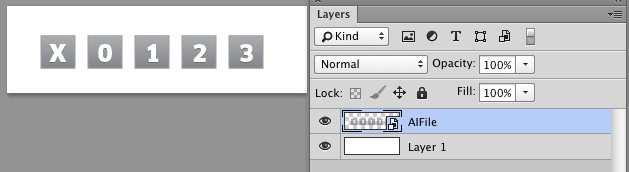
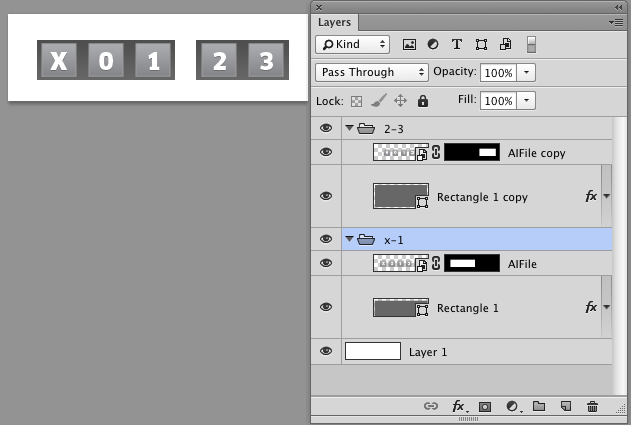
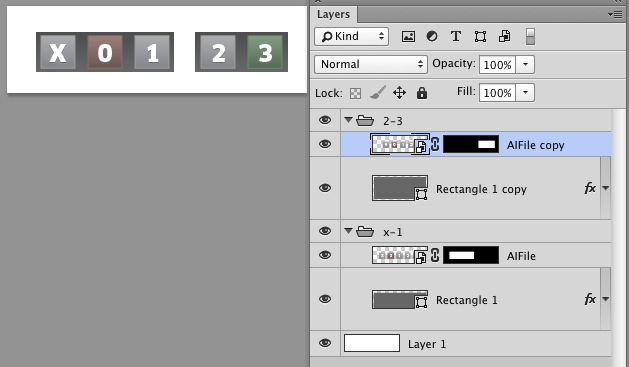
I'm involved in the production of a touchscreen device. Our workflow for designing the graphics of the interface is to create the buttons, text, etc in Illustrator, bring it into Photoshop as Smart Objects, and later flatten the smart objects, but beyond that is not pertinent to this question. [EDIT: Each screen is saved as a separate Photoshop file.]
I'm looking for an application or something to automate part of this process.
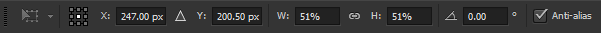
We want to set up a master Illustrator document that contains all the button styles that exist in the device, encapsulated in groups. Also, we want to have a database containing the X, Y, Width, and Height values for each copy of each button. I'm referring to the fields that can be viewed in Photoshop when the Transform tool is active, pictured:

So then, if we update a button style in the master Illustrator file and hit "run" or something, it would replace each instance of the button with the updated version. That way, if we make an update to one of the button styles, we don't have to go through all 700 instances of the button and replace them manually.
So if you can suggest an application that may help with this, I would greatly appreciate it. Also, if you can suggest a better place to ask this question, I would appreciate that too.
Thanks!