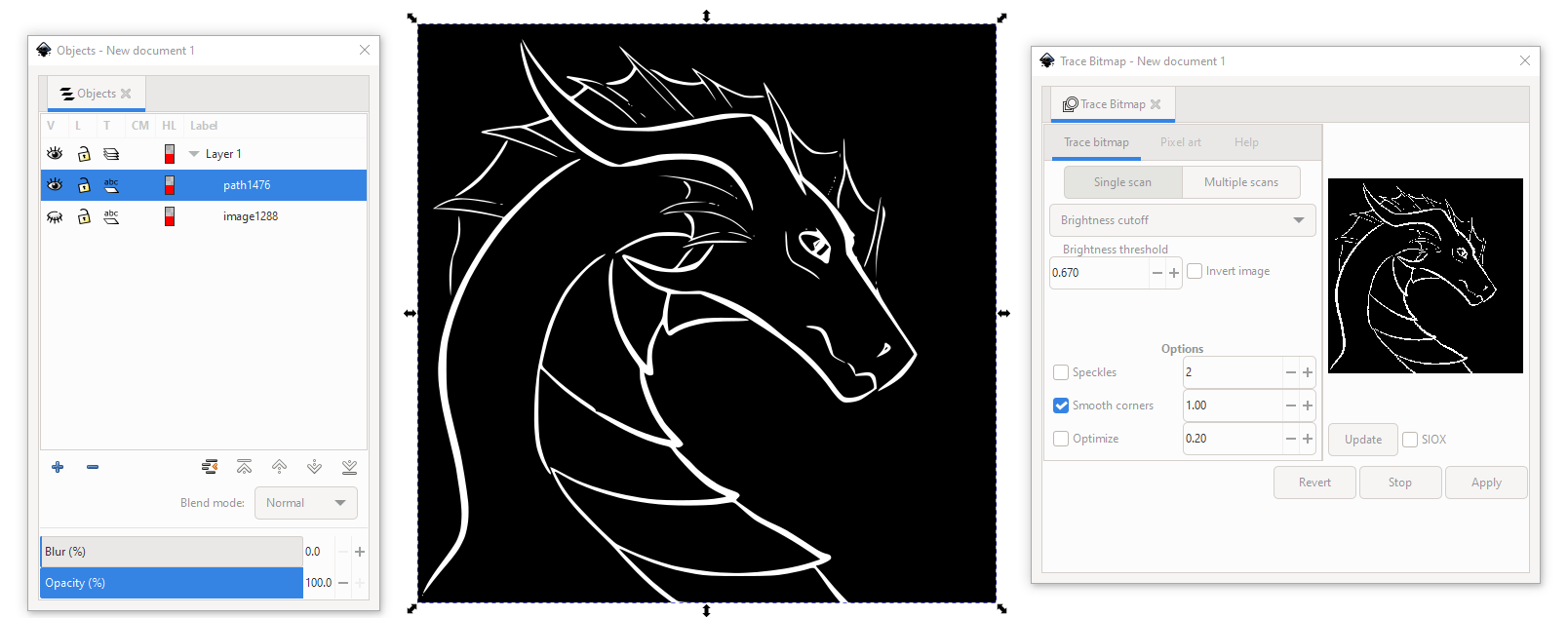
I pasted your colored image to Inkscape and tried to find a good treshold for tracing as single scan black and white. The result (original is closed in the objects panel):
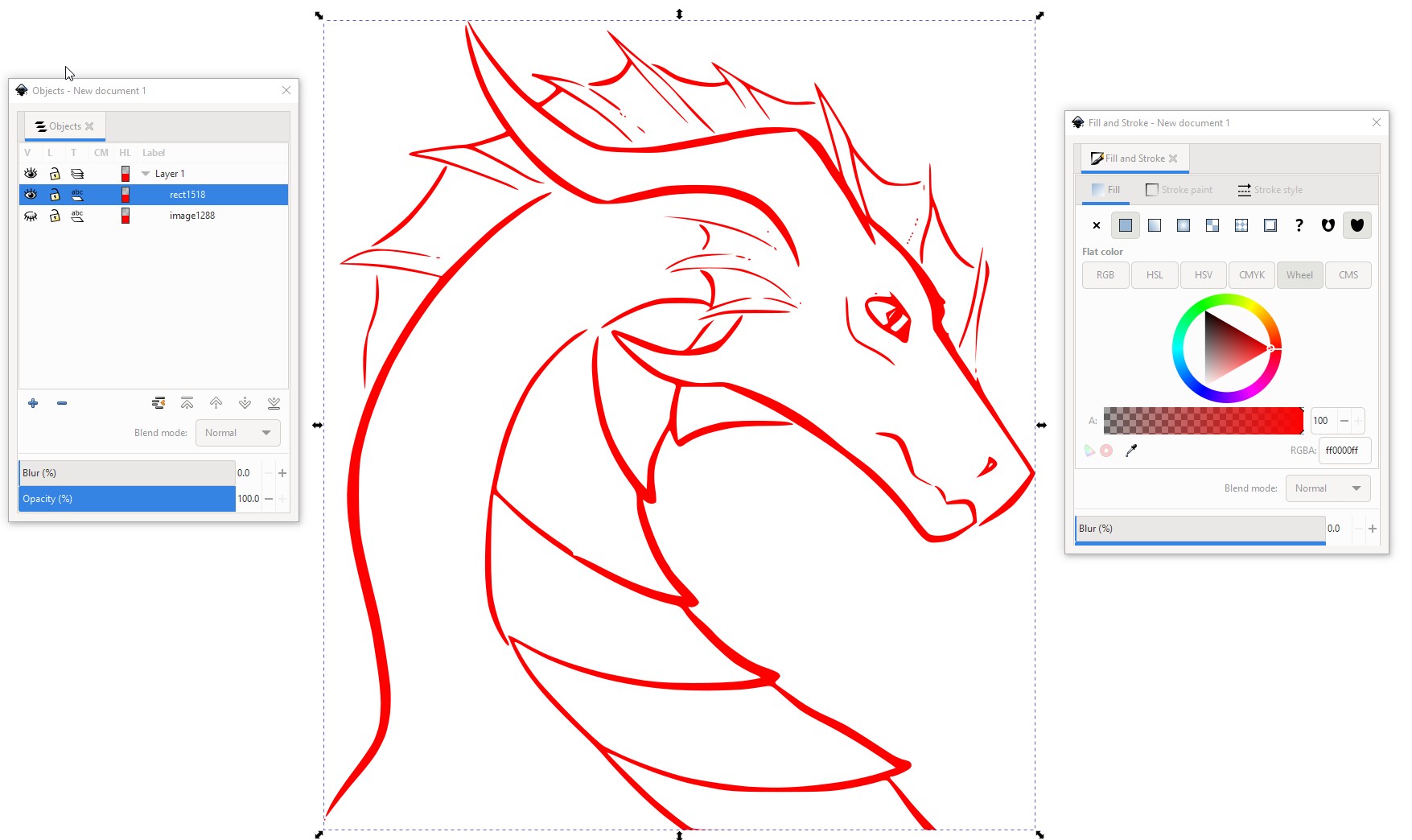
The white is a hole, because Inkcape thinks white is background, but Boolean operation Path > Difference from a solid red rectangle gave the original lines as red (can be any color) areas:
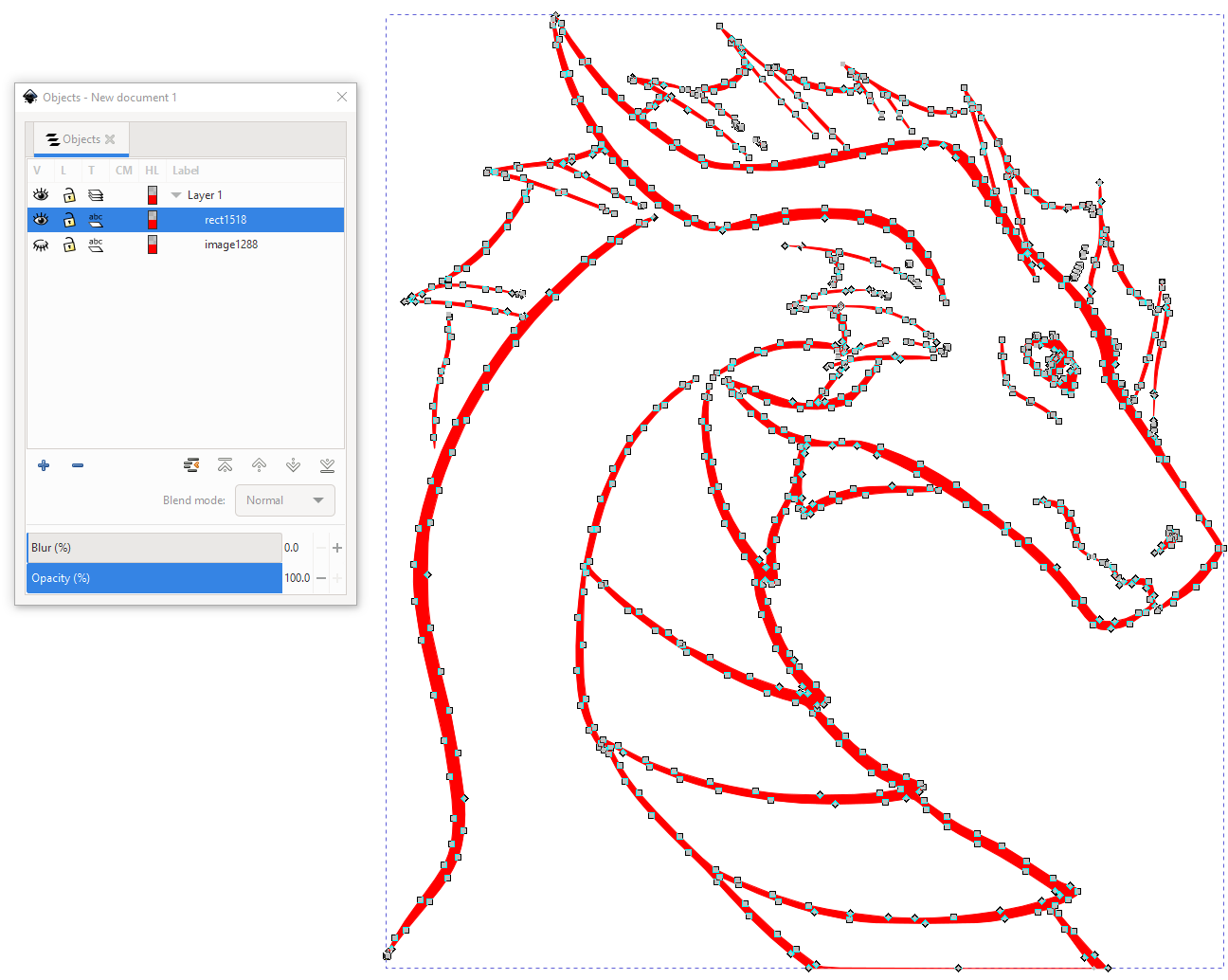
Activating the node editing tool shows the nodes:
The shape is quite a complex compound path. There's no strokes, only filled areas. But absolutely it is a path as you said you want.
If it happens that you want it as single stroke paths with no filled areas I can recommend only manual tracing. Illustrator and Inkscape have centerline tracing, but they are too dumb to make it right. You'd need so much editing that you as well could trace it manually (=draw on the raster image)
In Inkscape you only click with the pen and then mostly push and pull the curve with the node tool to the wanted forms. There's very rarely a need to drag the Bezier handles, but you may need to delete an excessive node or insert or move one. In Illustrator the manual tracing process is a little trickier, but it's manageable also there.
An opinion: Trying complex path editing in Photoshop or other bitmap image editors is a form of masochism. Their tools are not made for it.
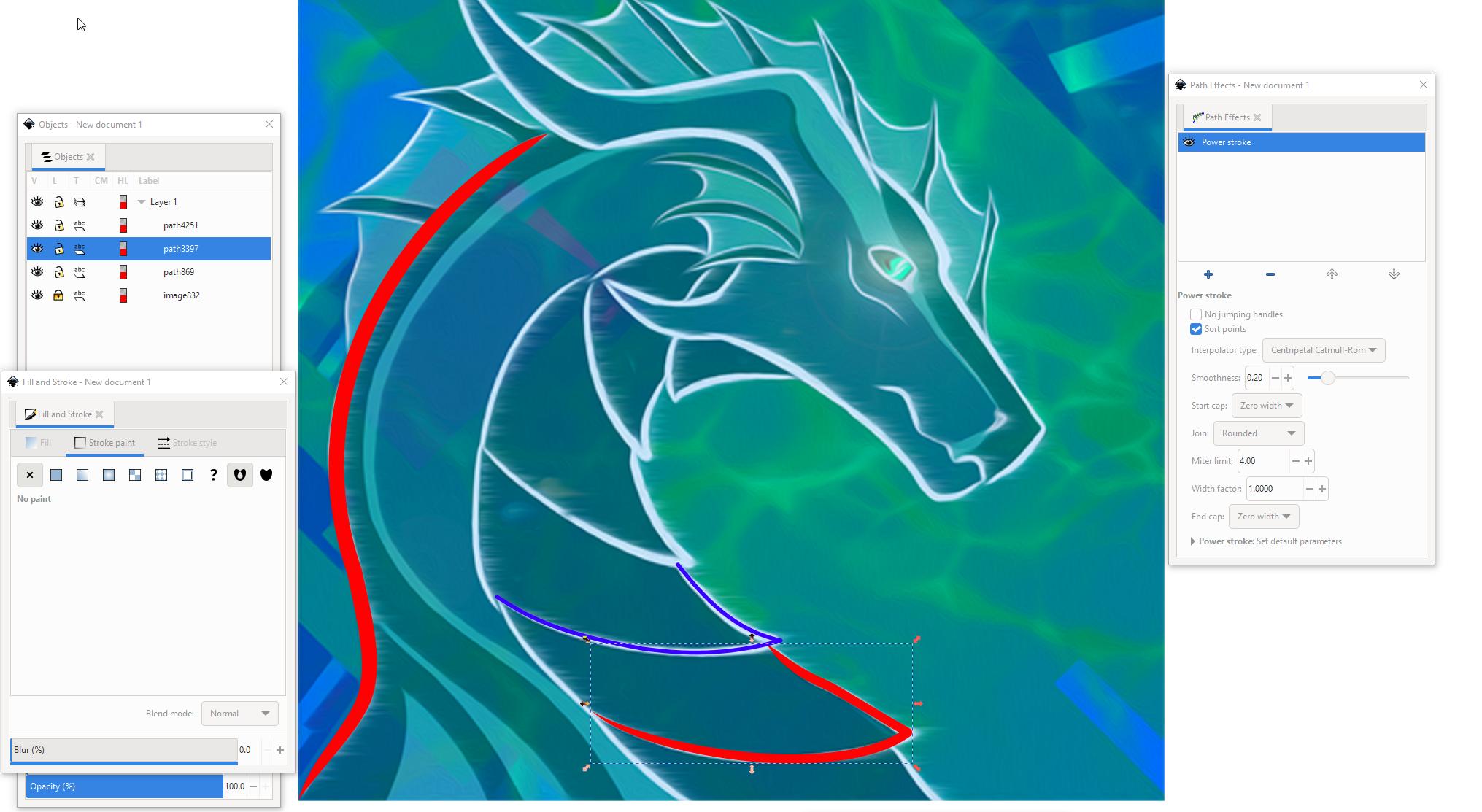
If you decide to trace it manually you may also want the drawn paths to have nicely tapering widths (=resembling brush strokes made by an artist with steady hands). Both Illustrator and Inkscape offer several tools to convert constant width strokes to tapered ones. Just to show what I mean I have inserted in Inkscape one path with a constant width stroke (=blue) and 2 red paths with path effect Power Stroke. They have adjusted taperings.
The variable widths as path effects (or art bushes or width tool effects in Adobe Illustrator) have a drawback: Other programs do not understand them except as expanded to paths. But then the lines are again filled areas and the idea to have simple single stroke paths is lost. Unfortunately I do not have Adobe After Effects nor couldn't use it productively if I had one. It's surely useful to check if AE understands non-uniform width strokes from Illustrator.