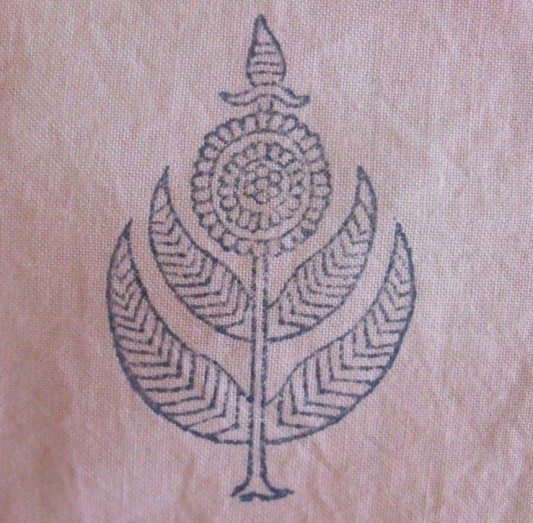
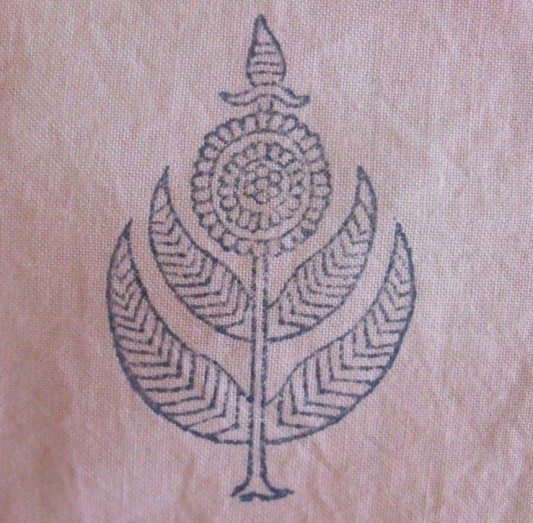
I have a photo of a block print design I'd like to turn into a path in photoshop. What is the best way to extract the design and turn it into a path so I can make it a vector shape?

I have a photo of a block print design I'd like to turn into a path in photoshop. What is the best way to extract the design and turn it into a path so I can make it a vector shape?

Photoshop does have vector tools but in my opinion they are far less intuitive than Illustrator's and don't give you the same level of path control. I think that the graphic you have attached will take considerably longer to construct in Photoshop than in Illustrator.
I think you'd be better off going into Illustrator and manually tracing the paths; it might take a little longer than you want it to, but I barely ever use Illustrator's in-built vector trace tools, because they are never as accurate as I want them to be.
Also there are workarounds for some elements seen here, e.g. the three nested rings at the top of the image - you can use Illustrator's Rotate tool to rotate and copy all of the miniature circles (see this tutorial if you're interested: http://www.insidenewcity.com/blog/view/illustrator-tip-duplicate-a-shape-along-a-circle)
Once you're done with Illustrator it's pretty easy to copy a vector from there into Photoshop, if Photoshop is where you want to edit the appearance of your path with raster effects etc.
I hope this helps, and realise that my points are perhaps moot if you don't have Illustrator! ;)
Run the Illustrator, take a path tool and go on. It's enough to draw only a half of this shape. The rest is just a vertical reflection.
Believe me it's a waste of time trying to find some other solution. I am pretty sure that the result won't be as you would like it to be.