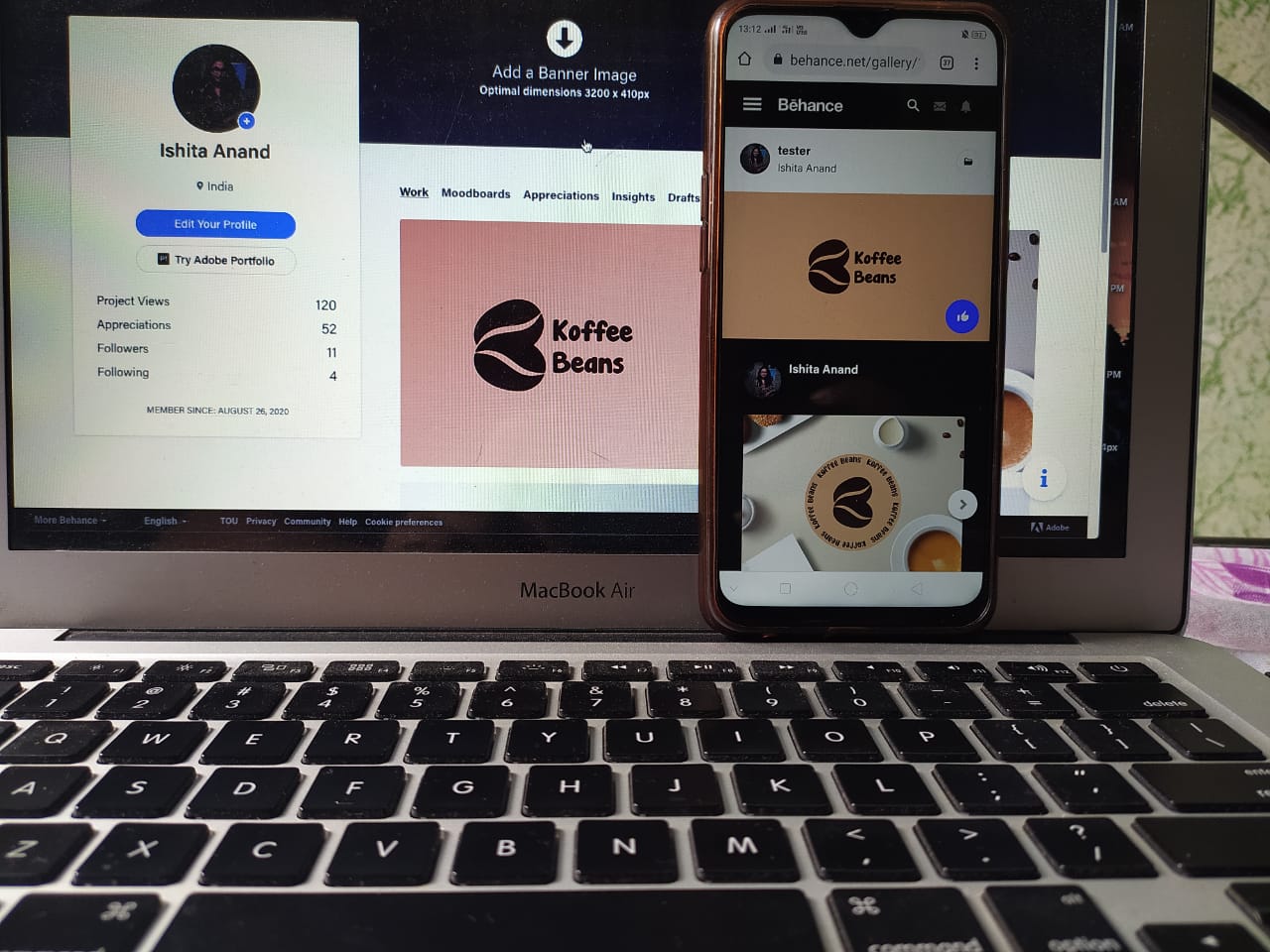
I would guess that the color you are using is very close to a hue shift between pink / tan.
Also, laptop screens are VERY sensitive to view angle, dramatically changing colors with variations in screen brightness, ambient light, and the angle that you are looking at the screen.
I would check the preview on a couple different screens though, and if only your phone view is off, I would put the difference being a result of the phone's screen being uncalibrated.
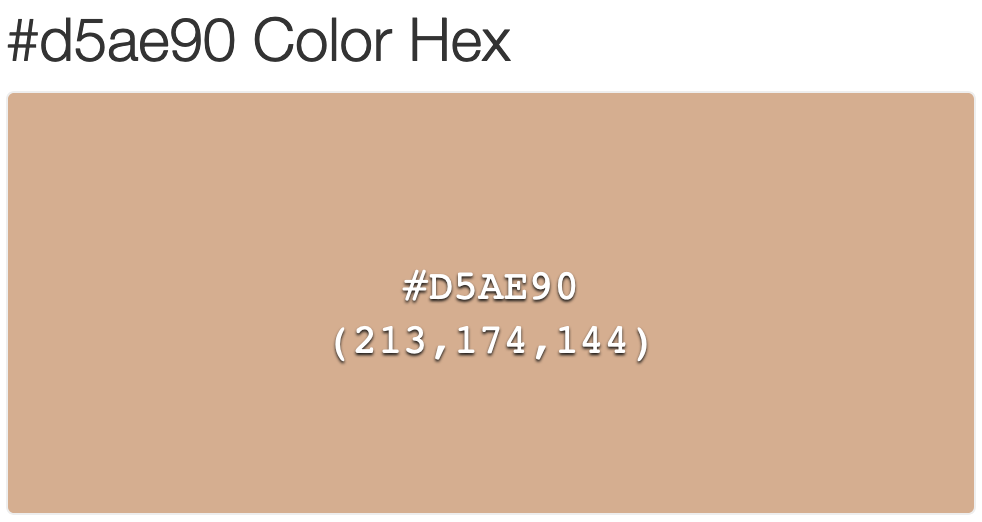
**** Edit with now having the original image and HEX code
The hex #d5ae90 can be broken down here.
But the description of the color flags where your problem is coming in.
#d5ae90 color RGB value is (213,174,144).
#d5ae90 hex color red value is 213, green value is 174 and the blue value of its RGB is 144. Cylindrical-coordinate representations (also known as HSL) of color #d5ae90 hue: 0.07 , saturation: 0.45 and the lightness value of d5ae90 is 0.70.
The process color (four color CMYK) of #d5ae90 color hex is 0.00, 0.18, 0.32, 0.16. Web safe color of #d5ae90 is #cc9999. Color #d5ae90 contains mainly RED color.
With it being a warm beige leaning very heavily to red, it's going to jump to looking "pink" very easily on some screens. If pink was your intent, then I would pick a different color.
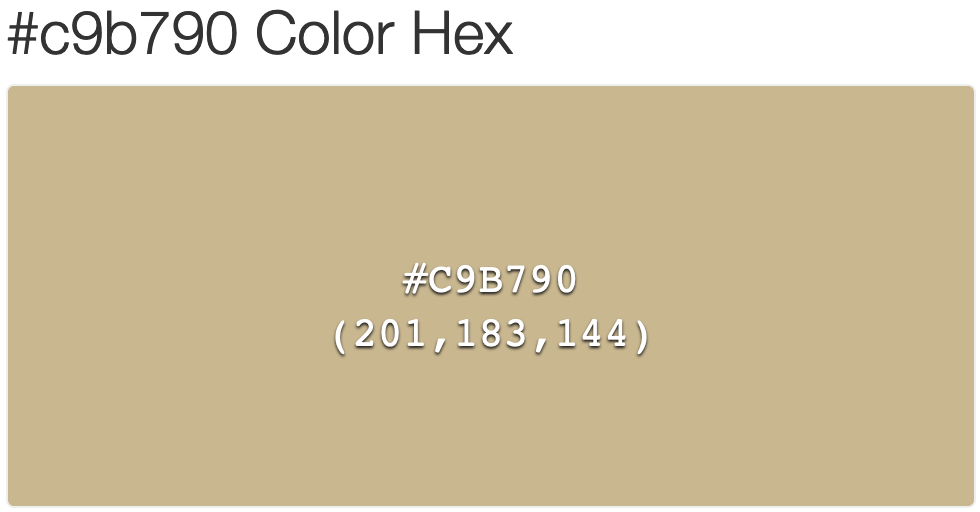
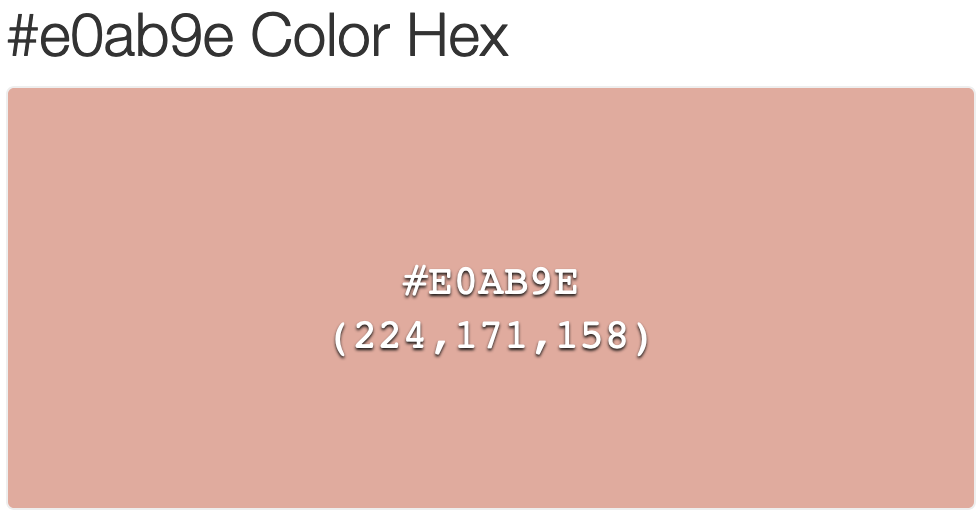
Here are a couple colors you could pick that would lean more towards the tan or the pink depending on what screen you are looking at it on.
Original Color

Slightly more "tan"

Slightly more "pink"

But unfortunately, the problem of looking different on different screens is a heavily debated topic that really doesn't have a "perfect answer". I would recommend picking a slightly different color that is going to represent the look you want on the majority of the screens.