I guess you want to try basic GIMP with no extensions at first. There you can reduce small details, but keep long sharp borders by applying Filter > Blur > Median. With a low resolution image like your desert attachment try only 2...3 px median radius. Here's the caravan zoomed in after filtering:

The loss of detail is substantial. Try different median settings to find a good one.
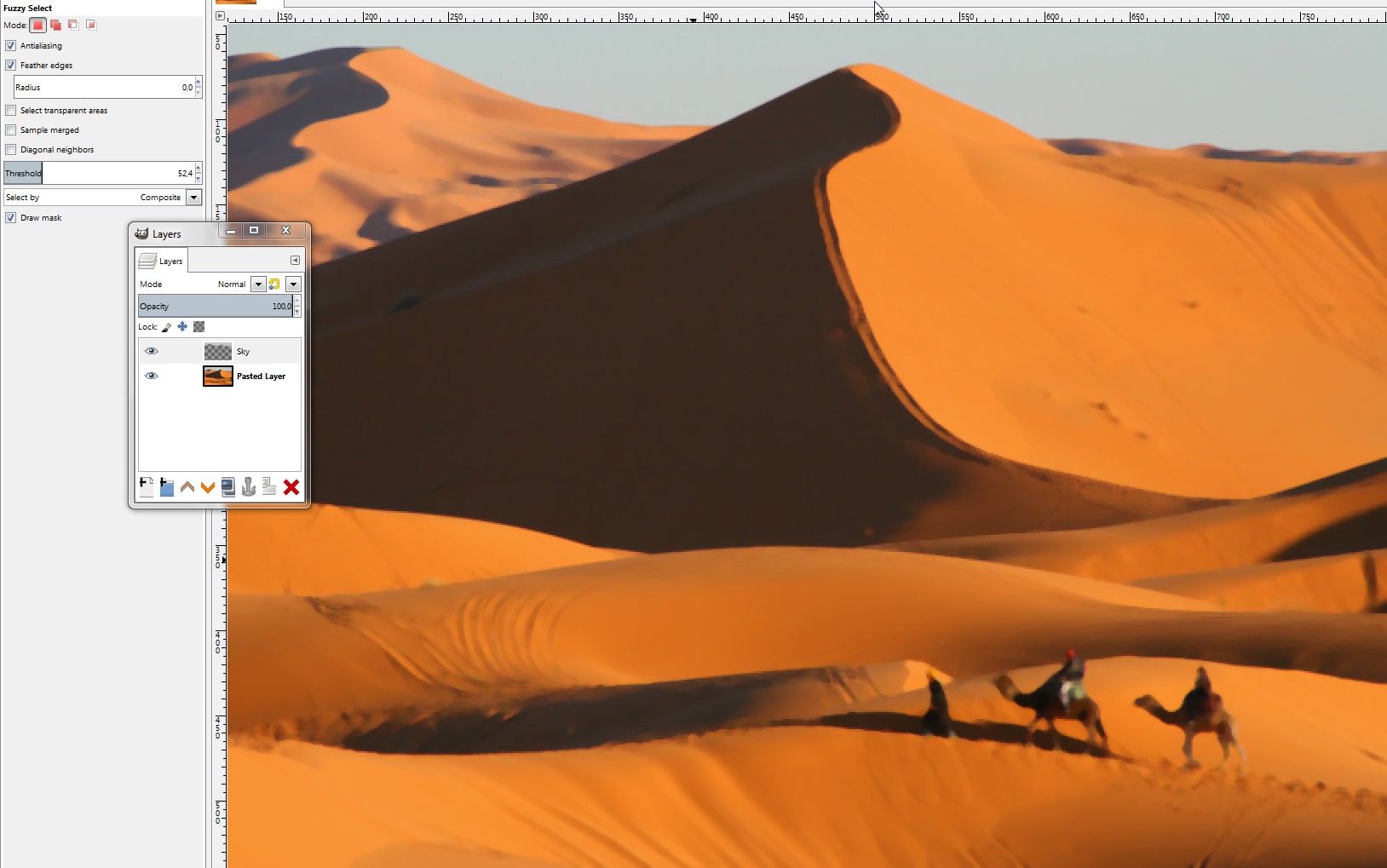
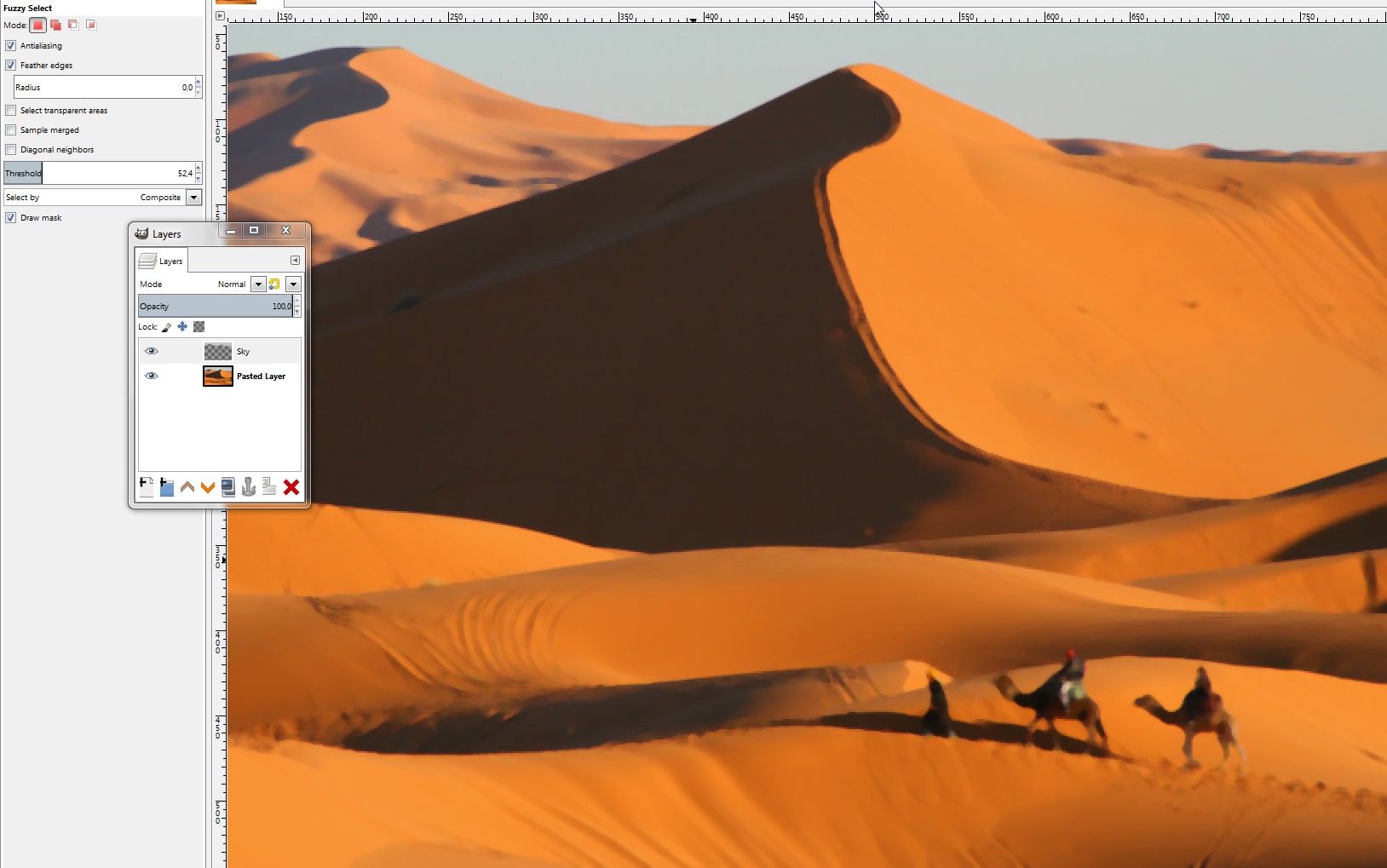
You may want to handle the colorization of the sky separately. To make it possible select the sky with the fuzzy selection tool or by lassoing it and paste it to a separate layer. The fuzzy selection tool handles it well in composite mode because there's a good contrast and color border:

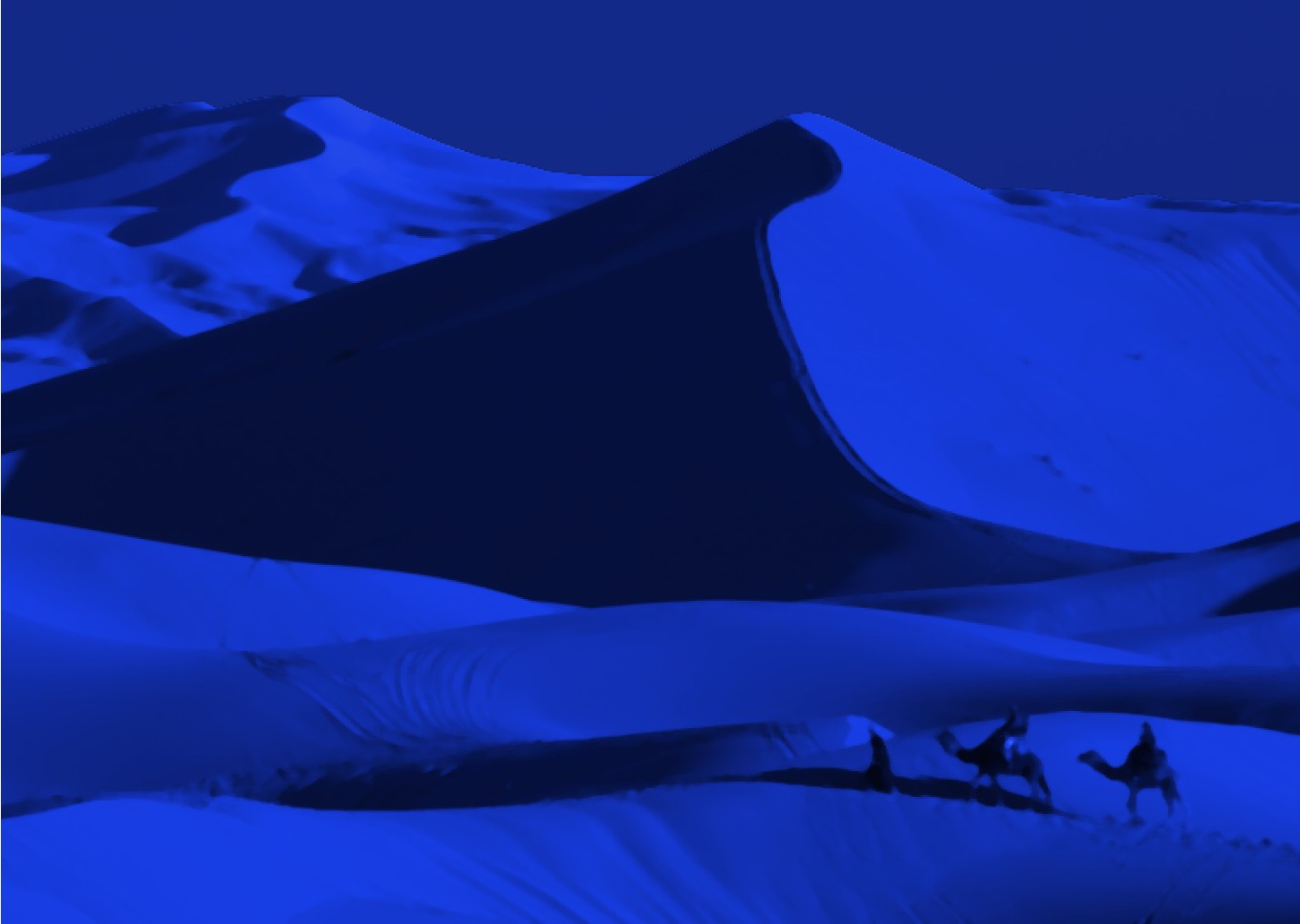
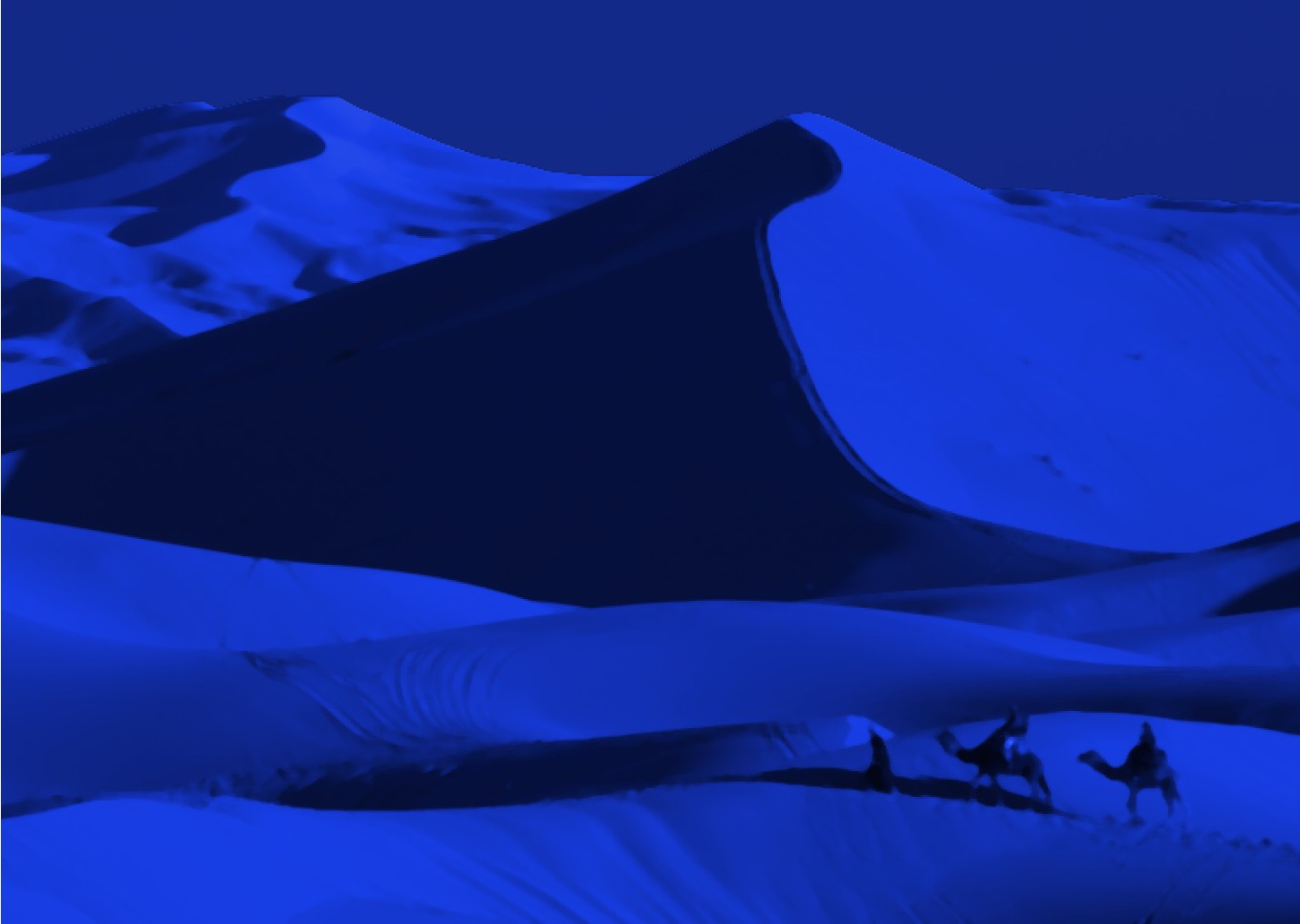
Apply to both layers Color > Colorize. It keeps brightness variations, but change everything in a layer to the same hue and saturation.

Note that the colorfulness depends on the brightness. 50% bright pixels get most color. That's a limitation of the whole RGB system. You may need to trim the brightness scale with curves before the colorization to get the wanted areas most colorful. Some items very likely must be selected and copied to new layers to get wanted colors to them. I gave this treatment only to the sky.
Note that you can also give a gradient color to a separated item an paint or wipe off some details. The sky in your wanted example has a gradient + stars.
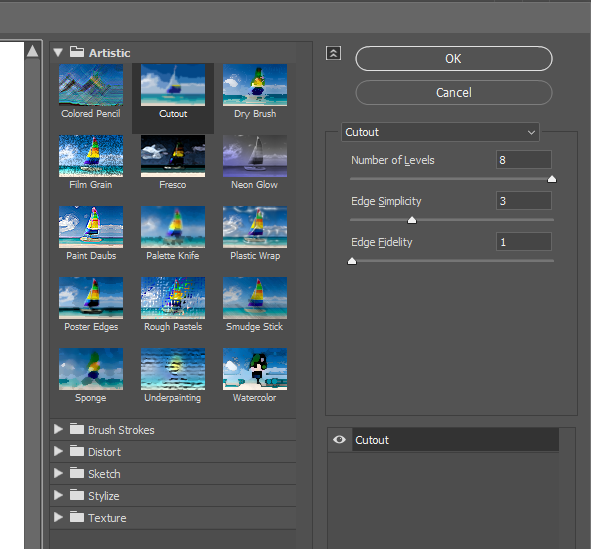
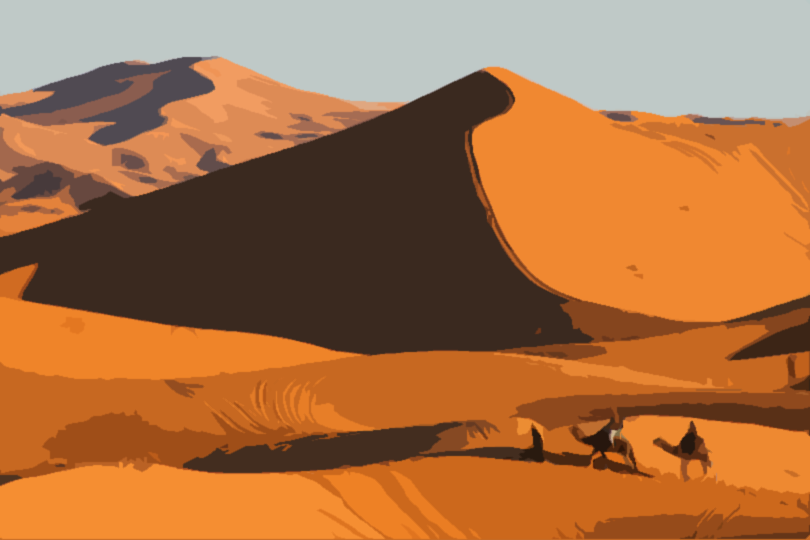
It's easy to think that posterization could simplify the result even more. It reduces the number of levels, but generates new complex borders, so I didn't use it. But try it to see do you like it.
A good free GIMP (and Photoshop, Krita and Paint.NET) extension with numerous fiters which can maybe help you is the G'MIC collection. If you are lucky, someone shows with it a better result than my simplistic approach. But, as already said by others, photo filtering is a poor replacement for manual crafting done by a talented artist.