
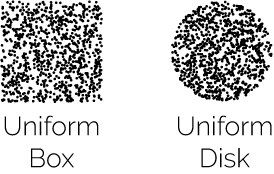
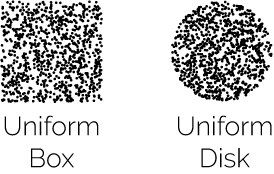
Here is a implementation of uniform box scatter
scatter_box(activeDocument.selection, 100, 100);
function scatter_box(items, xoffset, yoffset){
for(var i=0;i<items.length;i++){
var oldpos = items[i].position;
items[i].position= [oldpos[0]+Math.random()*xoffset-xoffset/2,
oldpos[1]+Math.random()*yoffset-yoffset/2];
}
}
Here for uniform disc scatter.
scatter_disk(activeDocument.selection, 50);
function scatter_disk(items, rad){
for(var i=0;i<items.length;i++){
var oldpos = items[i].position;
var r = Math.sqrt(Math.random()*rad*rad);
var theta = Math.random()*2*Math.PI;
items[i].position= [oldpos[0]+r*Math.sin(theta),
oldpos[1]+r*Math.cos(theta)];
}
}
Obviously you could use other random distributions too.
GUI version
#target illustrator
buildGUI();
function buildGUI(){
var resource =
"dialog { text:'jooScatter',\
properties:{ closeButton:true, maximizeButton:false,\
minimizeButton:false, resizeable:false },\
orientation:'row', spacing:2, margins:5,\
alignChildren:['left','fill'],\
g: Group {\
alignChildren:['left','fill'],\
orientation:'column', spacing:20,margins:5,\
p1: Panel {\
text: 'Scatter Offsets:',\
g1: Group {\
orientation:'column',\
x: Group {\
st: StaticText { text:'x width:'},\
f: EditText {text:'100', characters:20}\
},\
y: Group {st2 : StaticText{ text:'y width:'},\
f: EditText { text:'100' , characters:20 },\
},\
},\
},\
g2: Group { alignment: 'right', orientation:'row',\
apply: Button { text: 'Apply'},\
cancel: Button { text:'Cancel'},\
}\
}\
}"
var win = new Window (resource);
var cancel = function() {
win.close(0);
}
var apply = function() {
scatter_box(activeDocument.selection,
eval(win.g.p1.g1.x.f.text),
eval(win.g.p1.g1.y.f.text)
);
redraw();
}
win.g.g2.apply.onClick = apply;
win.g.g2.cancel.onClick = cancel;
win.show();
}
function scatter_box(items, xoffset, yoffset){
for(var i=0;i<items.length;i++){
var oldpos = items[i].position;
items[i].position= [oldpos[0]+Math.random()*xoffset-xoffset/2,
oldpos[1]+Math.random()*yoffset-yoffset/2];
}
}
GIF of it in action here