The key to "fluff" is as others have said, not to have any. Things should serve a purpose. But the question asks for ways to determine this, and none of the answers have really addressed this.
There are a number of methods to do this but the main one you'll use as a designer is the brief, and your own take on that brief.
A lot of people are saying, remove all fluff or remove anything without a point. This is a really bad way to approach design. Form follows function as user56845 mentions in comment is correct.
Again, approach it from the brief. Let's take the ASIS advertisement:
- Reinforce the brand identity
- Show is about progress in the security sector
- Most of the technology displayed is video surveillance, facial recognition, biometrics, and IT security
Once you look at it this way, the fluff can quickly be analyzed --- is each point met?
Logo of a sphere and made up of smaller spheres === The brand identity is thus reinforced on the bottom right and the top left. The choice of blue and purple overtones is also used throughout along with a complimentary sans-serif font.
Show is about progress in the security sector === The overall layout can be seen as a camera. The circles on top left is the lens with the rounded rectangles becoming the aperture and focus and whatnot. The rectangular squares can also be seen as video surveillance monitors. The use of perspective helps reinforce the idea of progress and forward-thinking.
The technology on displayed === This began with the previous piece and continues with the small photos each showing a key feature. Laid out to lead your eye forward to again show progress and forward-thinking. The progress is then finalized to really drive the point with the two white boxes beneath the photos.
Additionally, as Scott mentioned in comments the general layout helps to create a circle to keep the reader's eye on the advertisement longer. A good designer, especially on a full page ad, will definitely consider things like this.
Really every brief should include stuff like
- Does it attract the reader's eye?
- Is all of the information legible?
- Are the most important points the most visible on the hierarchy?
What's the point?
That you shouldn't look at it as "remove the fluff" or "remove the excess" or "subtract the eyesore." You should look at it as a set of ideas and points. Go through each one and ask yourself, is this point clear? If not then how can I visually represent it?
Like KMSTR said, is it important? No? Then remove it. The way to know this, in my opinion, is through your brief. Vague terms like "conservative" really aren't very good justifications.
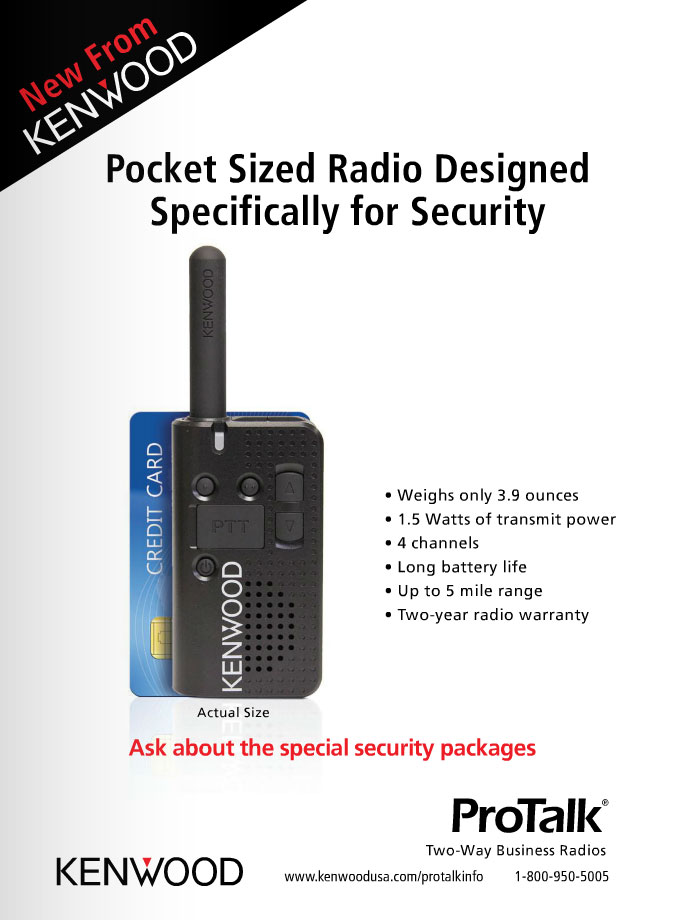
On the other hand the Kenwood Ad, it looks a bit amateurish because it probably didn't have a strong brief. It shows small and I guess the idea was leave the rest empty to emphasize how small it is. But there's really nothing that helps visually say "security" or "Kenwood" or "5 mile range" or anything else really. They probably could've done more with their ad to keep the eye's attention without sacrificing legibility. You have to look pretty close, and really think about it to realize just how small it is and how small a credit card is.