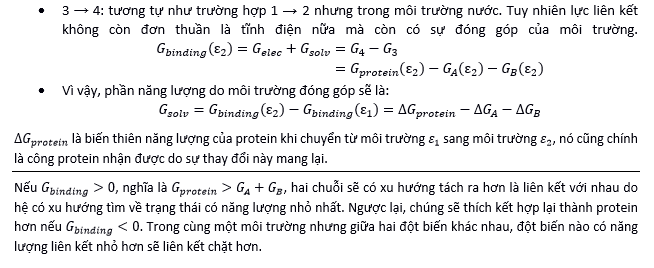
I would like to have a visual separation between a normal text (above the line) and its explanation (under the line) so that the readers can easily notice the difference when skimming the article. So far I have used a simple line to separate like this:
![enter image description here][1]
I feel something uncomfortable to my eyes, but I can't name it. I would like to know what's wrong and how to improve it.
Because this is a scientific article, I don't want to overdecorate it, just be clean and neat. I don't think it is a good idea to use ornaments. The program in use is MS Word. [1]: https://i.sstatic.net/iwGdk.png
