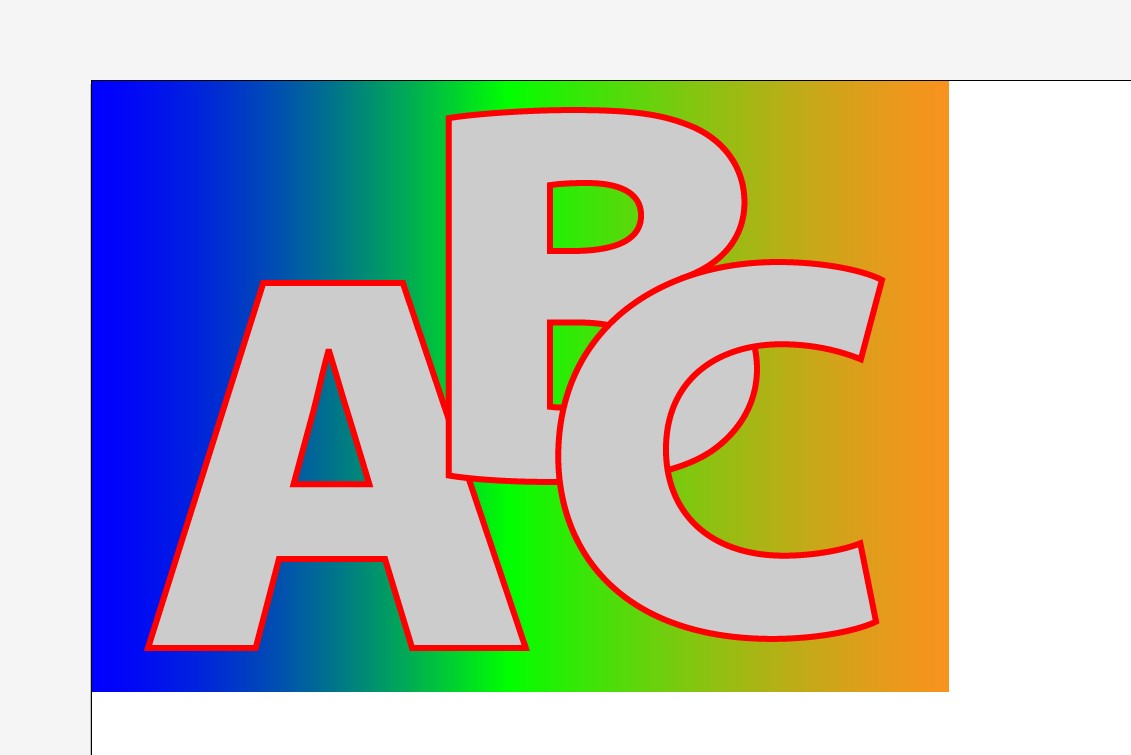
Above there's my three separate one letter text objects and a rectangle with gradient fill layered in the back. The top left corner of the gradient rectangle must be placed to the top left corner of the artboard and the letters must be placed on it. This is because the gradient rectangle is used as a fill pattern.
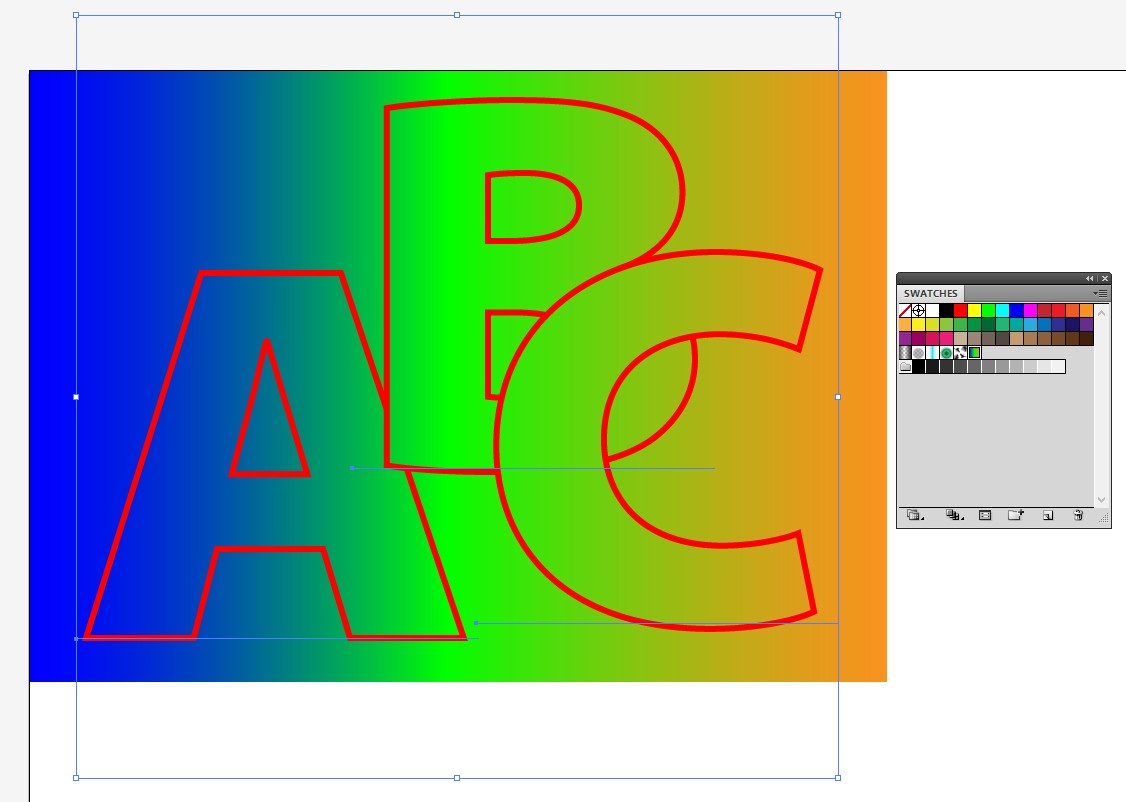
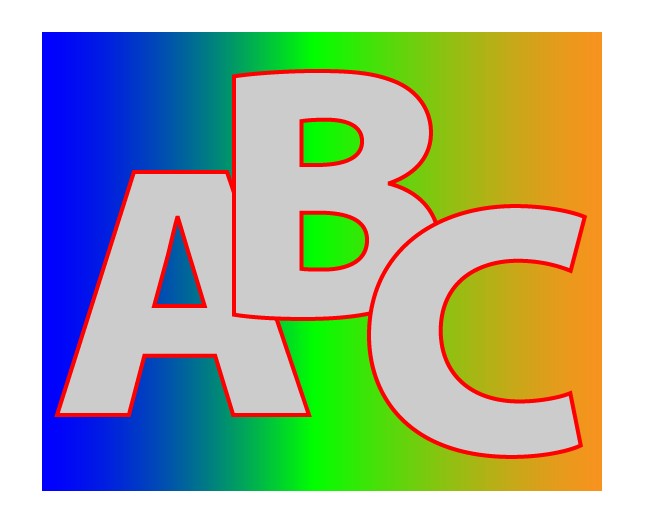
After dragging the rectangle to the swatches panel (it returns automatically from the swatches panel) and applying the new pattern to each text object I got this:
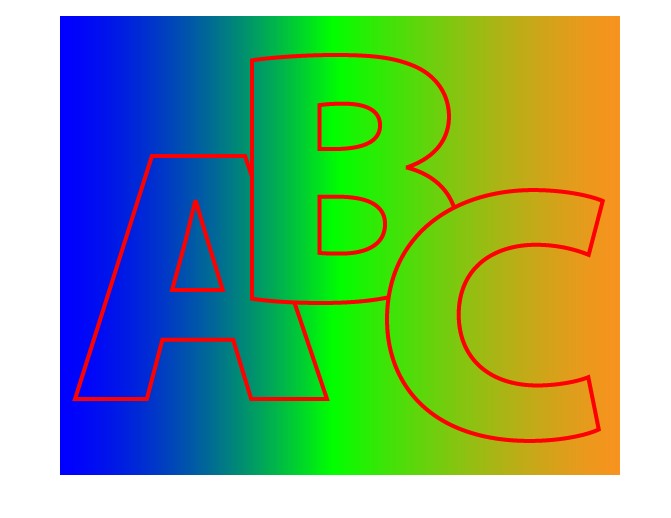
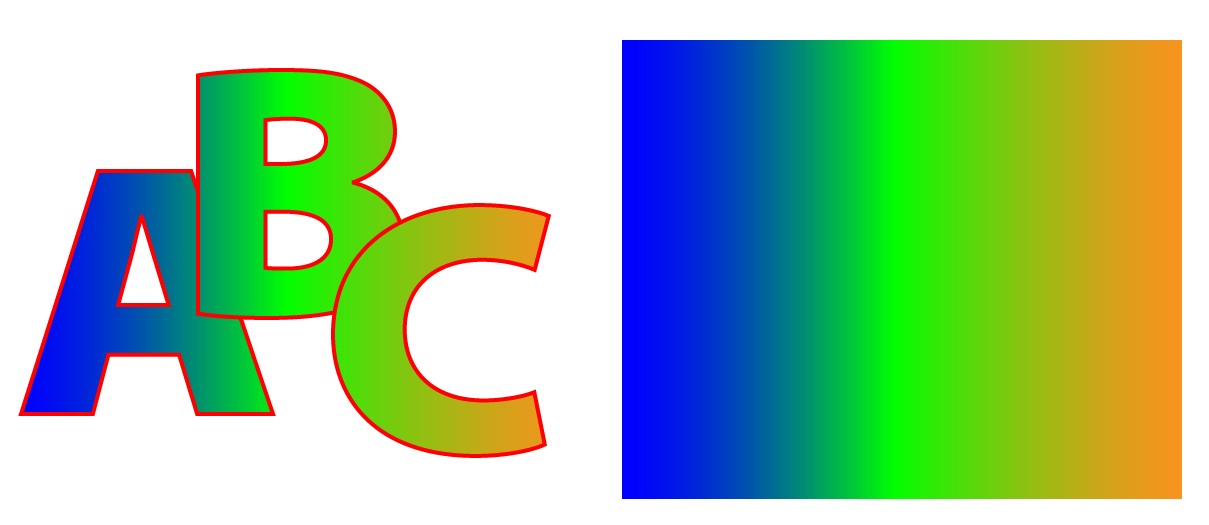
In the next image the background rectangle is moved aside. The letters have still the gradient:
The letters can be moved without breaking the continuity of the gradient if you select and move all letters at the same time. If you move only some letters you probably must recolor the whole composition from the start.
Note: The gradient rectangle is a fill pattern after it's dragged to Swatches. It doesn't work consistentlyas wanted if the items are placed elsewhere than to the top left corner of the artboard when the swatch definition and the coloring are done.