I am working on an e-commerce website. I am creating a Shopify app for the e-commerce website, and I want the shopify app to be within a tabbed menu.
The app has 2 tabs:
Product Mapping: for defining product mapping between Shopify and my e-commerceOnline Store: for defining organisation setting such as Name, addressI might add extra tabs for
Payment methodandHelp
I created 3 similar variations of this tabbed menu and am trying to find out which design is the best...
Note: if user clicks on any of these tabs, a full post back will occur and the entire page is refreshed.
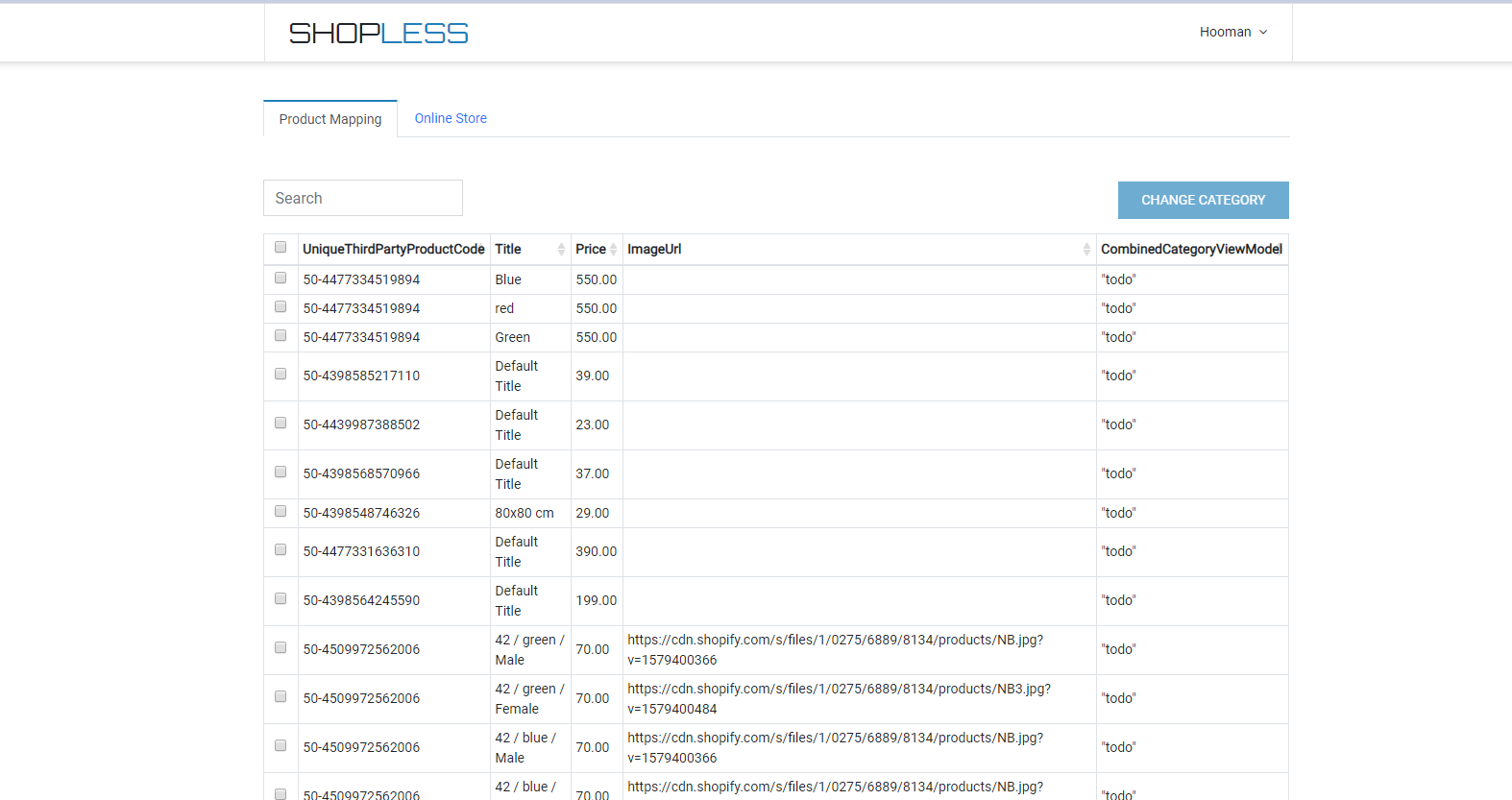
Design 1 (Tabbed menu with no border)
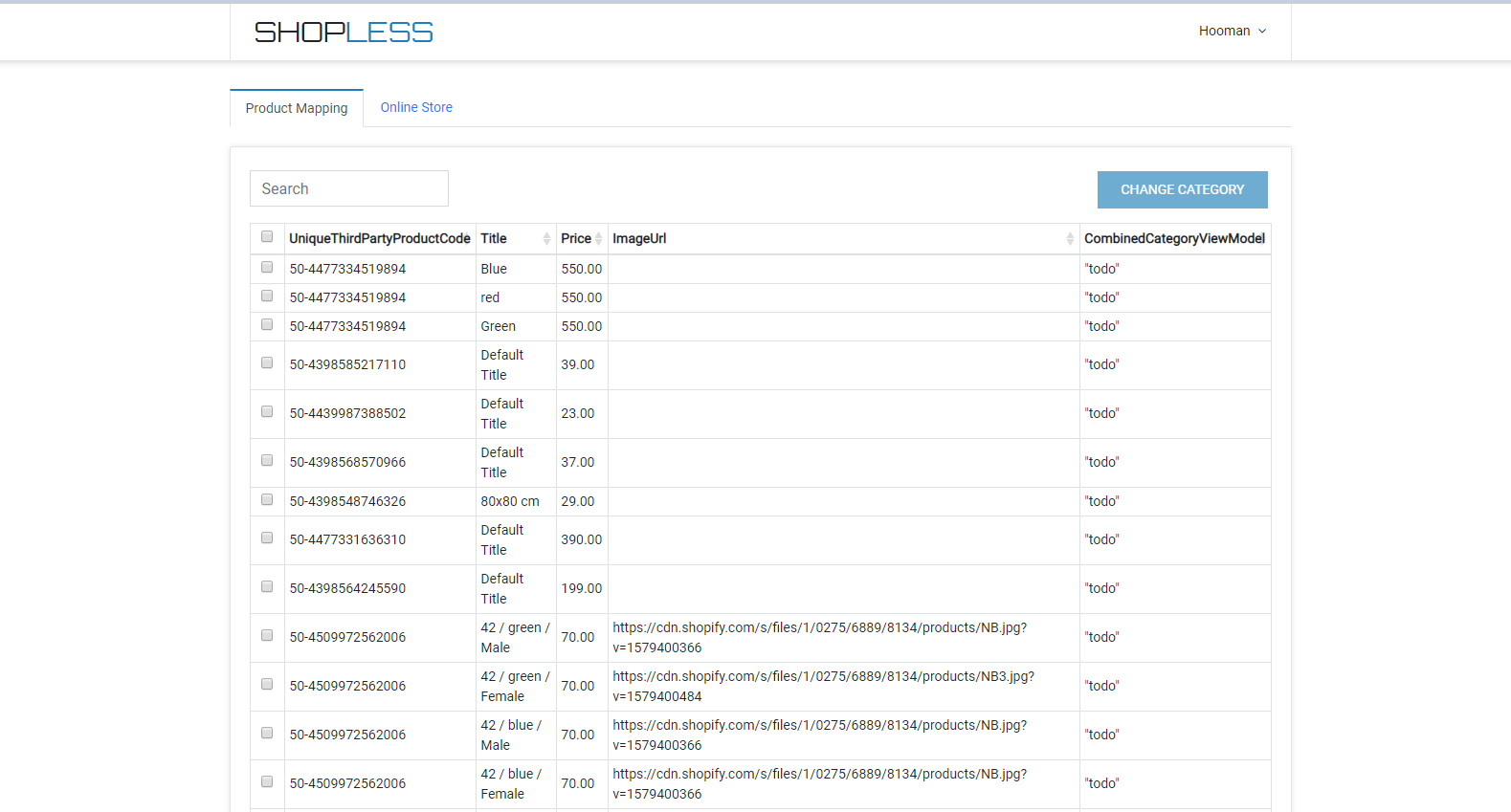
Design 2 (Tabbed menu with no border, but table is inside a card)
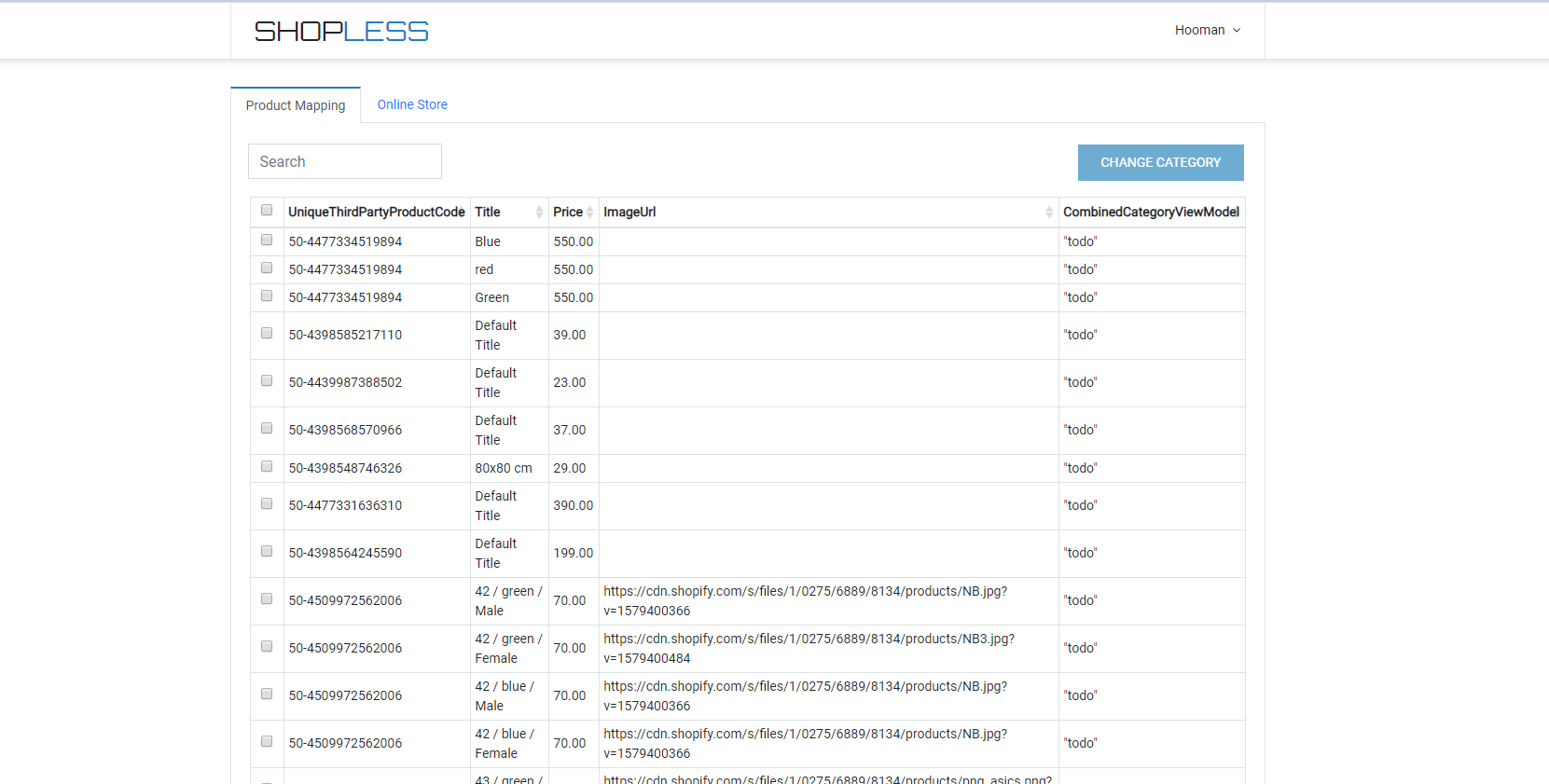
Design 3 (Tabbed menu with border)
I am looking for feedback to decide which one of these designs to use...
In case of tabbed menu, is it more common to have a border around the tabbed menu?