I'm trying to arrange some names. I changed them out before posting using generatedata.com but the real ones are in alphabetical order from left to right each row.
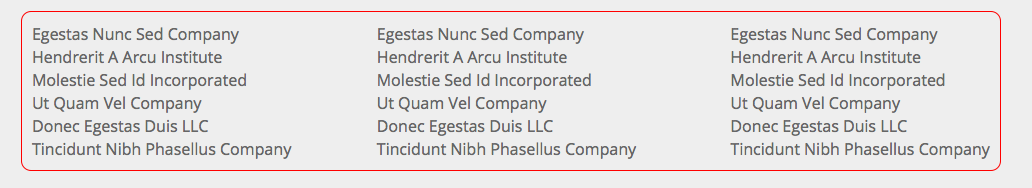
I'm trying to figure out how to get the "columns" evenly spaced, as you can see the right column has extraneous space on the right side of it. I'd like in this example Tincidunt Nibh Phasellus Company to be the same distance from the edge of the parent container as the left side of the first column (ie: Ut Quam Vel Company).
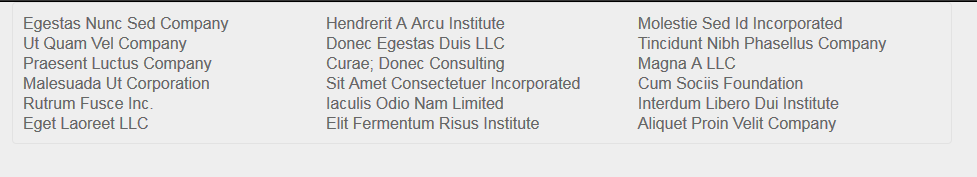
Screenshot:

HTML Markup:
<div class="inner body">
<section class="round-border">
<div class="distributors-row">
<div class="distributor-left">Egestas Nunc Sed Company</div>
<div class="distributor-middle">Hendrerit A Arcu Institute</div>
<div class="distributor-right">Molestie Sed Id Incorporated</div>
</div>
<div class="distributors-row">
<div class="distributor-left">Ut Quam Vel Company</div>
<div class="distributor-middle">Donec Egestas Duis LLC</div>
<div class="distributor-right">Tincidunt Nibh Phasellus Company</div>
</div>
<div class="distributors-row">
<div class="distributor-left">Praesent Luctus Company</div>
<div class="distributor-middle">Curae; Donec Consulting</div>
<div class="distributor-right">Magna A LLC</div>
</div>
<div class="distributors-row">
<div class="distributor-left">Malesuada Ut Corporation</div>
<div class="distributor-middle">Sit Amet Consectetuer Incorporated</div>
<div class="distributor-right">Cum Sociis Foundation</div>
</div>
<div class="distributors-row">
<div class="distributor-left">Rutrum Fusce Inc.</div>
<div class="distributor-middle">Iaculis Odio Nam Limited</div>
<div class="distributor-right">Interdum Libero Dui Institute</div>
</div>
<div class="distributors-row">
<div class="distributor-left">Eget Laoreet LLC</div>
<div class="distributor-middle">Elit Fermentum Risus Institute</div>
<div class="distributor-right">Aliquet Proin Velit Company</div>
</div>
</section>
</div>
CSS Formatting:
body {
background-color: #eee;
background-image: url(../images/patterns/light_toast.png);
color: rgba(102, 102, 102, 1);
font-family: 'Open Sans', sans-serif;
font-size: 16px;
margin:0px;
padding:0px;
}
.inner {
margin: 0 auto;
max-width: 940px;
padding: 0 40px;
}
.distributor-left {
float: left;
width: 33%;
margin: none;
text-align: left;
}
.distributor-middle {
float: left;
width: 33%;
margin: none;
text-align: left;
}
.distributor-right {
float: left;
width: 33%;
margin-left: none;
text-align: left;
}
.round-border {
border: 1px solid #eee;
border: 1px solid rgba(0, 0, 0, 0.05);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 10px;
margin-bottom: 5px;
clear: both;
}
.round-border:after {
content: "";
display: block;
clear: both;
}
#wrap {
margin: 0 auto;
}
I've tried a few different things but most don't solve the issue. They're more for horizontal navigation menus which doesn't apply here. I tried adjusting the margin-left for the .distributor-right class but once it became margin-left: 10px it drops to the next line, while at margin-left: 9px it still isn't well distributed.
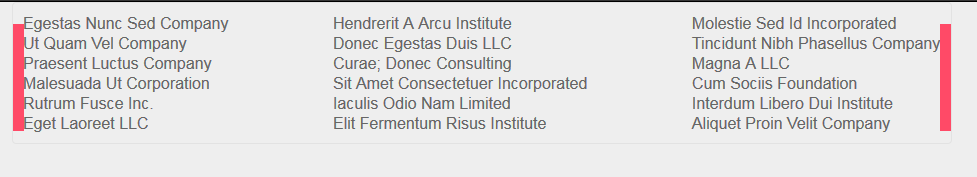
The end result should have this spacing, where those red areas are exactly the same automatically from the text:



<p>tags rather than a div for each and every line of text.