I have created an SVG image using Inkscape which consists of a QR code, with some text below the QR code.
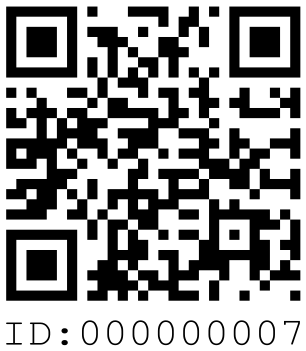
Before I submit the image to the manufacturer that will be in charge of printing the image onto some physical objects, I tried viewing the image in some different programs such as GIMP and Firefox, and to my surprise the text below the QR code in certain programs does not scale to the width of the QR code, as seen in this image:
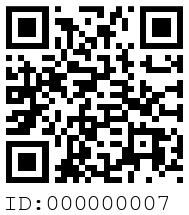
As can be seen, there is a significant amount of space to the right of the last digit of the ID. However, in Inkview/Google Chrome the image appears precisely as it does in Inkscape.
Having done some research, it appears that some programs do not implement SVG text properly. While ultimately I will have to consult with the manufacturer and coordinate based on how their systems interpret the image, I am curious:
Which programs are typically used to verify that an SVG image is rendered correctly? For example, since the image is made in Inkscape, I would ideally like to crosscheck the image with another program to verify the output.
I have read other places that I could try to convert the text to a path for better compatability across programs, however this text is being generated dynamically so this does not seem practical. (Note that the problem is not a result of generating the text dynamically, as I have verfied the same behavior using static text elements.
Update with link to SVG files: You can find a Plunkr that includes both the template and the "filled-in" template here: https://plnkr.co/edit/MZXmkkfrkztImOlzABrv
Don't mind the hole to the right that is missing in the generated version - that is just for measurement reference in Inkscape.