Well, you essentially answered the question yourself.
can I take RGB values from a few reference points (top, middle, button) of the Camera icon to deine the gradient of my icon?
That's exactly what you do, but for this one you don't need a middle value for this gradient.
You can make your life easier by first finding a higher resolution version of the icon. I did so by running a reverse image search with Google Images (click the camera icon in the search box).
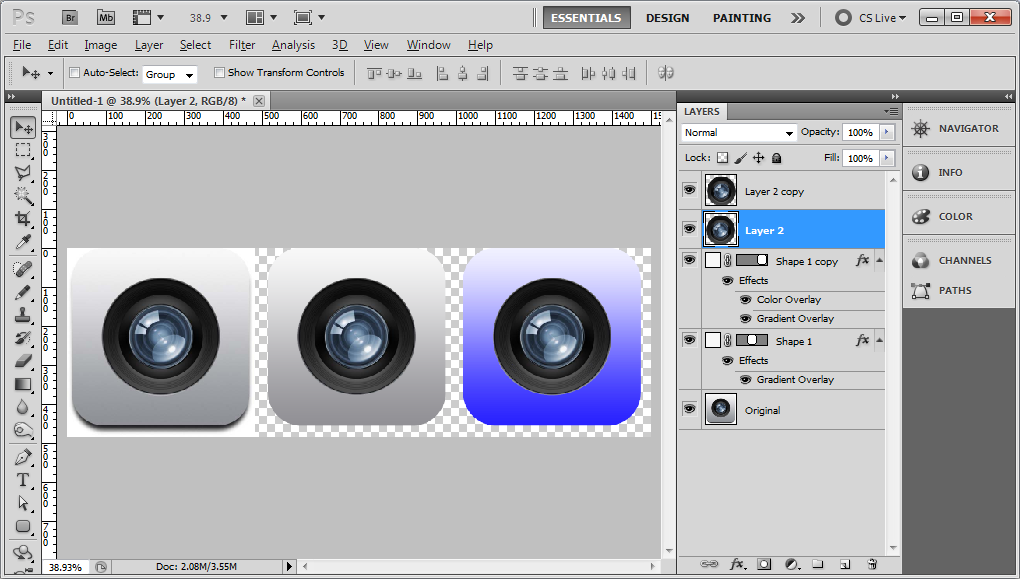
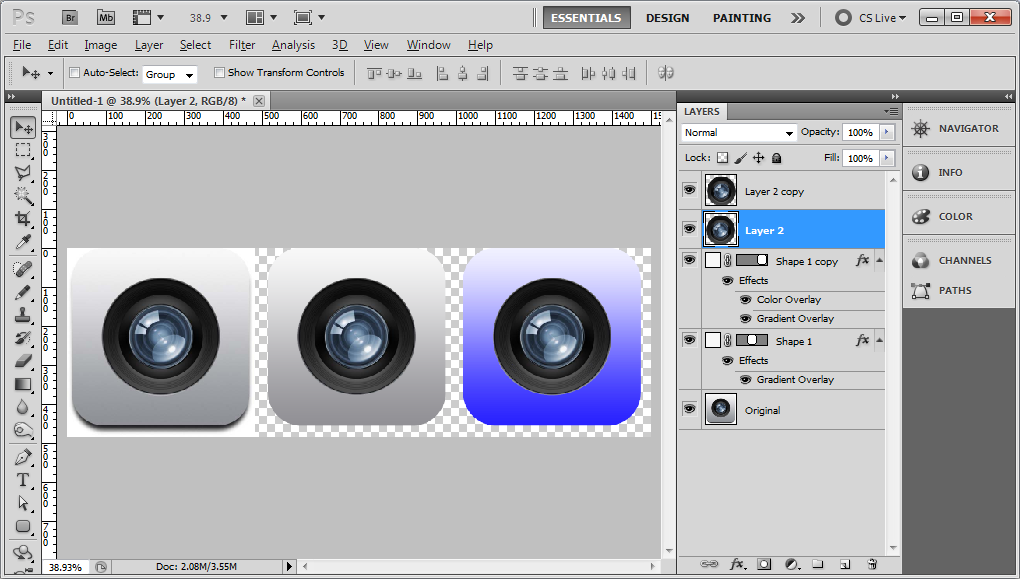
The RGB value for the top of the gradient is #F8F8F8, the bottom is #919095. Set those as your foreground/background, apply a gradient overlay to your layer, and select the Foreground to Background gradient preset. If it comes out upside down, tick the Reverse checkbox.
If you want to re-color the gradient but have it look similar, add a Color Overlay layer effect and set the Blend Mode to something like Overlay (I usually just cycle through them to see which one looks nice)
Here's what I was able to come up with: