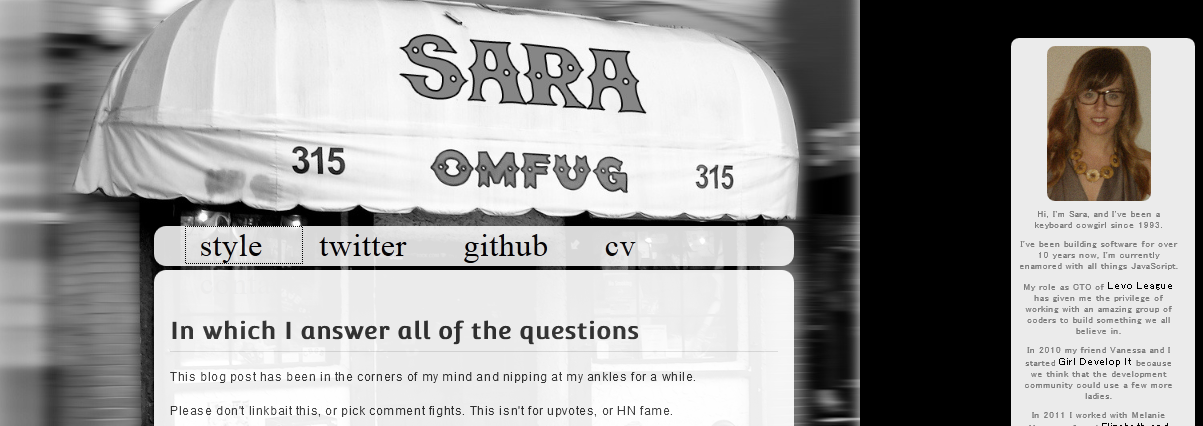
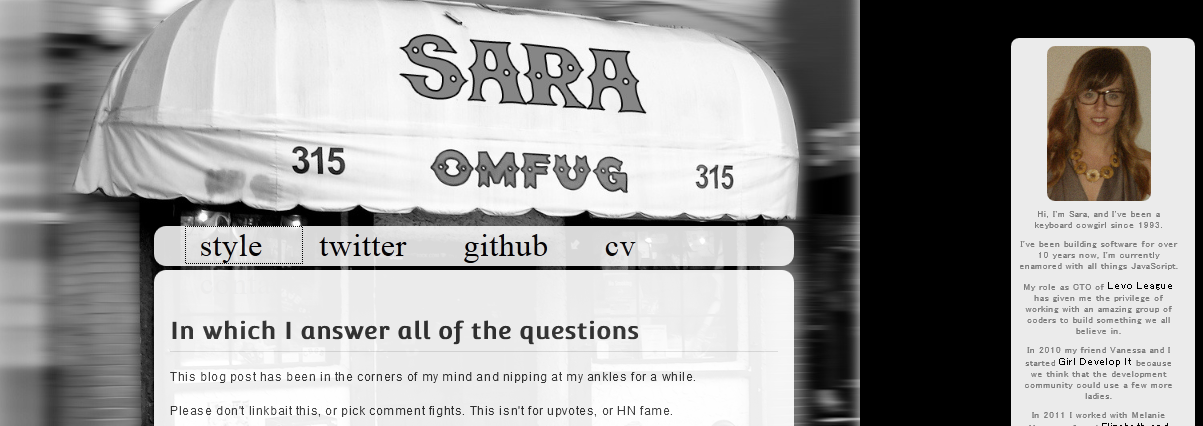
If you mean, you want the sidebar to sit at the very top of the page, starting above and to the right of the nav bar, like this...

...there are two easy ways, and one more difficult way that gives other advantages too.
1. position: absolute;
Here's the cleanest easy way:
- Add
top: 0;, position: absolute; to the element that needs to sit at the top of the page (#beta), and replace float: right; with right: 0; (float: right; won't work with position: absolute; but right: 0; will in this context create the same effect)
- Have
position: relative; on an element that contains the whole page (on your site, that's #container-inner), and no elements in between (so you need to remove it from #pagebody - tried it and it doesn't break anything).
The top: 0; of a position: absolute; element will be based on the nearest parent that has position: relative;.
2. margin-top: -XXXpx;
If for some reason you did need position: relative; on the div in the middle (I can't see a reason, but one might emerge), there's another less clean alternative.
The height of the nav / header section is fixed, so you know how many pixels up you want to move the sidebar. So, you can just give the sidebar (#beta) a negative top margin of that many pixels (like margin-top: -350px;). The only problem with this plan is, you need to adjust that margin-top if you change the height of the header.
3. Content-first layout
Finally, the best (but least simple) solution would be to edit the HTML template and move the #nav element down in the html so it's below the page content like the #beta sidebar, then, put a big margin-top on alpha, creating a gap the size of your heading #nav section, then make both the #nav element and the #beta sidebar position: absolute; and top: 0; (checking position: relative;s as above), and make sure that #nav is exactly the right size to fill the hole.
It's generally better where possible to have non-content elements below the main content in the HTML - it means that people with screenreaders hear the interesting content they came for before the list of links of where to go next, and some search engines give greater weight to terms earlier in the markup (I'm pretty sure this is still true).
For more reading, here's a simple article on content first layouts, and here's an example in the context of 'responsive' designs that work for mobile and desktop.