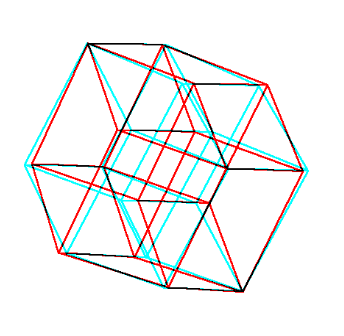
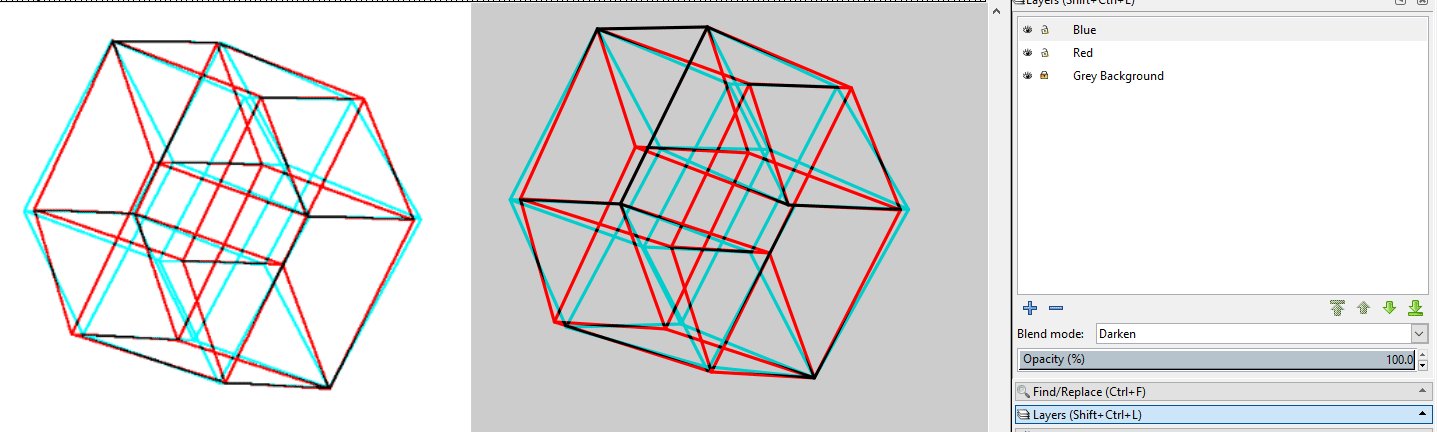
Here is a nice picture of a 4-d hypercube "sliced" into 3d and then projected onto the 2d plane.
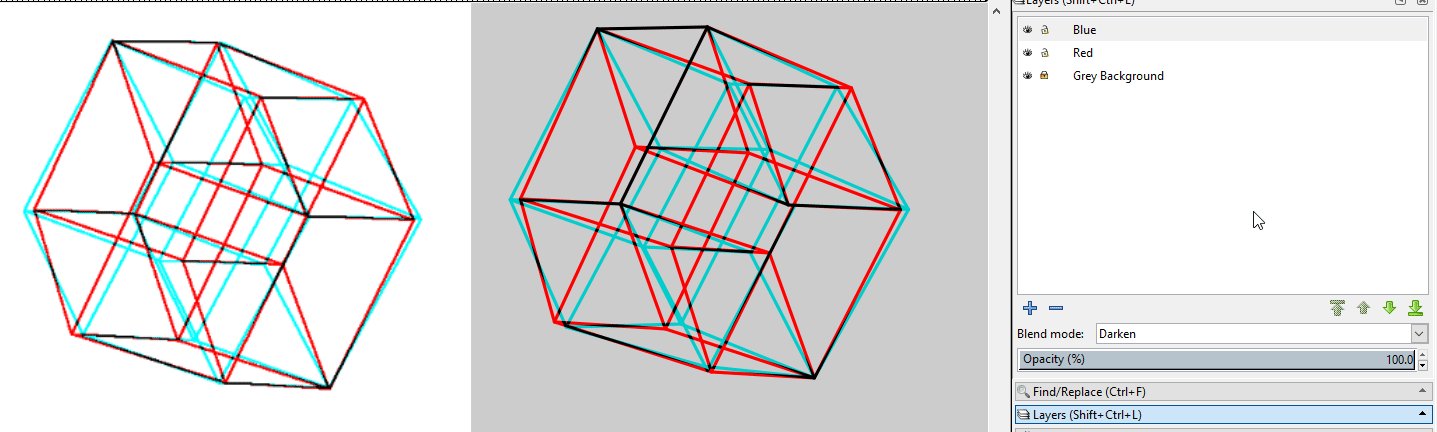
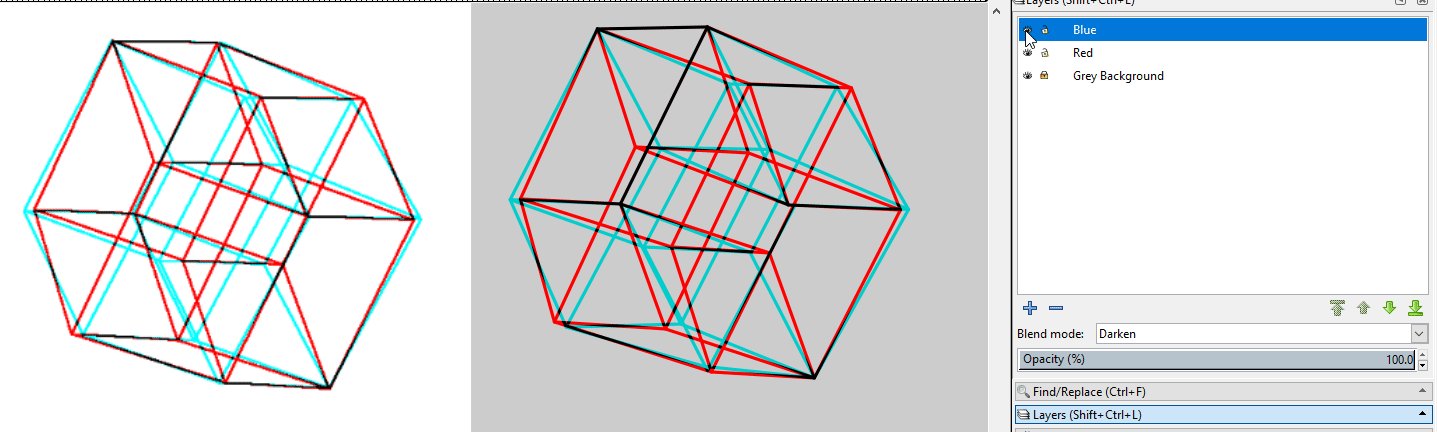
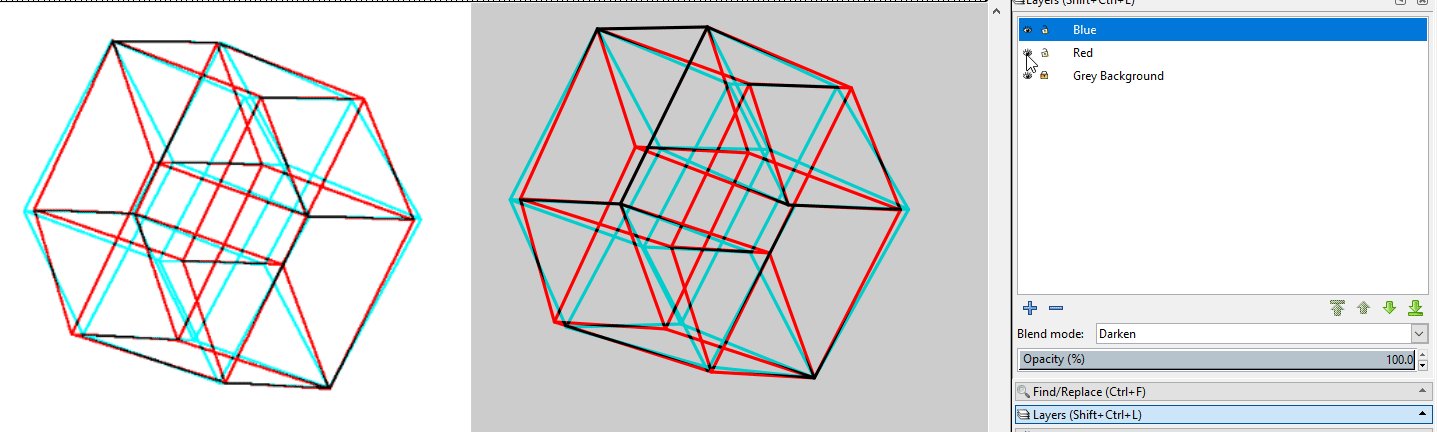
Unfortunately its background is white and I'd like to use it on a 10% grey background:
How can change all the white to 10% grey, while (hopefully) retaining any anti-aliasing?