Here's how to do what you want to do.
Use the eyedropper with %-ages instead of HEX values unless you work in base-16 math. : ) I don't.
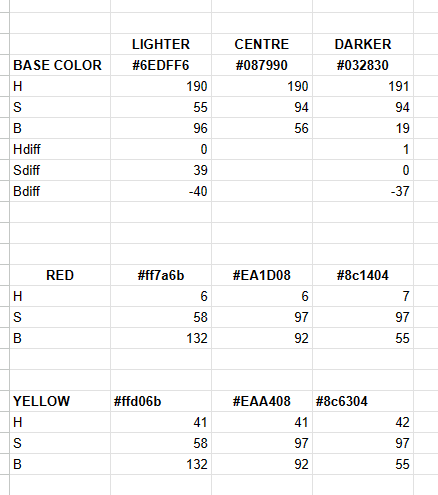
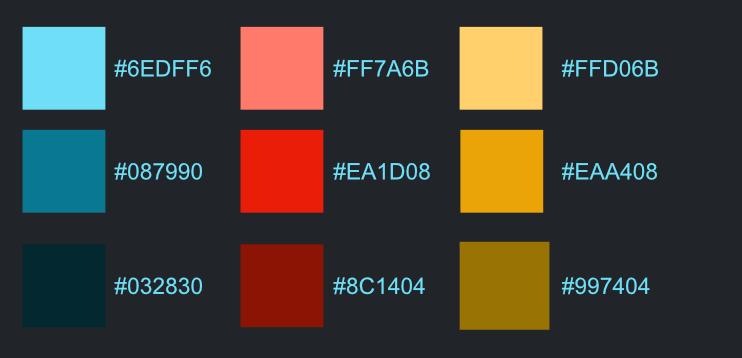
When you have read the difference in your test (blue) case, use the same differences for the rest of your hues. That's it.
Light Blue to R=57.3, G=75.3, B=87.8
Dark Blue to R=16.5, G=55.3, B=83.1
Subtract the neutral density from your patches by subtracting the least value from all three values. (I've emboldened the lowest values to subtract.)
You'll get these values.
Light Blue to R=0, G=18, B=30.5
Dark Blue to R=0, G=38.8, B=66.6
Do you see that the Green is nearly doubled in value, and so is the Blue.
Now, let's see what you did with the Red.
Light Red to R=85.5, G=57.3, B=87.8
Dark Red to R=78.8, G=16.5, B=83.1
Subtract the neutral density from your patches by subtracting the least value from all three values. (Again, I've emboldened the values to subtract from the others.)
You'll get these values
Light Red to R=28.2, G=0, B=30.5
Dark Red to R=62.3, G=0, B=66.6
Do you see that the Red has more than doubled in value as has the Blue? Both sets of patches increased by the same amount.
Using these numbers, you can sample any hue and increase or decrease the non-neutral primaries to produce any similar proportional difference. You could use the hex values in the same way but unless you have a hex-based calculator like I do, it will be painful but possible to do the same thing.
You're entirely welcome.