I want to fit the artboard to selected art (two text boxes) - the text boxes are larger than the text inside them - how do I fit (shrink) them to wrap tightly around my text?
Illustrator version - CS5
This is now a built-in feature as of 2014 in Adobe Illustrator CC. You'll find it under Type > Area Type Options > Auto Size.
Illustrator doesn't (as of 5.1) have a handy "fit frame to content" feature like InDesign. Just select the text frame and drag the handles inward until the frame is snug to the text.
There's a script for that. (this is probably the script Joonas' comment alludes to - works just fine in CS6).
(to then fit the art board after fitting the text box, use the art board tool and click on the text box)
Courtesy of Kelso Cartography who have loads of great scripts (their scripts to switch point and area text are also highly recommended), you can download the Fit Text To Content script here. It does exactly what it says on the tin - scales (up or down) a text area's text frame to fit the height of the lines of text.
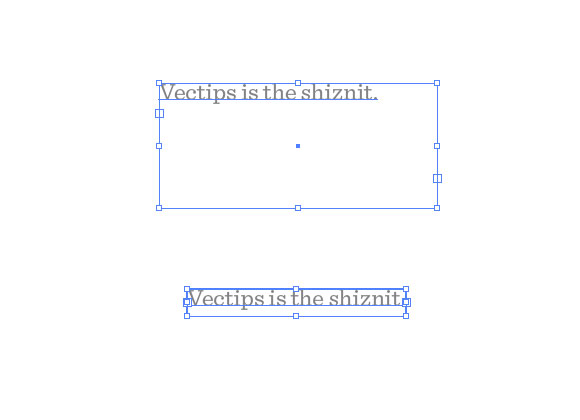
Here's a 'before' and 'after' of this script, plus its cousin also from Kelso Cartography, Fit Text To Content Width, resizing a text frame to remove unused space (pic courtesy of vectips):

Here are teh codez in case that link goes down. All credit to original author. Just save it as a .js file in your illustrator/presets/[some language code]/scripts folder then reboot Illustrator:
// FitToTextContent_Depth
// Nathaniel Vaughn KELSO
// Last modified: 2008.March.29
// Created: 2007.July.8
// at Hyattsville, MD
// Version 2
// (c) [email protected] (but remove the 2008 bit)
// DESC: Fits the text frame (rectangular path shapes only!) to fit the text content.
// DESC: Will either shrink or expand the depth of the text box as appropriate.
// TODO: Extend to work with text on a line (PATHTEXT)
// TODO: watch for 4 point paths that are not rectangular
// TODO: watch for 4 point paths that are rotated
var includeExtraLines = 0.5;
if(documents.length > 0) {
doc = activeDocument;
mySelection = activeDocument.selection;
// If there are enough to process
if (mySelection instanceof Array)
{
// For each of the selected items
for(i=0; i<mySelection.length; i++) {
// That are textFrames
if (mySelection[i].typename == "TextFrame" && mySelection[i].kind == TextType.AREATEXT ) {
obj = mySelection[i];
// We only want to do this on rectangular text areas
// TODO: Take care of rotation issues from MakePointType script
if( obj.textPath.pathPoints.length == 4 ) {
objTop = obj.top;
objLeft = obj.left;
// Make the new point type object and locate it
// Make sure the new object is in the same Z stacking order as the original
copy1 = obj.duplicate(obj, ElementPlacement.PLACEBEFORE);
//copy1.move(obj, ElementPlacement.PLACEBEFORE);
// now make the text box much bigger, but not absurdly big
// TODO: This could be better approximated by itterating thru all the WORDS in the textFrame and
// comparing it to all the WORDS in each of the visible text LINES. Then apply the difference / total words to the scaling
if( copy1.height * 10 < 2000 ) {
copy1.textPath.height = copy1.height * 10;
} else {
copy1.textPath.height = 2000;
}
howManyLines = copy1.lines.length;
outlineObject = copy1.duplicate();
outlineObject = outlineObject.createOutline();
targetHeight = outlineObject.height + includeExtraLines * (outlineObject.height / howManyLines );
// Now assign y-axis depth of the point text to the area text box
rect = obj.parent.pathItems.rectangle(copy1.textPath.top, copy1.textPath.left, obj.width, targetHeight);
copy2 = obj.parent.textFrames.areaText(rect);
copy2.selected = true;
rect.selected = true;
// Always delete these intermediate objects
outlineObject.remove();
copy1.remove();
// Now take care of the end and original objects
obj.textRange.duplicate(copy2);
obj.remove();
}
}
}
}
}
Maybe you want to convert area type to point type. Maybe this tutorial can help you.