I am trying to determine the how much line spacing to set for the amount of kern used in photoshop. I can eye-ball the spacing but does anyone know the exact ratio between the two. ex. Set text kern to 50 in photoshop = 1 em line-spacing.
Thanks!
I am trying to determine the how much line spacing to set for the amount of kern used in photoshop. I can eye-ball the spacing but does anyone know the exact ratio between the two. ex. Set text kern to 50 in photoshop = 1 em line-spacing.
Thanks!
It's a bit confusing as to what you are asking, as kerning and line spacing are two different things.
However, I think what you are asking is how to set type in PhotoShop so it matches what you have set in your browser via CSS.
The answer to that is: you can't.
PhotoShop is a fixed canvas meaning you have full control over everything...the font, the size, the way it's being smoothed--every pixel in the file is under your control.
In a browser, none of it is under your absolute control. There are simply too many variables that you have no control over: the particular browser, the operating system, the end-user's preferences, the fonts installed, the type of font rendering being used, the default font sizes, the end user's changing font sizes in the browser, the type of device being used, etc, etc.
So, bottom line, don't ever expect type set in PhotoShop to be a pixel-for-pixel facsimile of what you will eventually see in the actual web browser.
I usually like to set the line-height in CSS with em values to make sure that no matter how big the text is, it will be consistent. Takes the pain away from having to calculate pixels for each typeface since different fonts will have different heights. This gets tricky when calculating heading sizes.
That said, as we move towards emulating print within web, and we try to maintain quality rythms through out a properties typefaces, it is important to create base fonts sizes and the make adjustments accordingly.
Here is an interesting tool that computes the vertical rhythm for you based on the webfont you are using. Would be cool for typekit & google fonts to incorporate that in their toolset.
In reference to that, here is a Typographical Grid that you can use to calculate that in the same method with you own font library or one from an API like typekit.
Photoshop tracking
... kerning and tracking values in Photoshop are based on 1/1000 em (one em in a 24-point font is 24 points wide; in a 50-point font, it’s 50 points wide, and so on).
Working with text in Photoshop
CSS letter-space (tracking)
Letter spacing in CSS can use lots of different kinds of units. If you'd like to use ems, you can. So, letter-space: 1em should equal tracking of 1000 in Photoshop.
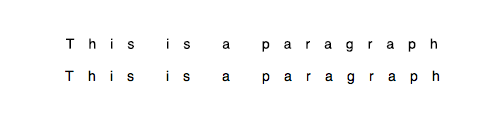
The top example is Photoshop with 1000 tracking, the bottom is CSS with 1em letter spacing (WebKit in Safari). Text is 14point/px Helvetica for both.

Photoshop leading
Leading in Photoshop is an exact value — if you have your type units set to points, you could set the leading on some text to 18pt, if you wanted. That's an absolute value.
CSS line-height (leading)
Line-spacing in CSS can be an absolute value, or it can be a percentage (the percentage is derived from the font size). So, if you wanted to match Photoshop's 18pt, you could sent your CSS value to 18px. Or, if you had 14px text, you could use line-height: 128%, which works out to be the same.
More info on CSS line-height: CSS line-height Property
Disclaimer
We're comparing different text rendering engines, so the results will vary. Each browser and OS can be wildly different, as can Photoshop. Don't expect to see the exact same thing, but the basic measurements and values can translate if you know the way they all work.
Please also note that points and pixels are interchangeable in Photoshop, providing the document is set to 72PPI (which is what you should be using for screen design).