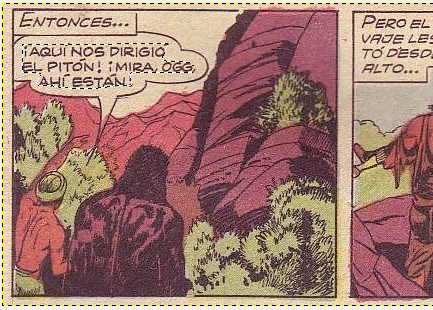
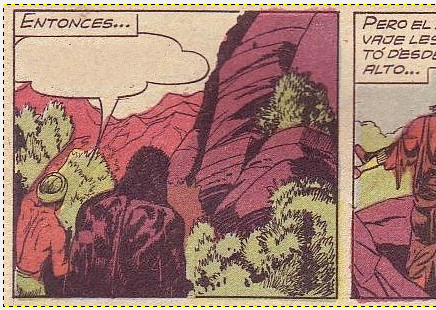
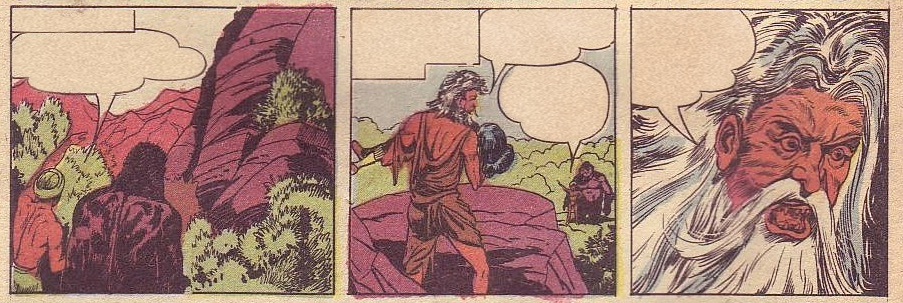
I'm taking very old (1940s and '50s) comics and trying to remove the text from some of their word balloons. I don't want to just erase their contents to pure white space, though, as the paper colour and texture isn't pure white; it's slightly yellowed, and grainy (paper quality back then wasn't great). What I'd like to end up with is something that looks like the original scan as though the comic was never lettered.
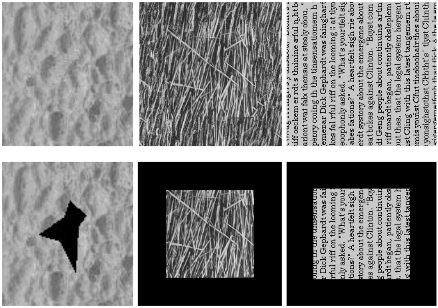
At the moment, I'm trying to find the largest blank space possible inside a given word balloon, copy the best square or circle I can fit inside it, and paste that square or circle repeatedly to cover the text. This is painstaking, and also results in an end effect that's kind of weird in and of itself, as I have the same bit of texture repeating over and over and over.
I've tried "smudging" results, but that gives me something that's again kind of weird-looking. What would you suggest?
Currently using Seashore on the Mac, but I could also use GIMP.
EDIT: Sample comic enclosed by request. Note that the paper in the word balloons and captions has a colour and texture that I'd like to preserve.