So, I've been working more and more on Android UI's and I've found the Material design documentation/guide to be more focused on dev.
I use Sketch, AI, and Affinity Designer, and Photoshop. Because of all the screen sizes, I've either done this in Sketch or Illustrator.
What, is the best baseline DPI to design at for the most compatibility across all the screen sizes?
I've done 2x in AI & PS and 1x in Sketch due to it's awesome export/output options.
Also, I'm looking at the guide right now and it documents Metrics and Keylines though these aren't always used. I've noticed. For example I pulled several "screen shots" from tablets off dribbble and google images and found quite a variety of control and menu bar heights (for example).
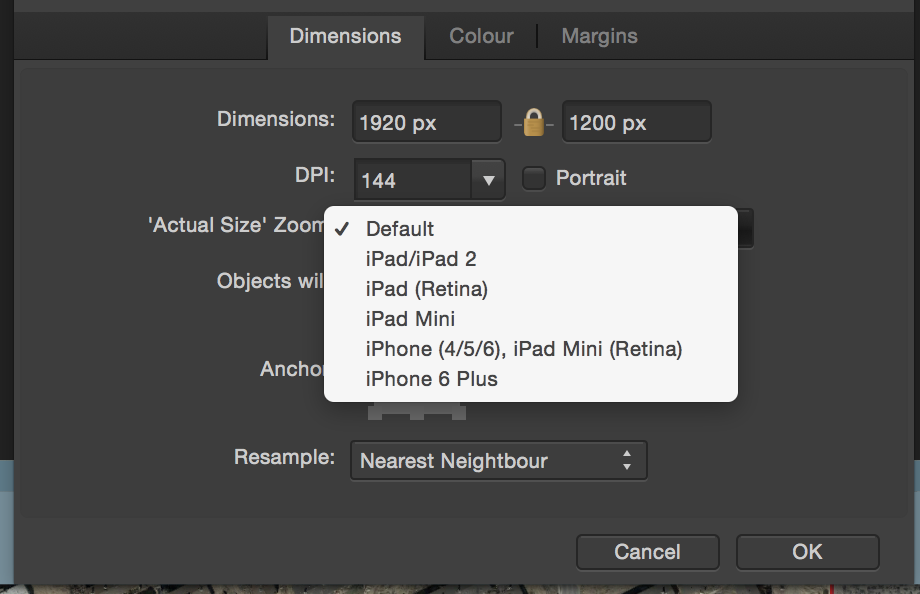
This is what confused me initially with photoshop and now with affinity designer...