Thanks to great work
P. Green-Armytage (2010): A Colour Alphabet and the Limits of Colour Coding. // Colour: Design & Creativity (5) (2010): 10, 1-23
(and to user ohadsc who referenced it!) now I know at least 3 ready-made color sets of maximum contrast containing not less than 20 colors (but I still have explicit RBG values only for one of them):
1) The set of 22 colours of maximum contrast proposed by Kenneth Kelly in the work:
K. Kelly (1965): Twenty-two colors of maximum contrast. // Color Eng., 3(6)
Specifics (citing P. Green-Armytage): "The order of colours in Kelly's list was planned so that there would be maximum contrast between colours in a set if the required number of colours were always selected in order from the top. <...> Kelly took care of the needs of people with defective color vision. The first nine colours would be maximally different for such people as well as for people with normal vision. These nine colours are also readily distinguishable by colour name."
Additional information (citing P. Green-Armytage): "The ISCC set up Project Committee 54 with the intention of bringing Kelly's work up to date. However, the committee decided that, for what they were trying to do, they could not improve on Kelly's set of colours."
2) The set of 25 colors suggested by Robert and Ellen Carter in the work:
Robert C. Carter, Ellen C. Carter (1982): High-contrast sets of colors. // Appl. Optics, 21 (1982) 2936-2939.
Specifics (citing P. Green-Armytage): "Carter and Carter make reference to Kelly's work and verify his assumption that the ease with which two colours can be discriminated depends on how far apart the colours are in colour space. From the colour spaces available at the time they chose CIE Luv* as most appropriate for their study. <...> They found that people's ability to identify colours correctly diminished rapidly when the distance between colours was less than 40 CIE Luv* units." In their work they present a set of 25 colors separated by at least 51.6 CIE Luv* units.
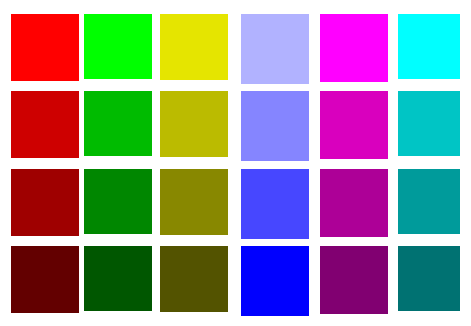
3) The set of 26 colors for the Colour Alphabet Project suggested by Paul Green-Armytage in the above-cited work "A Colour Alphabet and the Limits of Colour Coding." This color set is designed for use with white background. RGB triplets of this set are: {240,163,255},{0,117,220},{153,63,0},{76,0,92},{25,25,25},{0,92,49},{43,206,72},{255,204,153},{128,128,128},{148,255,181},{143,124,0},{157,204,0},{194,0,136},{0,51,128},{255,164,5},{255,168,187},{66,102,0},{255,0,16},{94,241,242},{0,153,143},{224,255,102},{116,10,255},{153,0,0},{255,255,128},{255,255,0},{255,80,5}.
UPDATE 1
4) There is another excellent article on the subject:
Zeileis, Hornik and Murrell (2009): Escaping RGBland: Selecting Colors
for Statistical Graphics // Computational Statistics & Data Analysis
Volume 53, Issue 9, 1 July 2009, Pages 3259-3270
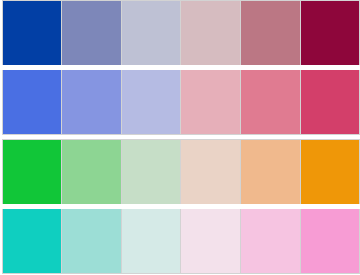
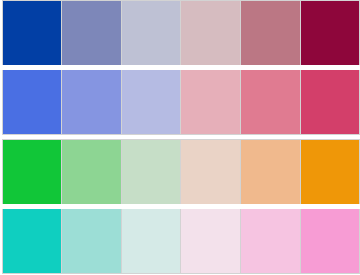
This article contains nice set of 26 distinct colors on the page 11:

RGB triplets of this set are: {2,63,165},{125,135,185},{190,193,212},{214,188,192},{187,119,132},{142,6,59},{74,111,227},{133,149,225},{181,187,227},{230,175,185},{224,123,145},{211,63,106},{17,198,56},{141,213,147},{198,222,199},{234,211,198},{240,185,141},{239,151,8},{15,207,192},{156,222,214},{213,234,231},{243,225,235},{246,196,225},{247,156,212}.
UPDATE 2
User Tatarize suggests in his blog:
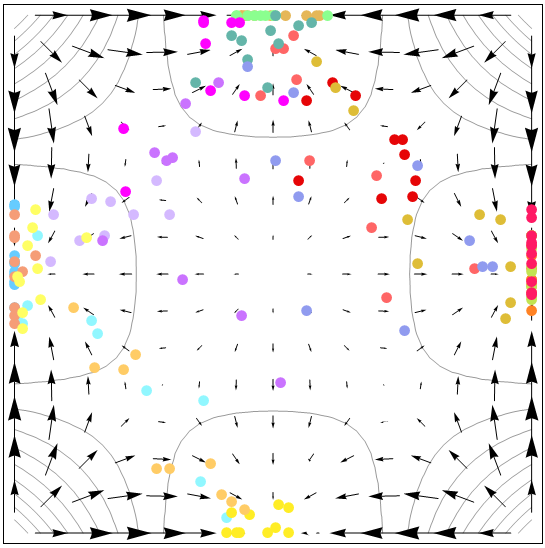
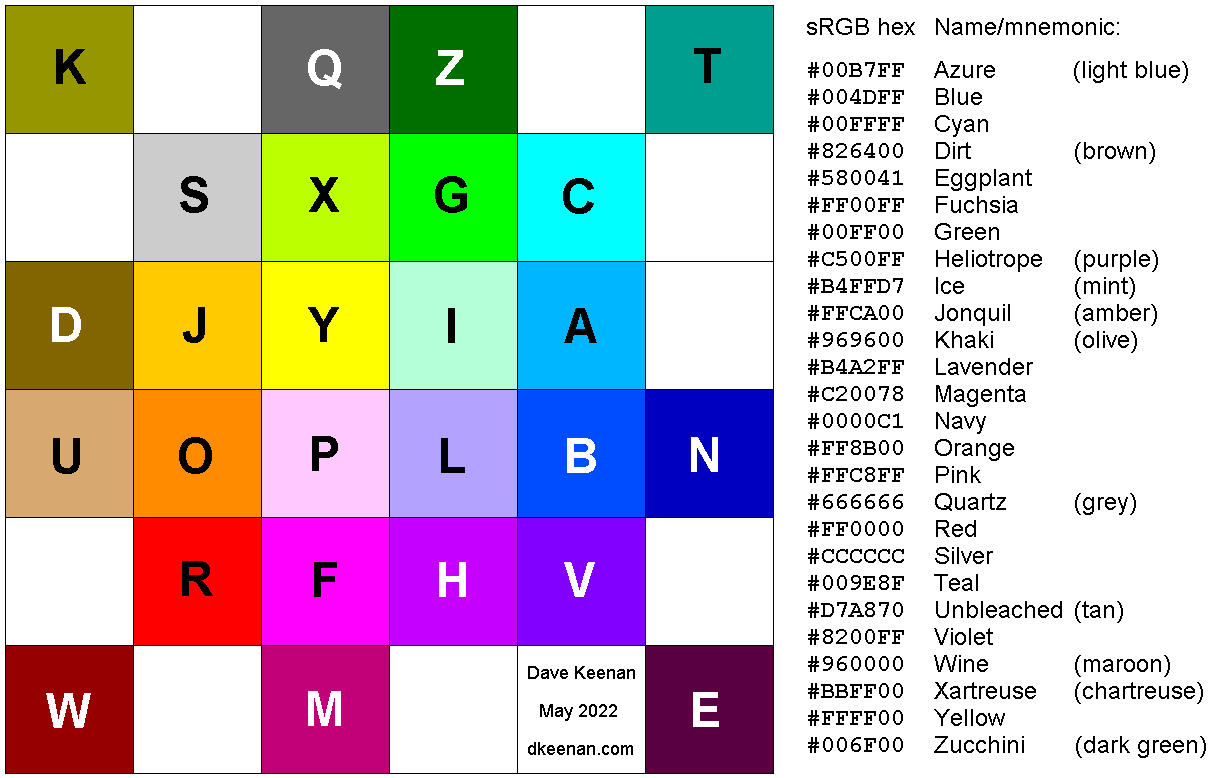
5) A set of 64 maximally dissimilar colors:

6) A color dictionary of 269 maximally distinct colors from all previous colors (I used this function for getting RGB triplets from the hex codes):

Here are the hex codes from linked blog post (complete listing of 269 hex codes of Tatarize's color alphabet hidden in the history of changes for readability).
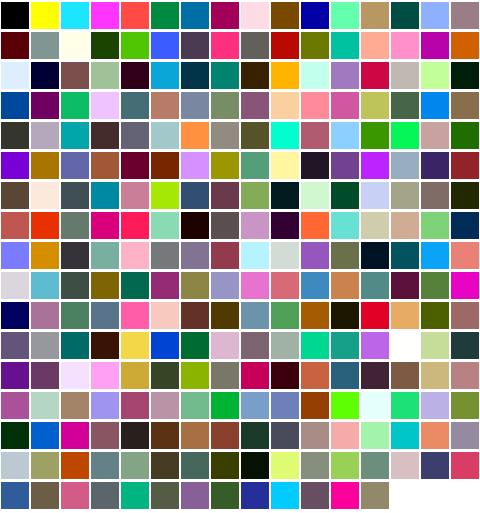
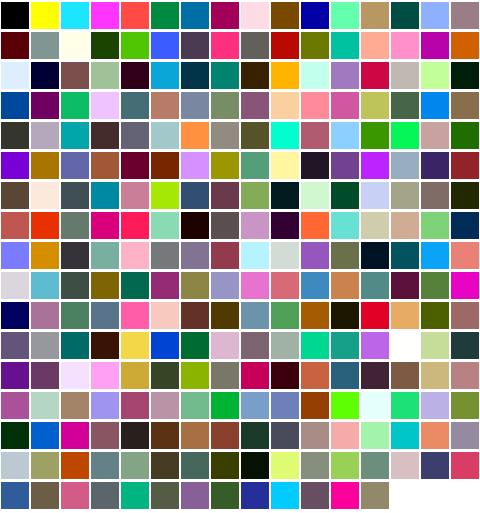
7) 256 distinct colors.
UPDATE 3
Potentially useful web-applications:
UPDATE 4
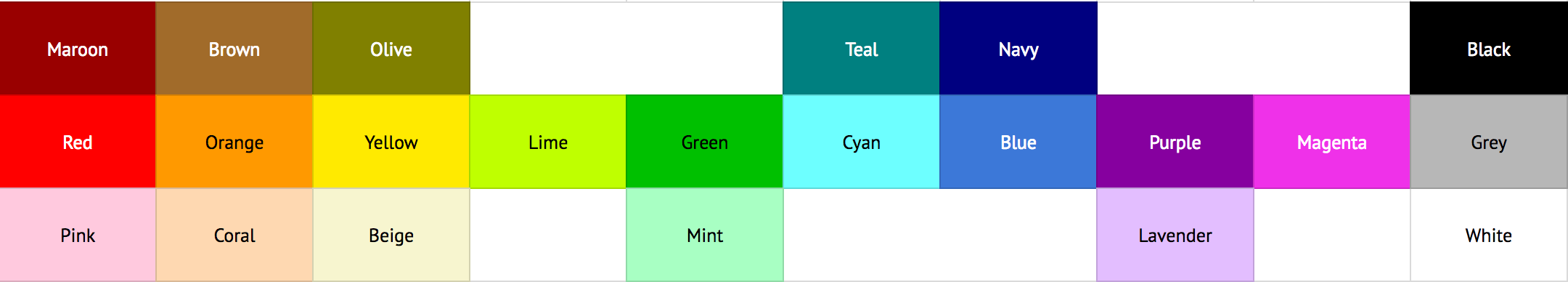
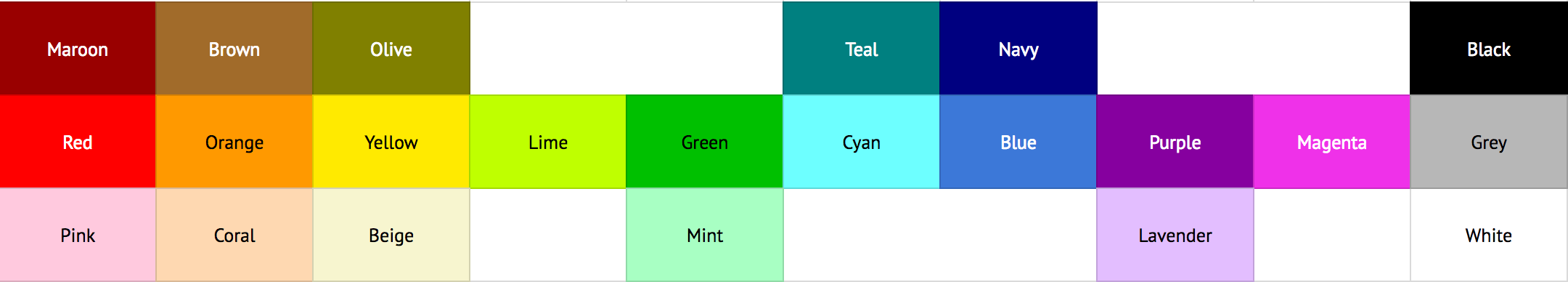
8) List of 20 Simple, Distinct Colors by Sasha Trubetskoy:

"I made an easy to use list of colors that is optimized across all media; not without tiny compromises, of course, such as inexact CMYK conversions. The main issue is choosing “pure” (e.g. 100% magenta) or web-safe colors leads to gawdy, distracting and imbalanced color palettes. This is my attempt at a nice palette that works well for network or transit-style diagrams, or for categorical data."