I am looking for "built in" software solutions for Illustrator CS2-5 preferably.
I am trying to create these isometric illustrations for a web app. Right now I've manually set up a grid in Adobe Illustrator and doing the drawings based on this grid — but I've got no guides, no snap and stuff like that…
The end result should be close to this: http://www.twigital.co.uk/
I am wondering if you know of a good software for drawing isometric stuff from which I can then output it as a vector (.eps or .ai) so then I can import to Illustrator and pimp them colors and other stuff up?
If you don't know of a software especially for this, have you ever done isometric illustrations in Illustrator? Any methods? Any tips?

EDIT:
Please do not confuse Isometric drawing with 1,2 or 3 Point Perspective Drawing.
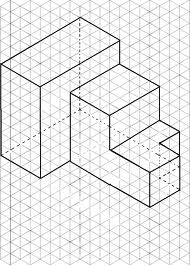
ISOMETRIC DRAWING:
[the isometric system is just a convention/invention, useful for a lot of stuff, not to reproduce what the eyes sees in reality but really just a convention useful for measurements and other stuff]
iso(equal) metric(measurment)
In an isometric drawing, all the edges of a cube would be parallel in sets of four. (2 parallel lines means that the lines will never meet each other no mater how long you draw them)
PERSPECTIVE DRAWING:
[The perspective drawing conventions (1 point, 2 point, 3 point..and some other) are still conventions but they do try to imitate and be as close as possible to what the eye sees in reality(3D), but as it is on 2D(paper/screen) it is never like reality actually is.]
[Another thing that some may argue is that do to the fact that we have two eyes(just some optical devices)* and the image actually unites(is created) trough some magic that happens in the brain, makes another point why none of these conventions truly accurately resemble reality either... but this is for the Philosophy SE :P]*
In the perspective drawing, the edges would taper towards one or more vanishing points.
With the Perspective Grid in Illustrator CS 5 there are 3 options :
1 point perspective, 2 point perspective, and 3 point perspective.
After processing all of the information from above(info from the internet...might be wrong, feel free to deliberate) I make the simple assumption that it is not possible to achieve an isometric view of multiple objects on a canvas(like in the example above, twigital.co.uk (thanks to George for its explanation of how it was done in his answer) with a perspective grid, that is with 1 point perspective: lines will meet in one point on the horizon, 2 points: lines will meet at 2 points on the horizon, 3 point... you get the idea...
And with an Isometric View the lines never meet, as they are parallel. (I think you can also call it isometric perspective, that's why I'm a bit confused)
!!! But if you do build the grid manually it is possible, you can learn how to do it or you can download one already done here. After you do everything in this tutorial select all the lines you've created and go to View> Guides> Make Guides . This is sort of the answer for this question but I was just looking for some "built in" solution and...
I did try to do this with the perspective grid in Illustrator CS5...didn't work for me, if anyone has done this with the Perspective Grid in Illustrator please explain the exact steps for doing so.
Some may say I do stress to much on some stuff above, but if you make a complex app with hundreds, or just 50 random positioned(in an isometric manner) objects and the objects are not perfectly isometric you'll end up with ugly results here and there(not all the lines will be parallel and it looks bad) or if its an app for measurements and precision scaled down projections you'll end up with "bad" numbers... and you probably don't want that..