I googled, but didn't seem to be anything out there.
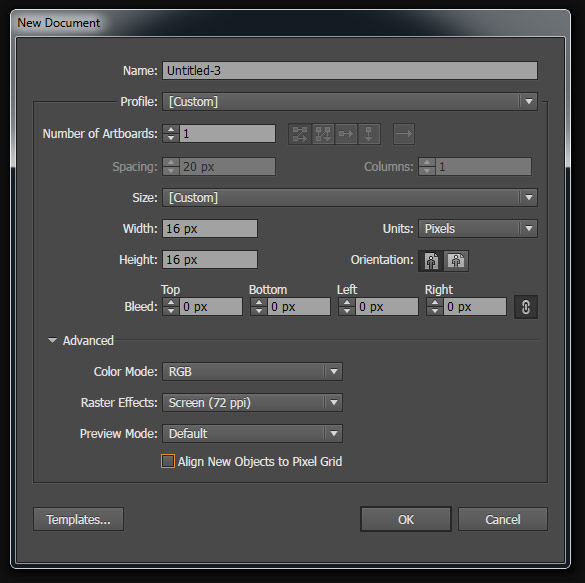
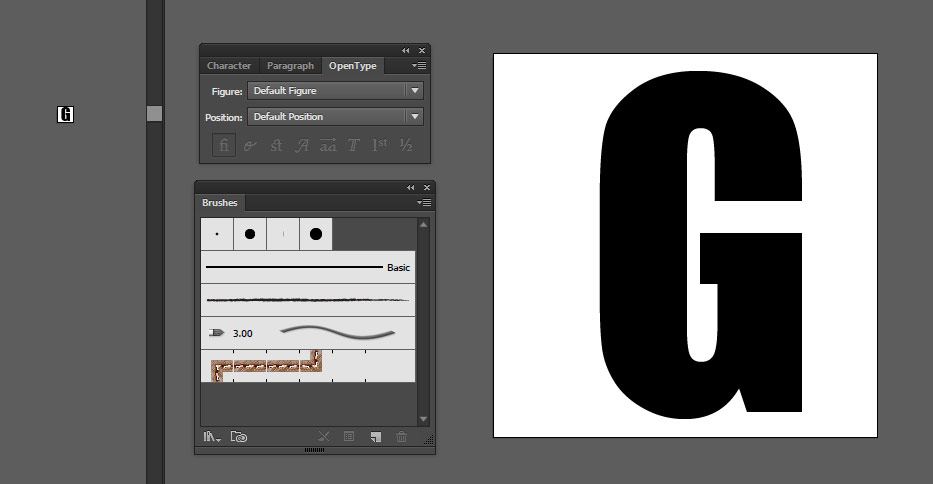
I need to design a set of icons that will be functional at really tiny size (16px x 16px). I realized that a lot of the icons I designed starts out looking nice, but will look unrecognizable when I resize it at 16px x 16px.
I'm just wondering if anyone has any tips in the dos and don'ts for designing tiny things? To make it icons look good and functional at 16 x 16.