The new version of your profile image has substantially higher resolution than the stamp with your profile name below the question. The Black&White mixer in Photoshop's adjustments + some contrast boost with curves helped to separate these white lines:
There are still holes because here and there the white was covered by about the same green and blue as the main colors of the image. To convert it to path automatically means tracing it in a vector graphics program like Illustrator or Inkscape or other.
It's generally useful to start tracing attempts from the original, because all preprocessing like converting to BW finally removes information, no matter it may look cleaner.
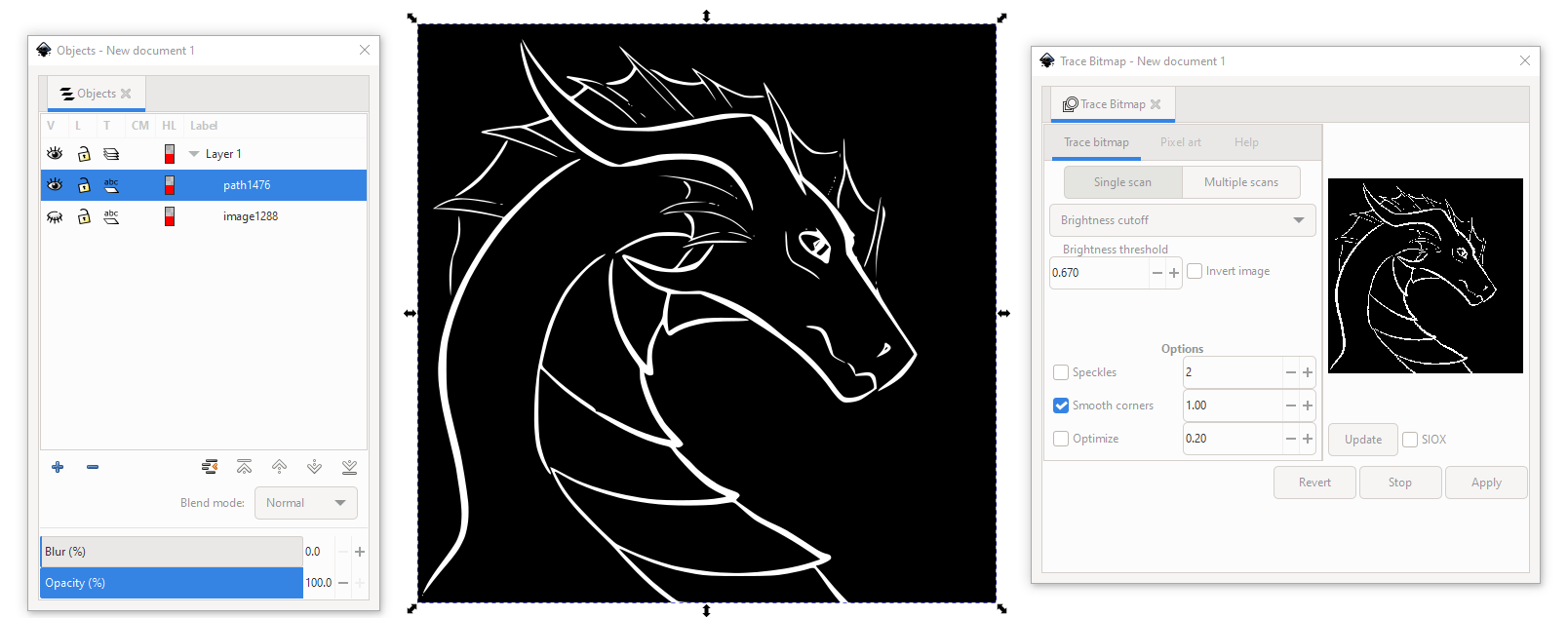
I pasted your colored image to Inkscape and tried to find a good treshold for tracing as single scan black and white. The result (original is closed in the objects panel):
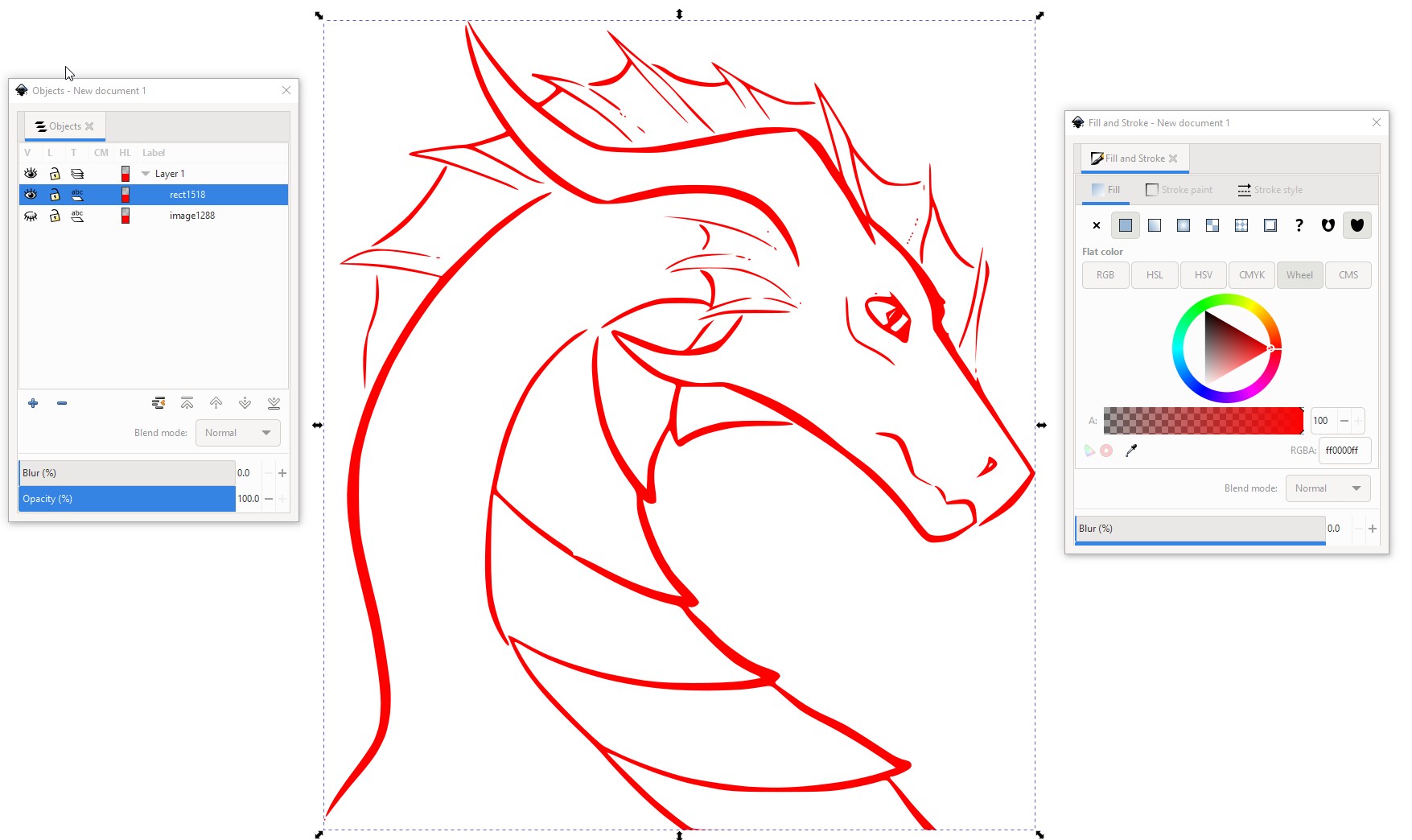
The white is a hole, because Inkcape thinks white is background, but Boolean operation Path > Difference from a solid red rectangle gave the original lines as red (can be any color) areas:
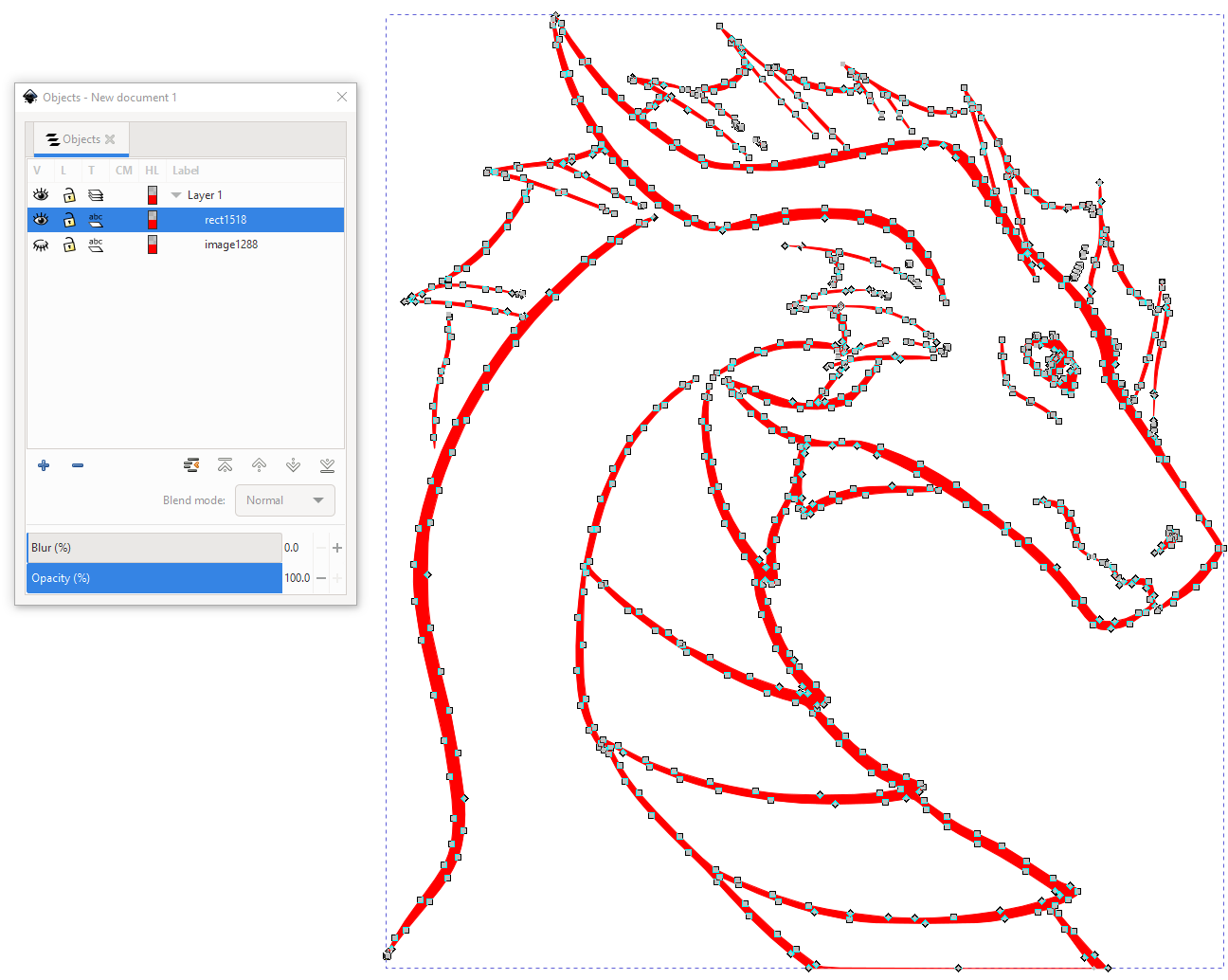
Activating the node editing tool shows the nodes:
The shape is quite a complex compound path. There's no strokes, only filled areas. If it happens that you want it as single strokes with no filled areas I can recommend only manual tracing. In Inkscape you only click with the pen and then mostly push and pull the curve with the node tool to the wanted forms. There's very rarely a need to drag the Bezier handles, but you may need to delete an excessive node or insert or move one. In Illustrator the process is a little trickier, but it's manageable also there.
An opinion: Trying complex path editing in Photoshop or other bitmap image editors is a form of masochism. Their tools are not made for it.
Both Illustrator and Inkscape make possible varying line widths, if you want your drawn single strokes to start or to end by tapering nicely (=resembling brush strokes of a well trained painter).