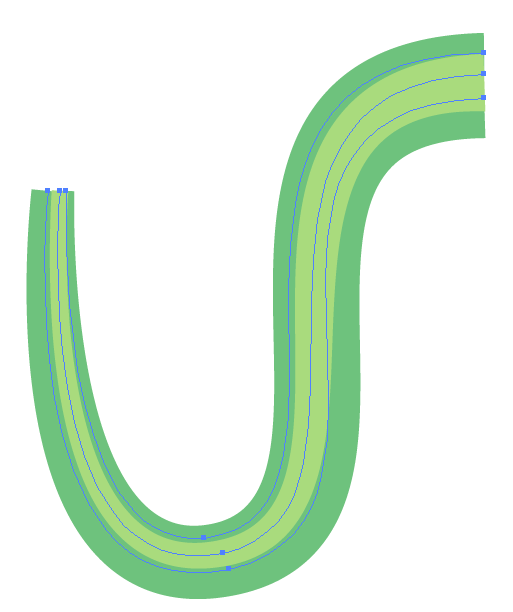
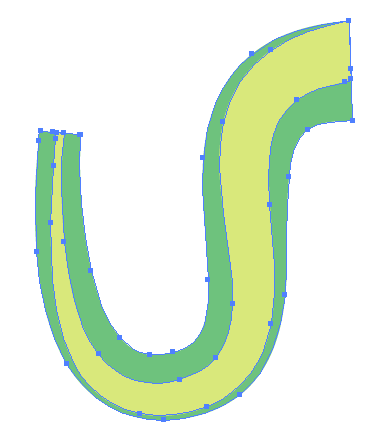
You don't really need rectangles. This can be done with 3 stroked paths in Illustrator....
- Draw 1 path
- Apply a thick stroke
- Apply a stroke profile (On the Stroke Panel) so the stroke narrows at one end.
- Duplicate the path
- Change the stroke color
- Adjust the anchors slightly so they are offset a bit from the original
- Duplicate the path again for 3rd stroke
- Tweak 3rd stroke anchors and color
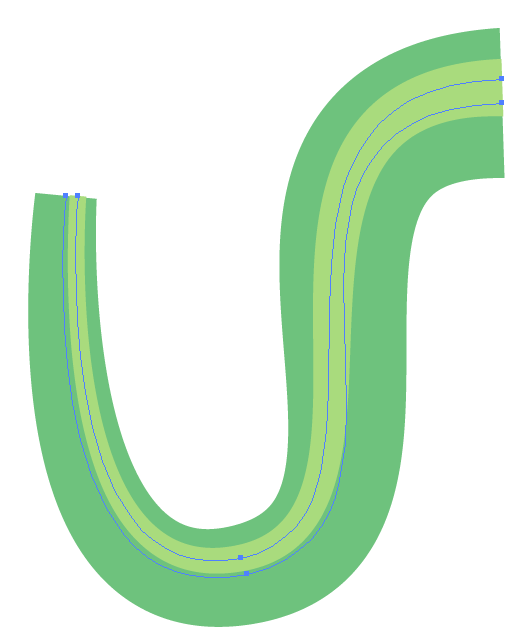
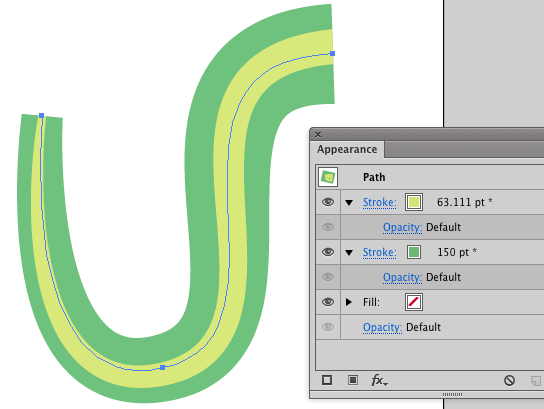
Really you just need to draw 1 path. You could use the black stroked path in your second image as a starting point.
Technically if one makes the base stroke super, super, thick, this could be accomplished with just 2 overlapping strokes....
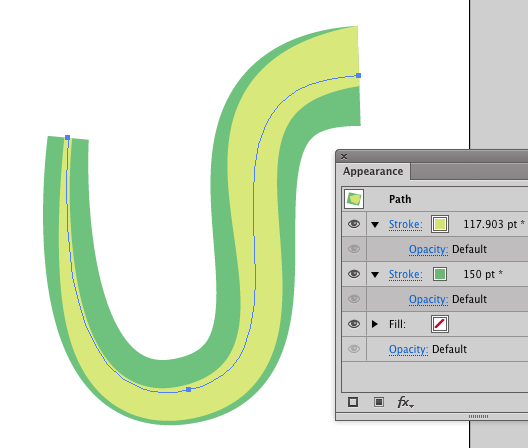
Or .. slightly more advanced.... 1 path with multiple strokes using the Appearance Panel and the Width Tool to add some variation to the thinner stroke.
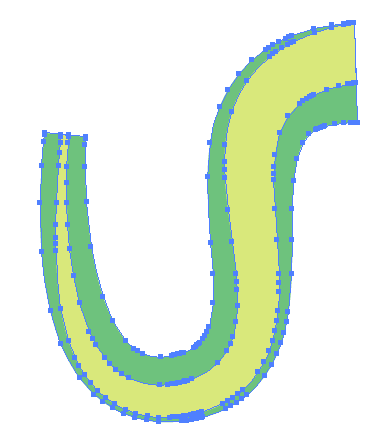
If you then want filled shapes rather than strokes...
Select all and then choose Object > Expand Appearance from the menu.
Object > Path > Simplify... can be helpful after expanding, to eliminate a lot of superfluous anchor points.